New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Flat Button
This article shows how to get a flat button from a RadFormDecorator with the Material Skin.
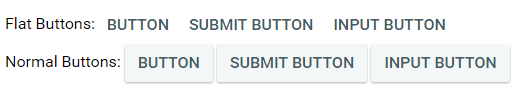
А Flat button is styled with no background color. You can see an example in Figure 1.
The Flat button style is available only with the Material Skin.
In order to render such a button you must add the undefined class to the button element so to get the proper styles. You can see Example 1.
Figure 1: Flat button style vs normal button style.

Example 1: Rendering flat button with RadFormDecorator
ASP.NET
<telerik:RadFormDecorator runat="server" RenderMode="Lightweight" DecoratedControls="Buttons" Skin="Material" />
Flat Buttons:
<button class="rfdFlatButton">Button</button>
<input type="submit" value="Submit Button" class="rfdFlatButton"/>
<input type="button" value="Input Button" class="rfdFlatButton"/>
<br />
Normal Buttons:
<button >Button</button>
<input type="submit" value="Submit Button" />
<input type="button" value="Input Button" />