We are using the latest release and we have lost all of our appointment background colors. I am assigning the colors in the AppointmentDatabound code as follows based on the type of appointment
"e.Appointment.BackColor = Color.Orange"
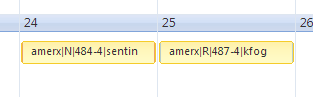
It looks like it is assigning the color correctly and I can see the color around the edges of the appointment, but it looks like an image is sitting on top of the back ground color. This was not an issue before. All the colors showed correctly. The screenshot below shows the appointment as yellow when I coded it to be orange.

I also narrowed it down to only certain themes. "WebBlue" shows only the one color and "Simple" showing the color we programmed the appointment to show.
Did something change in the Css to apply an image on the appointment in the last update? Please help.
"e.Appointment.BackColor = Color.Orange"
It looks like it is assigning the color correctly and I can see the color around the edges of the appointment, but it looks like an image is sitting on top of the back ground color. This was not an issue before. All the colors showed correctly. The screenshot below shows the appointment as yellow when I coded it to be orange.
I also narrowed it down to only certain themes. "WebBlue" shows only the one color and "Simple" showing the color we programmed the appointment to show.
Did something change in the Css to apply an image on the appointment in the last update? Please help.

