ShowMoreResultsBox/Virtual Scrolling
Using the ShowMoreResultsBox with the ItemsRequested event
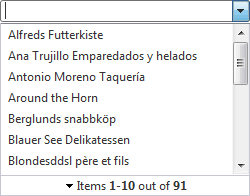
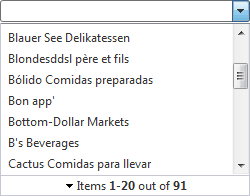
Both the ShowMoreResultsBox and Virtual Scrolling mechanisms fire the ItemsRequested event upon each click on the ShowMoreResultsBox or scrolling down using the vertical scrollbar of the drop-down area.
The ShowMoreResultsBox and the EnableVirtualScrolling properties let you load portions of the combobox items in each ItemsRequested event handler to achieve a faster loading speed.
You can use these approaches separately from one another.
To use the VirtualScrolling mechanism, the Height or MaxHeight property of the RadComboBox should be set.
For example, you could add 10 items per a request:

After clicking on the ShowMoreResultsBox or scrolling down via the vertical scrollbar of the dropdown, the next 10 items will be added to the Items list.

To enable load-on-demand with a show more results box and/or virtual scrolling:
-
Set the ShowMoreResultsBox property to True.
-
Set the EnableVirtualScrolling property to True and the Height or MaxHeight properties if you need to also enable the virtual scrolling mechanism.
-
Set the EnableLoadOnDemand property to True.
-
Add an ItemsRequested event handler that supplies the next batch of items. On the EventArgs of the event handler, the NumberOfItems property indicates the number of items that have already been loaded and the Message property lets you specify the message that appears in the ShowMoreResults box.
protected void RadComboBox1_ItemsRequested(object sender, RadComboBoxItemsRequestedEventArgs e)
{
string sql = "SELECT * from Customers WHERE CompanyName LIKE '" + e.Text + "%'";
SqlDataAdapter adapter = new SqlDataAdapter(sql, ConfigurationManager.ConnectionStrings["NorthwindConnectionString"].ConnectionString);
DataTable data = new DataTable();
adapter.Fill(data);
try
{
int itemsPerRequest = 10;
int itemOffset = e.NumberOfItems;
int endOffset = itemOffset + itemsPerRequest;
if (endOffset > data.Rows.Count)
{
endOffset = data.Rows.Count;
}
for (int i = itemOffset; i < endOffset; i++)
{
RadComboBox1.Items.Add(new RadComboBoxItem(data.Rows[i]["CompanyName"].ToString(), data.Rows[i]["CompanyName"].ToString() + "'"));
}
if (data.Rows.Count > 0)
{
e.Message = String.Format("Items <b>1</b>-<b>{0}</b> out of <b>{1}</b>", endOffset.ToString(), data.Rows.Count.ToString());
}
else { e.Message = "No matches"; }
}
catch
{
e.Message = "No matches";
}
}
Using the ShowMoreResultsBox with a WebService
In addition you can populate the combobox items via a WebService and still use the ShowMoreResultsBox or the Virtual Scrolling approaches.
You should properly set the WebServiceSettings tag of the combobox to point to the right asmx file, like:
<telerik:radcombobox
runat="server"
id="RadComboBox1"
height="200px"
width="300px"
showmoreresultsbox="True"
enablevirtualscrolling="True"
enableloadondemand="True">
<WebServiceSettings Method="GetCustomers" Path="Products.asmx" />
</telerik:radcombobox>In the WebService's method, you should pass a parameter (this parameter should be called context) of type RadComboBoxContext:
public RadComboBoxData GetCustomers(RadComboBoxContext context)The context object is used to obtain:
-
The text entered in the input field by the user: context.Text
-
The number of items per request: context.NumberOfItems
Note that the WebService's method is of type RadComboBoxData unlike the method used in the WebService when the ShowMoreResultsBox is disabled. Then, the WebService's method can be either of type RadComboBoxItemData or RadComboBoxData.
public RadComboBoxData GetCustomers(RadComboBoxContext context)
{
string sql = "SELECT * from Customers WHERE CompanyName LIKE '" + context.Text + "%'";
SqlDataAdapter adapter = new SqlDataAdapter(sql, ConfigurationManager.ConnectionStrings["NorthwindConnectionString"].ConnectionString);
DataTable data = new DataTable();
adapter.Fill(data);
List<RadComboBoxItemData> result = new List<RadComboBoxItemData>(context.NumberOfItems);
RadComboBoxData comboData = new RadComboBoxData();
try
{
int itemsPerRequest = 10;
int itemOffset = context.NumberOfItems;
int endOffset = itemOffset + itemsPerRequest;
if (endOffset > data.Rows.Count)
{
endOffset = data.Rows.Count;
}
if (endOffset == data.Rows.Count)
{
comboData.EndOfItems = true;
}
else
{
comboData.EndOfItems = false;
}
result = new List<RadComboBoxItemData>(endOffset - itemOffset);
for (int i = itemOffset; i < endOffset; i++)
{
RadComboBoxItemData itemData = new RadComboBoxItemData();
itemData.Text = data.Rows[i]["CompanyName"].ToString();
itemData.Value = data.Rows[i]["CompanyName"].ToString(); result.Add(itemData);
}
if (data.Rows.Count > 0)
{
comboData.Message = String.Format("Items <b>1</b>-<b>{0}</b> out of <b>{1}</b>", endOffset.ToString(), data.Rows.Count.ToString());
}
else
{
comboData.Message = "No matches";
}
}
catch
(Exception e)
{
comboData.Message = e.Message;
}
comboData.Items = result.ToArray();
return comboData;
}
For a live example, see Load On Demand