Using RibbonBar Toolbar
In this article you can see how to configure the RibbonBar toolbar of RadEditor.
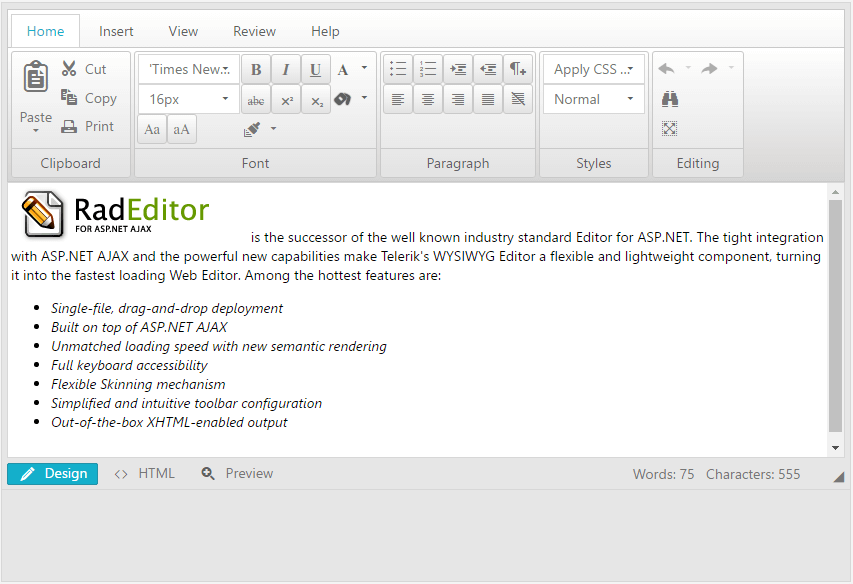
Figure 1: The default RibbonBar toolbar of RadEditor.

Enabling RibbonBar Modes
In order to enable the RibbonBar toolbar, you need to set the ToolbarMode property to one of the following values: RibbonBar, RibbonBarFloating, RibbonBarPageTop or RibbonBarShowOnFocus.
Example 1: Enabling RibbonBar toolbar
<telerik:RadEditor runat="server" ID="RadEditor1" ToolbarMode="RibbonBar">
</telerik:RadEditor>Changing Tools in RibbonBar
You can use the same ways to change the tools in the RibbonBar that you use in the Default toolbar. With RibbonBar it is essential to setup properly the Tab and Tag properties as these properties define the tabs and the sections to be rendered.
Example 2: Changing tools in RibbonBar in the markup
<telerik:RadEditor runat="server" ID="RadEditor1" ToolbarMode="RibbonBar">
<Tools>
<telerik:EditorToolGroup Tag="Font" Tab="Home">
<telerik:EditorTool name="FontName" />
<telerik:EditorTool name="RealFontSize" />
</telerik:EditorToolGroup>
<telerik:EditorToolGroup Tag="Paragraph" Tab="Home">
<telerik:EditorTool name="InsertUnorderedList" />
<telerik:EditorTool name="InsertOrderedList" />
</telerik:EditorToolGroup>
<telerik:EditorToolGroup Tag="Tables" Tab="Insert">
<telerik:EditorTool name="InsertTableLight" Size="large" />
<telerik:EditorTool name="InsertTable" />
</telerik:EditorToolGroup>
</Tools>
</telerik:RadEditor>Example 3: Changing tools in RibbonBar by using ToolsFile.xml file
<telerik:RadEditor runat="server" ID="RadEditor1" ToolbarMode="RibbonBar" ToolsFile="ToolsFile.xml">
</telerik:RadEditor>To examine more of the XML configuration options available refer to the RadEditor with RibbonBar demo or the RibbonBar - Populating from Xml demo.
Example 4: Changing tools in RibbonBar from the code behind
<telerik:RadEditor runat="server" ID="RadEditor1" ToolbarMode="RibbonBar">
</telerik:RadEditor>