Custom Tasks Fields
With the 2014 Q2 SP1 version you can now use Custom Task objects to populate the Gantt, providing you with the ability to add user defined Properties to be shown in the control.
In order to use a custom Task class you have to create a custom Provider, like the one shown in the Use CustomFields in Gantt with a simple CustomProvider KB article or the Custom EntityFramework Provider help article article. Sample Code Library can be downloaded from here.

Adding custom fields to Task with custom Entity provider
1. Use previous help article to set up custom Entity Provider
2. Create Custom Task class, inheriting from Task.
public class CustomTask : Task
{
public CustomTask() : base()
{
}
}3. Add custom property
public class CustomTask : Task
{
public string Description
{
get { return (string)(ViewState["Description"] ?? ""); }
set { ViewState["Description"] = value; }
}
}4. Override GetSerializationData and LoadFromDictionary methods
public class CustomTask : Task
{
protected override IDictionary<string, object> GetSerializationData()
{
var dict = base.GetSerializationData();
dict["Description"] = Description;
return dict;
}
public override void LoadFromDictionary(System.Collections.IDictionary values)
{
base.LoadFromDictionary(values);
Description = (string)values["Description"];
}
}5. Create new TaskFactory
public class CustomGanttTaskFactory : ITaskFactory
{
Task ITaskFactory.CreateTask()
{
return new CustomTask();
}
}6. Override Provider TaskFactory property to return new factory
public class GanttCustomProvider : GanttProviderBase
{
public override ITaskFactory TaskFactory
{
get
{
return new CustomGanttTaskFactory();
}
}
}7. Update Provider GetTasks Method
public override List<ITask> GetTasks()
{
var tasks = new List<ITask>();
using (var db = new GanttDatabaseEntities())
{
tasks.AddRange(db.GanttTasks.ToList().Select(task => new CustomTask
{
ID = task.ID,
ParentID = task.ParentID,
Description = task.Description
}));
}
return tasks;
}8. Update Provider ToEntityTask Method
private GanttTask ToEntityTask(ITask srcTask)
{
return new GanttTask
{
ID = (int)srcTask.ID,
ParentID = (int?)srcTask.ParentID,
Description = ((CustomTask)srcTask).Description
};
}Defining Custom Tasks Fields
To add new Custom Task Field you will have to:
1. Set the AutoGenerateColumns property to false.
2. Define new GanttBoundColumn in the Columns collection.
3. Define new GanttCustomField in the CustomTaskFields collection.
4. Defining Custom Columns:
Markup
<telerik:RadGantt RenderMode="Lightweight" runat="server" ID="RadGantt1" SelectedView="WeekView" AutoGenerateColumns="false">
<Columns>
<telerik:GanttBoundColumn DataField="ID" Width="90px"></telerik:GanttBoundColumn>
<telerik:GanttBoundColumn DataField="Title"></telerik:GanttBoundColumn>
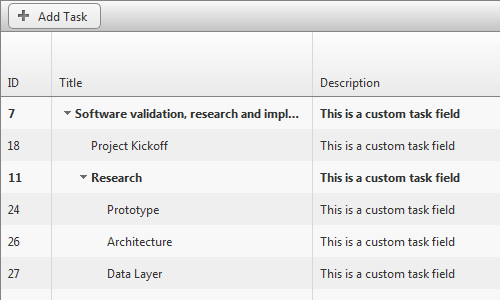
<telerik:GanttBoundColumn DataField="Description" HeaderText="Description" DataType="String" UniqueName="Description">
</telerik:GanttBoundColumn>
</Columns>
<CustomTaskFields>
<telerik:GanttCustomField PropertyName="Description" ClientPropertyName="description" Type="String" />
</CustomTaskFields>
</telerik:RadGantt>Backend
protected void Page_Load(object sender, EventArgs e)
{
GanttCustomField customField = new GanttCustomField();
customField.Type = GanttCustomFieldType.String;
customField.PropertyName = "Description";
customField.ClientPropertyName = "description";
RadGantt1.CustomTaskFields.Add(customField);
}Access Custom Task Field on the Client
The task generates getter and setter functions for the custom field client objects in the format get_<customFieldClientPropertyName>() and set_<customFieldClientPropertyName>(newValue). For example:
var gantt = $find("<%= RadGantt1.ClientID %>");
var task = gantt.get_tasks().getTask(0);
alert(task.get_description());
task.set_decription("my new description");