New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
AutoScroll
Updated over 6 months ago
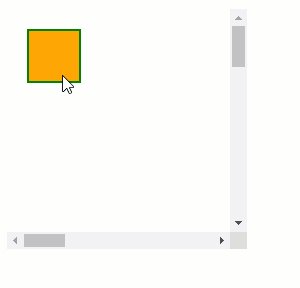
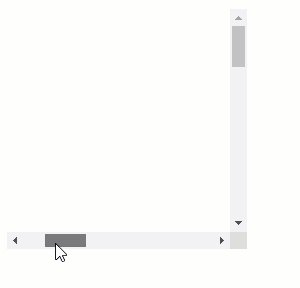
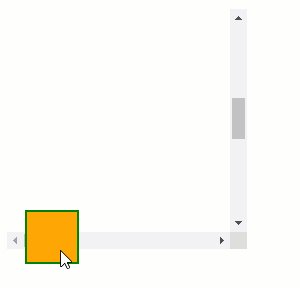
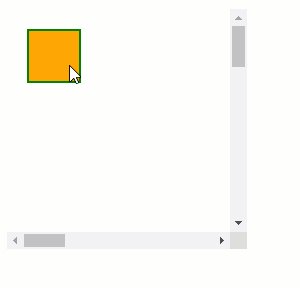
The AutoScroll property Enables automatic scrolling of the container once the dragged element approaches the boundaries.

Example
ASP.NET
<telerik:RadDraggable runat="server" AutoScroll="true" TargetSelectors="#AutoScrollDraggable"></telerik:RadDraggable>
<div style="width: 200px; height: 200px; overflow: auto; padding: 20px;">
<div style="width: 1000px; height: 1000px;">
<div id="AutoScrollDraggable"></div>
</div>
</div>
<style>
#AutoScrollDraggable {
width: 50px;
height: 50px;
background-color: orange;
border: 2px solid green;
}
</style>