Smart Tag
The Smart Tag of the ASP NET AJAX Calendar allows easy access to frequently needed tasks. You can display it by right clicking on a control in the design window, and choosing Show Smart Tag from its context menu.
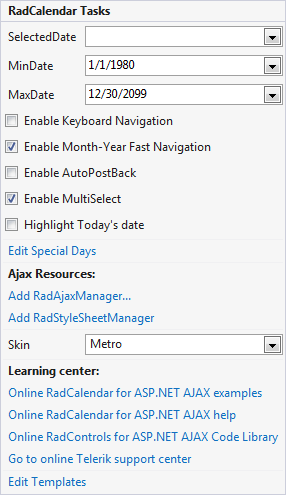
RadCalendar Smart Tag
The RadCalendar Smart Tag lets you perform the following:
RadCalendar Tasks
-
SelectedDate - lets you initialize the value of the RadDatePickercontrol to a date you select from a popup calendar.
-
MinDate and MaxDate - specify the range of valid dates that the user can enter into the RadDatePicker control.
-
Enable Keyboard Navigation - toggles support for Access Keys and navigation using the tab keys or arrow keys.
-
Enable Month-Year Fast Navigation - enables or disables the month/year popup which appears when the user clicks the title area of the title bar. It allows the user to change the current view by selecting a specific month and year, or to move to the view that contains the current date.
-
Enable AutoPostBack - lets you enable or disable postbacks when the user selects a date using the calendar control or changes the view using the navigation controls in the title bar. By default, the calendar does not do a postback when the user makes these changes.
-
Enable MultiSelect - lets you specify whether the calendar can be used to select multiple dates or only a single date.
-
Highlight Today's date - applies a special CSS class to highlight the cell which holds the present day.
-
Edit Special Days - brings up the RadCalendarDay Collection Editor, where you can create a collection of "special" days that look and behave differently than other days in the calendar.
Ajax Resources
-
Add RadAjaxManager - adds a RadAjaxManager component to your Web page, and displays the RadAjax Property Builder where you can configure it.
-
Replace ScriptManager with RadScriptManager - replaces the default ScriptManager component that is added for AJAX-enabled Web sites with RadScriptManager.
-
Add RadStyleSheetManager - adds a RadStyleSheetManager to your Web page.
Skin
The Skin drop-down lets you select from a list of available Skins to customize the look of your RadCalendar control.
Learning Center
Links navigate you directly to RadCalendar examples, help, or Code Library. You can also search the Telerik web site for a given string.
Edit Templates
The Edit Templates link brings up the Template Design Surface, where you can design templates for the calendar header and footer sections.