Setting Up Your Kendo UI for Angular License Key
Kendo UI for Angular requires activation through a license key during application build and publish. A license key is required for both trial and commercial licenses. This article describes how to download your personal license key or replace an already expired one and use it to activate the Kendo UI for Angular components.
Kendo UI for Angular is a professionally developed library, distributed under a commercial license. Using any of the UI components from the Kendo UI for Angular library requires either a commercial license key or an active trial license key. The activation process is identical for both license types and is required for the proper functioning of all components.
To activate the Kendo UI for Angular components with a trial or commercial personal license key:
Failing to activate your trial or commercial license key will result in a watermark and banner being displayed in your application.
Downloading the License Key
-
Verify that you have an active commercial or trial license in the Your Licenses page in your Telerik account.
If you are new to Kendo UI for Angular, you can sign up for a free trial OR purchase a license.
-
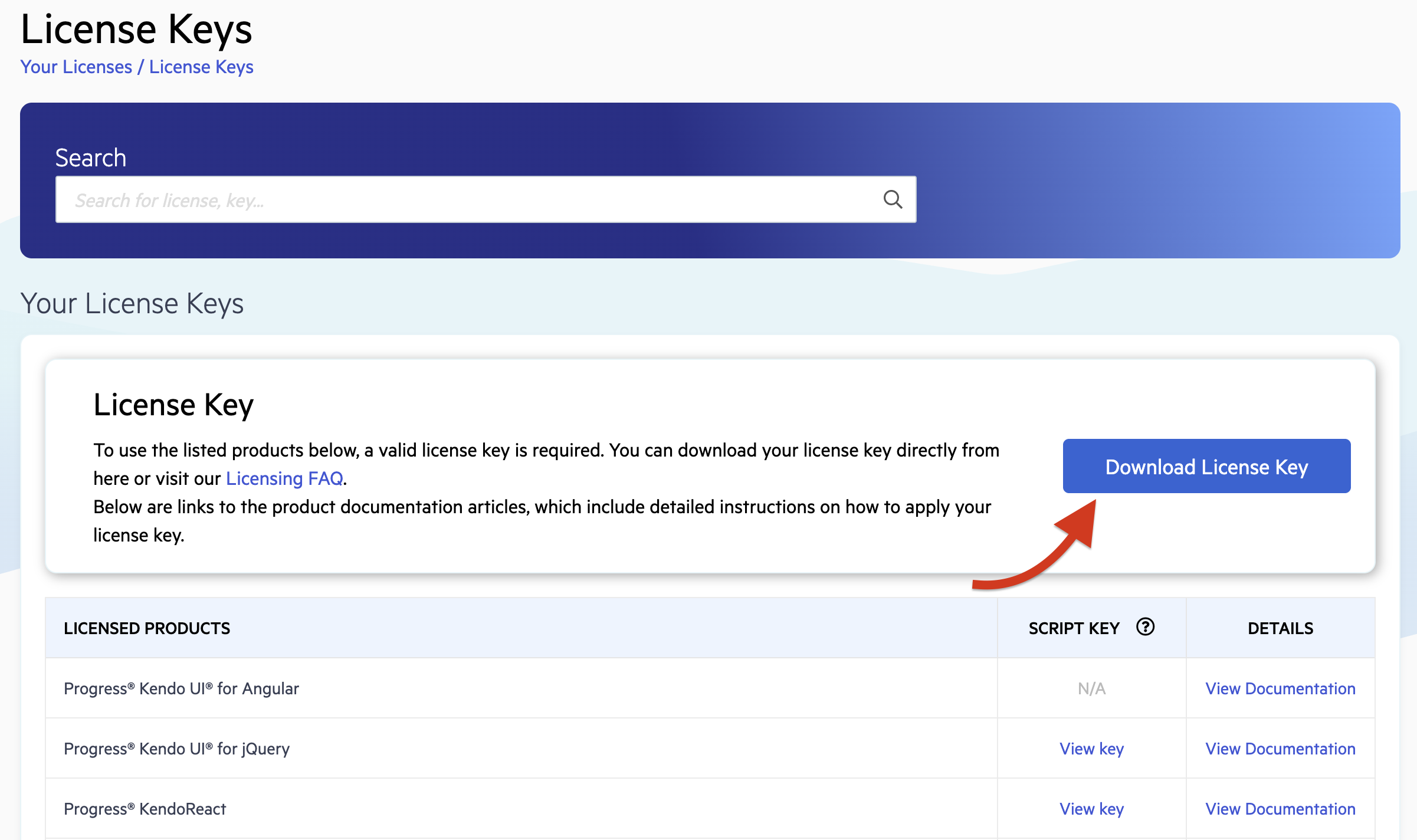
Go to the License Keys page in your Telerik account.
-
Click Download License Key in the License Key banner.

Starting with the 2025 Q1 release, the name of the downloaded file changes from
kendo-ui-license.txttotelerik-license.txt. This change is required as all Telerik UI and Kendo UI products now use the same licensing mechanism with a common license key. See the Handling License Key File Name and Environment Variable Name Changes in the 2025 Q1 Release knowledge base article for more details.
Installing or Updating the License Key
When you start a new trial, purchase a new Kendo UI for Angular license, or renew an existing one, always download and install a new license key. To ensure that your applications continue to run smoothly, all newly downloaded license keys include information about all existing license purchases.
The procedures for installing and updating a license key are identical:
-
Set the license key using one of the following approaches:
Global setup
-
Copy the
telerik-license.txtlicense key file to your home directory. This makes the license key available to all projects that you develop on your computer.- For Windows:
%AppData%\Telerik\telerik-license.txt - For Mac/Linux:
~/.telerik/telerik-license.txt
- For Windows:
-
Alternatively, set the
TELERIK_LICENSEenvironment variable on your machine with your license key content. This also makes the license key available to all projects on your computer.The environment variable must be defined in your default shell profile (for example,
.bashrc,.zshrc,.zprofile, or.bash_profileon Mac/Linux).
Per-project setup
-
Copy the
telerik-license.txtlicense key file to the root folder of your project. This is the folder that contains the package.json file. This makes the license key available only to this project.Do not commit the file to source control as this is your personal license key.
-
-
Install the
@progress/kendo-licensingpackage as a project dependency:shnpm install --save @progress/kendo-licensing -
Activate the license key by running:
shnpx kendo-ui-license activate
If the invalid license attributes are still displayed after you have installed or updated the license key, see the Troubleshooting License Activation article and the FAQ page for more information.
Automatic License Key File Management in Visual Studio Code
The Kendo UI Productivity Tools extension can automatically download and manage your license key file. Simply log in to your Telerik or Kendo UI account from Visual Studio Code to enable this feature. For more information, see the Kendo UI Productivity Tools documentation.