Hansel Eduard
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
Hansel Eduard
asked on 12 May 2016, 05:55 PM
4 Answers, 1 is accepted
0
Hello,
Could you send us a live URL where the described issue can be observed so we can inspect the page locally and advice you further?
Regards,
Pavlina
Telerik
Could you send us a live URL where the described issue can be observed so we can inspect the page locally and advice you further?
Regards,
Pavlina
Telerik
Do you need help with upgrading your ASP.NET AJAX, WPF or WinForms projects? Check the Telerik API Analyzer and share your thoughts.
0
Hansel Eduard
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 17 May 2016, 02:38 PM
I can't send you a live demonstration because is a intranet page, but here is the main page's code.
001.<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage/MasterPage.Master" AutoEventWireup="true" CodeBehind="Figuracion.aspx.cs" Inherits="Legis.CIC.Guiones.Figuraciones.UI.Figuracion" %>002. 003.<%@ Register TagPrefix="telerik" Namespace="Telerik.Web.UI" Assembly="Telerik.Web.UI" %>004. 005. 006.<asp:Content ID="Content1" ContentPlaceHolderID="Head" runat="server">007. <link href="Style/PrincipalCSS.css" rel="stylesheet" />008.</asp:Content>009.<asp:Content ID="Content2" ContentPlaceHolderID="ContenidoPrincipal" runat="server">010. 011. <telerik:RadScriptManager runat="server" ID="RadScriptManager1" />012. 013. <telerik:RadAjaxManager runat="server" ID="RadAjaxManager1">014. <AjaxSettings>015. <telerik:AjaxSetting AjaxControlID="btnPrueba">016. <UpdatedControls>017. <telerik:AjaxUpdatedControl ControlID="panelReprog" />018. </UpdatedControls>019. </telerik:AjaxSetting>020. <telerik:AjaxSetting AjaxControlID="GridTelefonos">021. <UpdatedControls>022. <telerik:AjaxUpdatedControl ControlID="GridTelefonos" />023. </UpdatedControls>024. </telerik:AjaxSetting>025. <telerik:AjaxSetting AjaxControlID="GridActividadesE">026. <UpdatedControls>027. <telerik:AjaxUpdatedControl ControlID="GridActividadesE" />028. </UpdatedControls>029. </telerik:AjaxSetting>030. <telerik:AjaxSetting AjaxControlID="GridRubros">031. <UpdatedControls>032. <telerik:AjaxUpdatedControl ControlID="GridRubros" />033. </UpdatedControls>034. </telerik:AjaxSetting>035. <telerik:AjaxSetting AjaxControlID="btnCambiarSede">036. <UpdatedControls>037. <telerik:AjaxUpdatedControl ControlID="btnCambiarSede" />038. <telerik:AjaxUpdatedControl ControlID="pnSede" />039. </UpdatedControls>040. </telerik:AjaxSetting>041. 042. </AjaxSettings>043. </telerik:RadAjaxManager>044. 045. <div id="main" class="main-container">046. 047. <div class="DescripcionCliente">048. <table style="border: none">049. <tr>050. <td>Identificación: 051. <asp:Label runat="server" ID="lblIdFull" Text="lblIdFull"></asp:Label>052. </td>053. <td>054. <telerik:RadButton ID="btnCambiarSede" Text="Cambiar Sede" runat="server" OnClick="btnCambiarSede_Click" />055. </td>056. <td style="width:50%">057. <asp:Panel runat="server" ID="pnSede" Visible="false">058. Seleccione la sede:059. <telerik:RadDropDownList runat="server" ID="ddSede" />060. <telerik:RadButton runat="server" Text="Confirmar" ID="btnConfirmarSede" />061. </asp:Panel>062. </td>063. </tr>064. </table>065. 066. </div>067. <br />068. 069. <table>070. <tr>071. <td class="TableHeader" colspan="3">Progresos072. </td>073. </tr>074. <tr style="text-align: center;">075. <td rowspan="2" style="font-weight: bold">Ultima actualización:076. </td>077. <td>Sede:078. </td>079. <td>Personas:080. </td>081. </tr>082. <tr>083. <td>084. <asp:Label runat="server" ID="lblFechaSede" Text="lblFechaSede" ForeColor="Green" />085. </td>086. <td>087. <asp:Label runat="server" ID="lblFechaPersona" Text="lblFechaPersona" ForeColor="Red" />088. </td>089. </tr>090. 091. </table>092. <br />093. 094. <telerik:RadGrid RenderMode="Lightweight" ID="GridHistorialGestiones" GridLines="None" AutoGenerateColumns="false" AllowSorting="false" runat="server" ShowStatusBar="true" OnNeedDataSource="GridHistorialGestiones_NeedDataSource">095. <HeaderStyle HorizontalAlign="Center" />096. <MasterTableView CssClass="Columnitem">097. <ColumnGroups>098. <telerik:GridColumnGroup Name="GestionesC" HeaderText="Gestiones de Campaña Actual" HeaderStyle-CssClass="TableHeader" />099. </ColumnGroups>100. <Columns>101. <telerik:GridBoundColumn UniqueName="Agente" DataField="Agente" ColumnGroupName="GestionesC" HeaderText="Agente" HeaderStyle-Font-Size="12px" />102. <telerik:GridBoundColumn UniqueName="Gestion" DataField="Gestion" ColumnGroupName="GestionesC" HeaderText="Gestión" HeaderStyle-Font-Size="12px" />103. <telerik:GridBoundColumn UniqueName="Fecha" DataField="Fecha" ColumnGroupName="GestionesC" HeaderText="Fecha" HeaderStyle-Font-Size="12px" />104. <telerik:GridBoundColumn UniqueName="Resultado" DataField="Resultado" ColumnGroupName="GestionesC" HeaderText="Resultado" HeaderStyle-Font-Size="12px" />105. <telerik:GridBoundColumn UniqueName="Observaciones" DataField="Observaciones" ColumnGroupName="GestionesC" HeaderText="Observaciones" HeaderStyle-Font-Size="12px" />106. </Columns>107. </MasterTableView>108. </telerik:RadGrid>109. <br />110. <table>111. <tr>112. <td class="TableHeader">Guion113. </td>114. </tr>115. <tr>116. <td>117. <p>118. <asp:Label runat="server" ID="lblSaludoInicial" Text="lblSaludoInicial" />.119. <asp:Label runat="server" ID="lblPregunta1" Text="lblPregunta1" />120. <telerik:RadTextBox runat="server" ID="txtContacto" Text="txtContacto" /><br />121. </p>122. <div class="inline-box">123. <asp:Label runat="server" ID="lblPregunta2" Text="lblPregunta2" />124. <telerik:RadDropDownList runat="server" ID="ddPregunta2">125. <Items>126. <telerik:DropDownListItem Text="Si" />127. <telerik:DropDownListItem Text="No" />128. </Items>129. </telerik:RadDropDownList>130. </div>131. <p>132. <br />133. <asp:Label runat="server" ID="lblMensajeInformativo1" Text="lblMensajeInformativo1" />134. <br />135. </p>136. </td>137. </tr>138. </table>139. <br />140. <table>141. <tr class="TableHeader">142. <td>Información Comercial143. </td>144. <td style="text-align: right; font-size: 10px;">Última Modificación:145. <asp:Label runat="server" Text="lblFechaModificacion" ID="lblFechaModificacion"></asp:Label>146. </td>147. </tr>148. <tr>149. <td>150. <asp:Label runat="server" ID="lblNitActual" Text="lblNitActual" />151. <telerik:RadButton runat="server" ID="btnCambioNit" Text="Unificar Anunciante" />152. </td>153. </tr>154. <tr>155. <td>Sede Actual:156. <asp:Label runat="server" ID="lblSedeActual" Text="lblSedeActual"></asp:Label>157. </td>158. </tr>159. </table>160. <br />161. <table style="border-style: groove">162. <tr>163. <td style="width:140px" >164. Razón Social:165. </td>166. <td style="width:35%">167. <telerik:RadTextBox ID="txtRazonSocial" runat="server" Width="95%"></telerik:RadTextBox>168. </td>169. <td style="width:140px">Dirección:170. </td>171. <td style="width:35%">172. <telerik:RadTextBox ID="txtDireccion" runat="server" Width="95%"></telerik:RadTextBox>173. </td>174. </tr>175. <tr>176. <td>Departamento:177. </td>178. <td>179. <telerik:RadDropDownList runat="server" ID="ddDepartameto" Width="95%"></telerik:RadDropDownList>180. </td>181. <td>Ciudad:182. </td>183. <td>184. <telerik:RadDropDownList runat="server" ID="ddCiudad" Width="95%"></telerik:RadDropDownList>185. </td>186. </tr>187. <tr>188. <td>eMail:189. </td>190. <td>191. <asp:TextBox ID="txtEMail" runat="server" Width="95%"></asp:TextBox>192. </td>193. <td>Página Web:194. </td>195. <td>196. <telerik:RadTextBox ID="txtpaginaWeb" runat="server" Width="95%"></telerik:RadTextBox>197. </td>198. </tr>199. <tr>200. <td>Sector Economico:201. </td>202. <td>203. <telerik:RadTextBox ID="txtSectorEconomico" runat="server" Enabled="false" Width="85%"></telerik:RadTextBox>204. <telerik:RadButton ID="btnBuscaSector" runat="server" Skin="Silk" Icon-PrimaryIconCssClass="rbSearch" Width="20px" Height="20px" Icon-PrimaryIconTop="3px" Icon-PrimaryIconLeft="5px"/>205. </td>206. </tr>207. 208. </table>209. <br />210. <telerik:RadGrid RenderMode="Lightweight" ID="GridTelefonos" GridLines="None" AutoGenerateColumns="false" AllowSorting="false" runat="server" OnNeedDataSource="GridTelefonos_NeedDataSource"211. ShowStatusBar="true">212. 213. <MasterTableView ShowFooter="false" DataKeyNames="Numero" EditMode="InPlace" CommandItemDisplay="Bottom" CssClass="Columnitem" ItemStyle-CssClass="GridRows">214. <HeaderStyle HorizontalAlign="Center" />215. <ColumnGroups>216. <telerik:GridColumnGroup Name="Telefonos" HeaderText="Teléfonos" HeaderStyle-CssClass="TableHeader" />217. 218. </ColumnGroups>219. <Columns>220. 221. <telerik:GridTemplateColumn HeaderStyle-Width="150px" UniqueName="tipoTel" HeaderText="Tipo" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px">222. <ItemTemplate>223. <%# Eval("Tipo") %>224. </ItemTemplate>225. <EditItemTemplate>226. <telerik:RadDropDownList runat="server" ID="ddTipoTel">227. <Items>228. <telerik:DropDownListItem Text="DT" />229. <telerik:DropDownListItem Text="ST" />230. </Items>231. </telerik:RadDropDownList>232. </EditItemTemplate>233. </telerik:GridTemplateColumn>234. 235. <telerik:GridTemplateColumn UniqueName="numeroTel" HeaderText="Número" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px">236. <ItemTemplate>237. <%# Eval("Numero") %>238. </ItemTemplate>239. <EditItemTemplate>240. <telerik:RadTextBox runat="server" ID="txtNumeroTel" Width="90%"></telerik:RadTextBox>241. <asp:RequiredFieldValidator runat="server" ControlToValidate="txtNumeroTel" SetFocusOnError="false" Display="None" />242. </EditItemTemplate>243. </telerik:GridTemplateColumn>244. 245. <telerik:GridTemplateColumn UniqueName="extTel" HeaderText="Extensión" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px">246. <ItemTemplate>247. <%# Eval("Extension") %>248. </ItemTemplate>249. <EditItemTemplate>250. <telerik:RadTextBox runat="server" ID="txtExtTel" Width="90%"></telerik:RadTextBox>251. <asp:RequiredFieldValidator runat="server" ControlToValidate="txtExtTel" SetFocusOnError="false" Display="None" />252. </EditItemTemplate>253. </telerik:GridTemplateColumn>254. 255. <telerik:GridEditCommandColumn UniqueName="EditarC" HeaderText="Modificar" HeaderStyle-Width="100px" UpdateText="Confirmar" CancelText="Cancelar" EditText="Modificar" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px">256. </telerik:GridEditCommandColumn>257. 258. <telerik:GridButtonColumn ButtonType="ImageButton" CommandName="Delete" Text="Eliminar" UniqueName="EliminarC" ConfirmDialogType="RadWindow"259. Resizable="false" ConfirmText="¿Eliminar Teléfono?" HeaderText="Eliminar" HeaderStyle-Width="100px" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px">260. </telerik:GridButtonColumn>261. 262. </Columns>263. <CommandItemTemplate>264. <div class="CommandLeft">265. <telerik:RadButton ID="btnAdd" Text="Agregar" CommandName="InitInsert" runat="server" Icon-PrimaryIconCssClass="rbAdd" />266. </div>267. </CommandItemTemplate>268. </MasterTableView>269. <ClientSettings EnableRowHoverStyle="true" />270. </telerik:RadGrid>271. <br />272. <telerik:RadGrid RenderMode="Lightweight" ID="GridActividadesE" GridLines="None" AutoGenerateColumns="false" AllowSorting="false" runat="server" ShowStatusBar="true" OnNeedDataSource="GridActividadesE_NeedDataSource">273. <HeaderStyle HorizontalAlign="Center" />274. <MasterTableView CssClass="Columnitem" DataKeyNames="Cod" CommandItemDisplay="Bottom">275. <ColumnGroups>276. <telerik:GridColumnGroup Name="Actividades" HeaderText="Actividades Económicas" HeaderStyle-CssClass="TableHeader" />277. </ColumnGroups>278. <Columns>279. <telerik:GridBoundColumn UniqueName="Codigo" DataField="Cod" ColumnGroupName="Actividades" HeaderText="Código" HeaderStyle-Font-Size="12px" HeaderStyle-Width="100px" />280. <telerik:GridBoundColumn UniqueName="Descripcion" DataField="Descripcion" ColumnGroupName="Actividades" HeaderText="Descripción" HeaderStyle-Font-Size="12px" />281. <telerik:GridButtonColumn ButtonType="ImageButton" CommandName="Delete" Text="Eliminar" UniqueName="EliminarC" ConfirmDialogType="RadWindow"282. Resizable="false" ConfirmText="¿Eliminar Sector Economico?" HeaderText="Eliminar" HeaderStyle-Width="100px" ColumnGroupName="Actividades" HeaderStyle-Font-Size="12px">283. </telerik:GridButtonColumn>284. </Columns>285. <CommandItemTemplate>286. <div class="CommandLeft">287. <telerik:RadButton ID="btnAddActividad" Text="Agregar" runat="server" Icon-PrimaryIconCssClass="rbAdd" OnClientClicked="showWindowActividad" />288. </div>289. </CommandItemTemplate>290. </MasterTableView>291. <ClientSettings EnableRowHoverStyle="true" />292. </telerik:RadGrid>293. <br />294. <div id="float-center">295. <telerik:RadButton runat="server" Text="Actualizar Figuración" ID="btnActualizaFiguracion" />296. </div>297. 298. <table>299. <tr>300. <td class="TableHeader">Personas301. </td>302. </tr>303. <tr>304. <td style="text-align:center;height:40px;">305. <telerik:RadButton runat="server" Text="Nueva Persona" ID="btnCrearPersona"></telerik:RadButton>306. </td>307. </tr>308. <tr>309. <td>310. <telerik:RadListView ID="lvPersonas" runat="server" ItemPlaceholderID="PersonasContainer" RenderMode="Lightweight" AllowPaging="false" OnNeedDataSource="lvPersonas_NeedDataSource" DataKeyNames="ID"311. OnItemDataBound="lvPersonas_ItemDataBound">312. <LayoutTemplate>313. <fieldset class="fieldPersona ">314. <asp:PlaceHolder ID="PersonasContainer" runat="server"></asp:PlaceHolder>315. </fieldset>316. </LayoutTemplate>317. <ItemTemplate>318. <fieldset class="fieldItemPersona">319. <legend><asp:Label ID="lblPUltimaActualiza" runat="server" Text='<%# Eval("UltimaActualizacion") %>'></asp:Label></legend>320. <%# Eval("ID") %>321. <br />322. <%# Eval("Nombres") %>323. <br />324. <%# Eval("Apellidos") %>325. <br />326. <br />327. Roles:328. 329. <div style="float:right">330. <telerik:RadButton ID="btnEditarPersona" runat="server" Skin="Silk" Icon-PrimaryIconCssClass="rbEdit" Width="30px" OnClientClicked="showWindowCrearPersona" AutoPostBack="false"></telerik:RadButton>331. <telerik:RadButton ID="RadButton1" runat="server" Skin="Silk" Icon-PrimaryIconCssClass="rbRemove" Width="30px" AutoPostBack="false"></telerik:RadButton>332. </div>333. 334. </fieldset>335. </ItemTemplate> 336. </telerik:RadListView>337. </td>338. </tr>339. </table>340. 341. <br />342. <table>343. <tr>344. <td class="TableHeader">Productos345. </td>346. </tr>347. <tr>348. <td>349. <asp:Label runat="server" ID="lblPreguntaProductos" Text="lblPreguntaProductos" />350. </td>351. </tr>352. </table>353. <br />354. <telerik:RadGrid RenderMode="Lightweight" ID="GridRubros" GridLines="None" AutoGenerateColumns="false" AllowSorting="false" runat="server" ShowStatusBar="true" OnNeedDataSource="GridRubros_NeedDataSource">355. <HeaderStyle HorizontalAlign="Center" />356. <MasterTableView CssClass="Columnitem" DataKeyNames="Cod" CommandItemDisplay="Bottom">357. <ColumnGroups>358. <telerik:GridColumnGroup Name="Rubros" HeaderText="Rubros" HeaderStyle-CssClass="TableHeader" />359. </ColumnGroups>360. <Columns>361. <telerik:GridBoundColumn UniqueName="Codigo" DataField="Cod" ColumnGroupName="Rubros" HeaderText="Código" HeaderStyle-Font-Size="12px" HeaderStyle-Width="100px" />362. <telerik:GridBoundColumn UniqueName="Descripcion" DataField="Descripcion" ColumnGroupName="Rubros" HeaderText="Descripción" HeaderStyle-Font-Size="12px" />363. <telerik:GridButtonColumn ButtonType="ImageButton" CommandName="Delete" Text="Eliminar" UniqueName="EliminarC" ConfirmDialogType="RadWindow"364. Resizable="false" ConfirmText="¿Eliminar Rubro?" HeaderText="Eliminar" HeaderStyle-Width="100px" ColumnGroupName="Rubros" HeaderStyle-Font-Size="12px">365. </telerik:GridButtonColumn>366. </Columns>367. <CommandItemTemplate>368. <div class="CommandLeft">369. <telerik:RadButton ID="btnAdd" Text="Agregar" runat="server" Icon-PrimaryIconCssClass="rbAdd" OnClientClicked="showWindowRubros"/>370. </div>371. </CommandItemTemplate>372. </MasterTableView>373. <ClientSettings EnableRowHoverStyle="true" />374. </telerik:RadGrid>375. <br />376. <table>377. <tr>378. <td class="TableHeader">Despedida y calificar registro379. </td>380. </tr>381. <tr>382. <td>383. <asp:Label runat="server" ID="lblDespedida" Text="lblDespedida" />384. </td>385. 386. </tr>387. <tr>388. <td>389. <asp:Label runat="server" ID="lblMensajeInformativo2" Text="lblMensajeInformativo2" />390. </td>391. </tr>392. </table>393. <br />394. 395. <table>396. <tr>397. <td class="TableHeader" colspan="2">Guión cuando no proporcionan los datos de actualización398. </td>399. </tr>400. <tr>401. <td>402. <asp:Label runat="server" ID="lblPregunta3" Text="lblPregunta3" />403. <br />404. <br />405. <asp:Label runat="server" ID="Label2" Text="lblMensajeInformativo3" />406. </td>407. 408. </tr>409. <tr>410. <td>411. <asp:Label runat="server" ID="lblPregunta4" Text="lblPregunta4" />412. <telerik:RadDropDownList runat="server" ID="ddPregunta4">413. <Items>414. <telerik:DropDownListItem Text="Si" />415. <telerik:DropDownListItem Text="No" />416. </Items>417. </telerik:RadDropDownList>418. 419. </td>420. <td>421. <asp:Label runat="server" ID="lblPregunta5" Text="lblPregunta5" />422. <asp:TextBox runat="server" ID="txtPreguntaMail" />423. </td>424. </tr>425. <tr>426. <td>427. <asp:Label runat="server" ID="lblDespedida2" Text="lblDespedida2" />428. </td>429. </tr>430. </table>431. <br />432. <table>433. <tr>434. <td class="TableHeader" colspan="2">Reprogramar435. </td>436. </tr>437. <tr>438. <td>Reprogramaciones Actuales por no conectado:439. <asp:Label runat="server" ID="txtNReprogramacion"></asp:Label>440. </td>441. </tr>442. <tr>443. <td>Usuario solicita posponer llamada:444. </td>445. </tr>446. <tr>447. <td>Reprogramar por no conectado:448. <telerik:RadDropDownList runat="server" ID="ddResReprogramacion" RenderMode="Lightweight"></telerik:RadDropDownList>449. <!-- Retirar este boton al ligar la info-->450. <telerik:RadButton runat="server" ID="btnPrueba" OnClick="btnTest_Click" Text="Prueba" />451. </td>452. <td>453. <asp:Panel runat="server" ID="panelReprog" Visible="false">454. <telerik:RadDatePicker Skin="Silk" runat="server" ID="dateReprogramacion" DateInput-EmptyMessage="Seleccione fecha.." Calendar-FastNavigationSettings-TodayButtonCaption="Hoy"455. Calendar-FastNavigationSettings-CancelButtonCaption="Cancelar" Width="150px" TimeView-HeaderText="Hora">456. </telerik:RadDatePicker>457. <telerik:RadDropDownList runat="server" ID="ddHoraReprog" Width="55px"> 458. </telerik:RadDropDownList>459. :460. <telerik:RadDropDownList runat="server" ID="ddMinutoReprog" Width="55px">461. </telerik:RadDropDownList>462. <telerik:RadDropDownList runat="server" ID="ddAmPmReprog" Width="55px">463. <Items>464. <telerik:DropDownListItem Text="AM" Value="AM" />465. <telerik:DropDownListItem Text="PM" Value="PM" />466. </Items>467. </telerik:RadDropDownList>468. </asp:Panel>469. </td>470. </tr>471. </table>472. <br />473. <table>474. <tr>475. <td class="TableHeader" colspan="2">Gestión Actual476. </td>477. </tr>478. <tr>479. <td style="width:100px">480. Cierre: 481. </td>482. <td>483. <telerik:RadDropDownList runat="server" ID="ddCierre" />484. </td>485. </tr>486. <tr>487. <td>488. Observaciones:489. </td> 490. <td>491. <telerik:RadTextBox runat="server" ID="txtObservacionCierre" Width="80%" />492. </td> 493. </tr>494. </table>495. 496. </div>497. <telerik:RadInputManager RenderMode="Lightweight" ID="RadInputManager1" runat="server">498. <telerik:RegExpTextBoxSetting BehaviorID="RagExpBehavior1" Validation-IsRequired="true"499. ValidationExpression="^\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$" ErrorMessage="Email Inválido">500. <TargetControls>501. <telerik:TargetInput ControlID="txtEMail"></telerik:TargetInput>502. <telerik:TargetInput ControlID="txtPreguntaMail"></telerik:TargetInput>503. </TargetControls>504. </telerik:RegExpTextBoxSetting>505. </telerik:RadInputManager>506. 507. <telerik:RadWindowManager RenderMode="Lightweight" ID="RadWindowManager1" runat="server" EnableShadow="true">508. <Windows>509. <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowCambioNit" Modal="true" Width="300px" Height="400px" ShowContentDuringLoad="false"510. Style="z-index: 10001;" Title="Unificar Anunciante" NavigateUrl="~/Window/WCambioNit.aspx" Behaviors="Move,Close" VisibleStatusbar="false">511. </telerik:RadWindow>512. <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowSectorEconomico" Modal="true" Width="750px" Height="400px" ShowContentDuringLoad="false"513. Style="z-index: 10000;" Title="Sector Económico" NavigateUrl="~/Window/WSectorEconomico.aspx" Behaviors="Move,Close" VisibleStatusbar="false" OnClientClose="obtenerValorSectores">514. </telerik:RadWindow>515. <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowCrearPersona" Modal="true" Width="800px" Height="600px" ShowContentDuringLoad="false"516. Style="z-index: 10002;" Title="Crear Persona" NavigateUrl="~/Window/WCrearPersona.aspx" Behaviors="Move,Close" VisibleStatusbar="false" OnClientClose="obtenerValorSectores">517. </telerik:RadWindow>518. <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowActividadEconomica" Modal="true" Width="780px" Height="400px" ShowContentDuringLoad="false"519. Style="z-index: 9999;" Title="Actividades Economicas" NavigateUrl="~/Window/WActividadEconomica.aspx" Behaviors="Move,Close" VisibleStatusbar="false">520. </telerik:RadWindow>521. <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowRubro" Modal="true" Width="780px" Height="400px" ShowContentDuringLoad="false"522. Style="z-index: 9999;" Title="Rubros" NavigateUrl="~/Window/WRubros.aspx" Behaviors="Move,Close" VisibleStatusbar="false">523. </telerik:RadWindow>524. </Windows>525. </telerik:RadWindowManager>526. <telerik:RadScriptBlock runat="server" ID="RadScriptBlock1">527. <script type="text/javascript">528. 529. function showWindowActividad() {530. window.radopen(null, "WindowActividadEconomica");531. }532. 533. function showWindowCrearPersona() {534. window.radopen(null, "WindowCrearPersona");535. }536. 537. function showWindowRubros() {538. window.radopen(null, "WindowRubro");539. }540. 541. function obtenerValorSectores(sender, args) {542. if (args.get_argument() != null) {543. document.getElementById('<%= txtSectorEconomico.ClientID%>').value = args.get_argument();544. }545. }546. </script>547. </telerik:RadScriptBlock>548.</asp:Content>0
Hansel Eduard
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 17 May 2016, 02:41 PM
Sorry for the line numbers.
Thanks!
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage/MasterPage.Master" AutoEventWireup="true" CodeBehind="Figuracion.aspx.cs" Inherits="Legis.CIC.Guiones.Figuraciones.UI.Figuracion" %><%@ Register TagPrefix="telerik" Namespace="Telerik.Web.UI" Assembly="Telerik.Web.UI" %><asp:Content ID="Content1" ContentPlaceHolderID="Head" runat="server"> <link href="Style/PrincipalCSS.css" rel="stylesheet" /></asp:Content><asp:Content ID="Content2" ContentPlaceHolderID="ContenidoPrincipal" runat="server"> <telerik:RadScriptManager runat="server" ID="RadScriptManager1" /> <telerik:RadAjaxManager runat="server" ID="RadAjaxManager1"> <AjaxSettings> <telerik:AjaxSetting AjaxControlID="btnPrueba"> <UpdatedControls> <telerik:AjaxUpdatedControl ControlID="panelReprog" /> </UpdatedControls> </telerik:AjaxSetting> <telerik:AjaxSetting AjaxControlID="GridTelefonos"> <UpdatedControls> <telerik:AjaxUpdatedControl ControlID="GridTelefonos" /> </UpdatedControls> </telerik:AjaxSetting> <telerik:AjaxSetting AjaxControlID="GridActividadesE"> <UpdatedControls> <telerik:AjaxUpdatedControl ControlID="GridActividadesE" /> </UpdatedControls> </telerik:AjaxSetting> <telerik:AjaxSetting AjaxControlID="GridRubros"> <UpdatedControls> <telerik:AjaxUpdatedControl ControlID="GridRubros" /> </UpdatedControls> </telerik:AjaxSetting> <telerik:AjaxSetting AjaxControlID="btnCambiarSede"> <UpdatedControls> <telerik:AjaxUpdatedControl ControlID="btnCambiarSede" /> <telerik:AjaxUpdatedControl ControlID="pnSede" /> </UpdatedControls> </telerik:AjaxSetting> </AjaxSettings> </telerik:RadAjaxManager> <div id="main" class="main-container"> <div class="DescripcionCliente"> <table style="border: none"> <tr> <td>Identificación: <asp:Label runat="server" ID="lblIdFull" Text="lblIdFull"></asp:Label> </td> <td> <telerik:RadButton ID="btnCambiarSede" Text="Cambiar Sede" runat="server" OnClick="btnCambiarSede_Click" /> </td> <td style="width:50%"> <asp:Panel runat="server" ID="pnSede" Visible="false"> Seleccione la sede: <telerik:RadDropDownList runat="server" ID="ddSede" /> <telerik:RadButton runat="server" Text="Confirmar" ID="btnConfirmarSede" /> </asp:Panel> </td> </tr> </table> </div> <br /> <table> <tr> <td class="TableHeader" colspan="3">Progresos </td> </tr> <tr style="text-align: center;"> <td rowspan="2" style="font-weight: bold">Ultima actualización: </td> <td>Sede: </td> <td>Personas: </td> </tr> <tr> <td> <asp:Label runat="server" ID="lblFechaSede" Text="lblFechaSede" ForeColor="Green" /> </td> <td> <asp:Label runat="server" ID="lblFechaPersona" Text="lblFechaPersona" ForeColor="Red" /> </td> </tr> </table> <br /> <telerik:RadGrid RenderMode="Lightweight" ID="GridHistorialGestiones" GridLines="None" AutoGenerateColumns="false" AllowSorting="false" runat="server" ShowStatusBar="true" OnNeedDataSource="GridHistorialGestiones_NeedDataSource"> <HeaderStyle HorizontalAlign="Center" /> <MasterTableView CssClass="Columnitem"> <ColumnGroups> <telerik:GridColumnGroup Name="GestionesC" HeaderText="Gestiones de Campaña Actual" HeaderStyle-CssClass="TableHeader" /> </ColumnGroups> <Columns> <telerik:GridBoundColumn UniqueName="Agente" DataField="Agente" ColumnGroupName="GestionesC" HeaderText="Agente" HeaderStyle-Font-Size="12px" /> <telerik:GridBoundColumn UniqueName="Gestion" DataField="Gestion" ColumnGroupName="GestionesC" HeaderText="Gestión" HeaderStyle-Font-Size="12px" /> <telerik:GridBoundColumn UniqueName="Fecha" DataField="Fecha" ColumnGroupName="GestionesC" HeaderText="Fecha" HeaderStyle-Font-Size="12px" /> <telerik:GridBoundColumn UniqueName="Resultado" DataField="Resultado" ColumnGroupName="GestionesC" HeaderText="Resultado" HeaderStyle-Font-Size="12px" /> <telerik:GridBoundColumn UniqueName="Observaciones" DataField="Observaciones" ColumnGroupName="GestionesC" HeaderText="Observaciones" HeaderStyle-Font-Size="12px" /> </Columns> </MasterTableView> </telerik:RadGrid> <br /> <table> <tr> <td class="TableHeader">Guion </td> </tr> <tr> <td> <p> <asp:Label runat="server" ID="lblSaludoInicial" Text="lblSaludoInicial" />. <asp:Label runat="server" ID="lblPregunta1" Text="lblPregunta1" /> <telerik:RadTextBox runat="server" ID="txtContacto" Text="txtContacto" /><br /> </p> <div class="inline-box"> <asp:Label runat="server" ID="lblPregunta2" Text="lblPregunta2" /> <telerik:RadDropDownList runat="server" ID="ddPregunta2"> <Items> <telerik:DropDownListItem Text="Si" /> <telerik:DropDownListItem Text="No" /> </Items> </telerik:RadDropDownList> </div> <p> <br /> <asp:Label runat="server" ID="lblMensajeInformativo1" Text="lblMensajeInformativo1" /> <br /> </p> </td> </tr> </table> <br /> <table> <tr class="TableHeader"> <td>Información Comercial </td> <td style="text-align: right; font-size: 10px;">Última Modificación: <asp:Label runat="server" Text="lblFechaModificacion" ID="lblFechaModificacion"></asp:Label> </td> </tr> <tr> <td> <asp:Label runat="server" ID="lblNitActual" Text="lblNitActual" /> <telerik:RadButton runat="server" ID="btnCambioNit" Text="Unificar Anunciante" /> </td> </tr> <tr> <td>Sede Actual: <asp:Label runat="server" ID="lblSedeActual" Text="lblSedeActual"></asp:Label> </td> </tr> </table> <br /> <table style="border-style: groove"> <tr> <td style="width:140px" > Razón Social: </td> <td style="width:35%"> <telerik:RadTextBox ID="txtRazonSocial" runat="server" Width="95%"></telerik:RadTextBox> </td> <td style="width:140px">Dirección: </td> <td style="width:35%"> <telerik:RadTextBox ID="txtDireccion" runat="server" Width="95%"></telerik:RadTextBox> </td> </tr> <tr> <td>Departamento: </td> <td> <telerik:RadDropDownList runat="server" ID="ddDepartameto" Width="95%"></telerik:RadDropDownList> </td> <td>Ciudad: </td> <td> <telerik:RadDropDownList runat="server" ID="ddCiudad" Width="95%"></telerik:RadDropDownList> </td> </tr> <tr> <td>eMail: </td> <td> <asp:TextBox ID="txtEMail" runat="server" Width="95%"></asp:TextBox> </td> <td>Página Web: </td> <td> <telerik:RadTextBox ID="txtpaginaWeb" runat="server" Width="95%"></telerik:RadTextBox> </td> </tr> <tr> <td>Sector Economico: </td> <td> <telerik:RadTextBox ID="txtSectorEconomico" runat="server" Enabled="false" Width="85%"></telerik:RadTextBox> <telerik:RadButton ID="btnBuscaSector" runat="server" Skin="Silk" Icon-PrimaryIconCssClass="rbSearch" Width="20px" Height="20px" Icon-PrimaryIconTop="3px" Icon-PrimaryIconLeft="5px"/> </td> </tr> </table> <br /> <telerik:RadGrid RenderMode="Lightweight" ID="GridTelefonos" GridLines="None" AutoGenerateColumns="false" AllowSorting="false" runat="server" OnNeedDataSource="GridTelefonos_NeedDataSource" ShowStatusBar="true"> <MasterTableView ShowFooter="false" DataKeyNames="Numero" EditMode="InPlace" CommandItemDisplay="Bottom" CssClass="Columnitem" ItemStyle-CssClass="GridRows"> <HeaderStyle HorizontalAlign="Center" /> <ColumnGroups> <telerik:GridColumnGroup Name="Telefonos" HeaderText="Teléfonos" HeaderStyle-CssClass="TableHeader" /> </ColumnGroups> <Columns> <telerik:GridTemplateColumn HeaderStyle-Width="150px" UniqueName="tipoTel" HeaderText="Tipo" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px"> <ItemTemplate> <%# Eval("Tipo") %> </ItemTemplate> <EditItemTemplate> <telerik:RadDropDownList runat="server" ID="ddTipoTel"> <Items> <telerik:DropDownListItem Text="DT" /> <telerik:DropDownListItem Text="ST" /> </Items> </telerik:RadDropDownList> </EditItemTemplate> </telerik:GridTemplateColumn> <telerik:GridTemplateColumn UniqueName="numeroTel" HeaderText="Número" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px"> <ItemTemplate> <%# Eval("Numero") %> </ItemTemplate> <EditItemTemplate> <telerik:RadTextBox runat="server" ID="txtNumeroTel" Width="90%"></telerik:RadTextBox> <asp:RequiredFieldValidator runat="server" ControlToValidate="txtNumeroTel" SetFocusOnError="false" Display="None" /> </EditItemTemplate> </telerik:GridTemplateColumn> <telerik:GridTemplateColumn UniqueName="extTel" HeaderText="Extensión" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px"> <ItemTemplate> <%# Eval("Extension") %> </ItemTemplate> <EditItemTemplate> <telerik:RadTextBox runat="server" ID="txtExtTel" Width="90%"></telerik:RadTextBox> <asp:RequiredFieldValidator runat="server" ControlToValidate="txtExtTel" SetFocusOnError="false" Display="None" /> </EditItemTemplate> </telerik:GridTemplateColumn> <telerik:GridEditCommandColumn UniqueName="EditarC" HeaderText="Modificar" HeaderStyle-Width="100px" UpdateText="Confirmar" CancelText="Cancelar" EditText="Modificar" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px"> </telerik:GridEditCommandColumn> <telerik:GridButtonColumn ButtonType="ImageButton" CommandName="Delete" Text="Eliminar" UniqueName="EliminarC" ConfirmDialogType="RadWindow" Resizable="false" ConfirmText="¿Eliminar Teléfono?" HeaderText="Eliminar" HeaderStyle-Width="100px" ColumnGroupName="Telefonos" HeaderStyle-Font-Size="12px"> </telerik:GridButtonColumn> </Columns> <CommandItemTemplate> <div class="CommandLeft"> <telerik:RadButton ID="btnAdd" Text="Agregar" CommandName="InitInsert" runat="server" Icon-PrimaryIconCssClass="rbAdd" /> </div> </CommandItemTemplate> </MasterTableView> <ClientSettings EnableRowHoverStyle="true" /> </telerik:RadGrid> <br /> <telerik:RadGrid RenderMode="Lightweight" ID="GridActividadesE" GridLines="None" AutoGenerateColumns="false" AllowSorting="false" runat="server" ShowStatusBar="true" OnNeedDataSource="GridActividadesE_NeedDataSource"> <HeaderStyle HorizontalAlign="Center" /> <MasterTableView CssClass="Columnitem" DataKeyNames="Cod" CommandItemDisplay="Bottom"> <ColumnGroups> <telerik:GridColumnGroup Name="Actividades" HeaderText="Actividades Económicas" HeaderStyle-CssClass="TableHeader" /> </ColumnGroups> <Columns> <telerik:GridBoundColumn UniqueName="Codigo" DataField="Cod" ColumnGroupName="Actividades" HeaderText="Código" HeaderStyle-Font-Size="12px" HeaderStyle-Width="100px" /> <telerik:GridBoundColumn UniqueName="Descripcion" DataField="Descripcion" ColumnGroupName="Actividades" HeaderText="Descripción" HeaderStyle-Font-Size="12px" /> <telerik:GridButtonColumn ButtonType="ImageButton" CommandName="Delete" Text="Eliminar" UniqueName="EliminarC" ConfirmDialogType="RadWindow" Resizable="false" ConfirmText="¿Eliminar Sector Economico?" HeaderText="Eliminar" HeaderStyle-Width="100px" ColumnGroupName="Actividades" HeaderStyle-Font-Size="12px"> </telerik:GridButtonColumn> </Columns> <CommandItemTemplate> <div class="CommandLeft"> <telerik:RadButton ID="btnAddActividad" Text="Agregar" runat="server" Icon-PrimaryIconCssClass="rbAdd" OnClientClicked="showWindowActividad" /> </div> </CommandItemTemplate> </MasterTableView> <ClientSettings EnableRowHoverStyle="true" /> </telerik:RadGrid> <br /> <div id="float-center"> <telerik:RadButton runat="server" Text="Actualizar Figuración" ID="btnActualizaFiguracion" /> </div> <table> <tr> <td class="TableHeader">Personas </td> </tr> <tr> <td style="text-align:center;height:40px;"> <telerik:RadButton runat="server" Text="Nueva Persona" ID="btnCrearPersona"></telerik:RadButton> </td> </tr> <tr> <td> <telerik:RadListView ID="lvPersonas" runat="server" ItemPlaceholderID="PersonasContainer" RenderMode="Lightweight" AllowPaging="false" OnNeedDataSource="lvPersonas_NeedDataSource" DataKeyNames="ID" OnItemDataBound="lvPersonas_ItemDataBound"> <LayoutTemplate> <fieldset class="fieldPersona "> <asp:PlaceHolder ID="PersonasContainer" runat="server"></asp:PlaceHolder> </fieldset> </LayoutTemplate> <ItemTemplate> <fieldset class="fieldItemPersona"> <legend><asp:Label ID="lblPUltimaActualiza" runat="server" Text='<%# Eval("UltimaActualizacion") %>'></asp:Label></legend> <%# Eval("ID") %> <br /> <%# Eval("Nombres") %> <br /> <%# Eval("Apellidos") %> <br /> <br /> Roles: <div style="float:right"> <telerik:RadButton ID="btnEditarPersona" runat="server" Skin="Silk" Icon-PrimaryIconCssClass="rbEdit" Width="30px" OnClientClicked="showWindowCrearPersona" AutoPostBack="false"></telerik:RadButton> <telerik:RadButton ID="RadButton1" runat="server" Skin="Silk" Icon-PrimaryIconCssClass="rbRemove" Width="30px" AutoPostBack="false"></telerik:RadButton> </div> </fieldset> </ItemTemplate> </telerik:RadListView> </td> </tr> </table> <br /> <table> <tr> <td class="TableHeader">Productos </td> </tr> <tr> <td> <asp:Label runat="server" ID="lblPreguntaProductos" Text="lblPreguntaProductos" /> </td> </tr> </table> <br /> <telerik:RadGrid RenderMode="Lightweight" ID="GridRubros" GridLines="None" AutoGenerateColumns="false" AllowSorting="false" runat="server" ShowStatusBar="true" OnNeedDataSource="GridRubros_NeedDataSource"> <HeaderStyle HorizontalAlign="Center" /> <MasterTableView CssClass="Columnitem" DataKeyNames="Cod" CommandItemDisplay="Bottom"> <ColumnGroups> <telerik:GridColumnGroup Name="Rubros" HeaderText="Rubros" HeaderStyle-CssClass="TableHeader" /> </ColumnGroups> <Columns> <telerik:GridBoundColumn UniqueName="Codigo" DataField="Cod" ColumnGroupName="Rubros" HeaderText="Código" HeaderStyle-Font-Size="12px" HeaderStyle-Width="100px" /> <telerik:GridBoundColumn UniqueName="Descripcion" DataField="Descripcion" ColumnGroupName="Rubros" HeaderText="Descripción" HeaderStyle-Font-Size="12px" /> <telerik:GridButtonColumn ButtonType="ImageButton" CommandName="Delete" Text="Eliminar" UniqueName="EliminarC" ConfirmDialogType="RadWindow" Resizable="false" ConfirmText="¿Eliminar Rubro?" HeaderText="Eliminar" HeaderStyle-Width="100px" ColumnGroupName="Rubros" HeaderStyle-Font-Size="12px"> </telerik:GridButtonColumn> </Columns> <CommandItemTemplate> <div class="CommandLeft"> <telerik:RadButton ID="btnAdd" Text="Agregar" runat="server" Icon-PrimaryIconCssClass="rbAdd" OnClientClicked="showWindowRubros"/> </div> </CommandItemTemplate> </MasterTableView> <ClientSettings EnableRowHoverStyle="true" /> </telerik:RadGrid> <br /> <table> <tr> <td class="TableHeader">Despedida y calificar registro </td> </tr> <tr> <td> <asp:Label runat="server" ID="lblDespedida" Text="lblDespedida" /> </td> </tr> <tr> <td> <asp:Label runat="server" ID="lblMensajeInformativo2" Text="lblMensajeInformativo2" /> </td> </tr> </table> <br /> <table> <tr> <td class="TableHeader" colspan="2">Guión cuando no proporcionan los datos de actualización </td> </tr> <tr> <td> <asp:Label runat="server" ID="lblPregunta3" Text="lblPregunta3" /> <br /> <br /> <asp:Label runat="server" ID="Label2" Text="lblMensajeInformativo3" /> </td> </tr> <tr> <td> <asp:Label runat="server" ID="lblPregunta4" Text="lblPregunta4" /> <telerik:RadDropDownList runat="server" ID="ddPregunta4"> <Items> <telerik:DropDownListItem Text="Si" /> <telerik:DropDownListItem Text="No" /> </Items> </telerik:RadDropDownList> </td> <td> <asp:Label runat="server" ID="lblPregunta5" Text="lblPregunta5" /> <asp:TextBox runat="server" ID="txtPreguntaMail" /> </td> </tr> <tr> <td> <asp:Label runat="server" ID="lblDespedida2" Text="lblDespedida2" /> </td> </tr> </table> <br /> <table> <tr> <td class="TableHeader" colspan="2">Reprogramar </td> </tr> <tr> <td>Reprogramaciones Actuales por no conectado: <asp:Label runat="server" ID="txtNReprogramacion"></asp:Label> </td> </tr> <tr> <td>Usuario solicita posponer llamada: </td> </tr> <tr> <td>Reprogramar por no conectado: <telerik:RadDropDownList runat="server" ID="ddResReprogramacion" RenderMode="Lightweight"></telerik:RadDropDownList> <!-- Retirar este boton al ligar la info--> <telerik:RadButton runat="server" ID="btnPrueba" OnClick="btnTest_Click" Text="Prueba" /> </td> <td> <asp:Panel runat="server" ID="panelReprog" Visible="false"> <telerik:RadDatePicker Skin="Silk" runat="server" ID="dateReprogramacion" DateInput-EmptyMessage="Seleccione fecha.." Calendar-FastNavigationSettings-TodayButtonCaption="Hoy" Calendar-FastNavigationSettings-CancelButtonCaption="Cancelar" Width="150px" TimeView-HeaderText="Hora"> </telerik:RadDatePicker> <telerik:RadDropDownList runat="server" ID="ddHoraReprog" Width="55px"> </telerik:RadDropDownList> : <telerik:RadDropDownList runat="server" ID="ddMinutoReprog" Width="55px"> </telerik:RadDropDownList> <telerik:RadDropDownList runat="server" ID="ddAmPmReprog" Width="55px"> <Items> <telerik:DropDownListItem Text="AM" Value="AM" /> <telerik:DropDownListItem Text="PM" Value="PM" /> </Items> </telerik:RadDropDownList> </asp:Panel> </td> </tr> </table> <br /> <table> <tr> <td class="TableHeader" colspan="2">Gestión Actual </td> </tr> <tr> <td style="width:100px"> Cierre: </td> <td> <telerik:RadDropDownList runat="server" ID="ddCierre" /> </td> </tr> <tr> <td> Observaciones: </td> <td> <telerik:RadTextBox runat="server" ID="txtObservacionCierre" Width="80%" /> </td> </tr> </table> </div> <telerik:RadInputManager RenderMode="Lightweight" ID="RadInputManager1" runat="server"> <telerik:RegExpTextBoxSetting BehaviorID="RagExpBehavior1" Validation-IsRequired="true" ValidationExpression="^\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$" ErrorMessage="Email Inválido"> <TargetControls> <telerik:TargetInput ControlID="txtEMail"></telerik:TargetInput> <telerik:TargetInput ControlID="txtPreguntaMail"></telerik:TargetInput> </TargetControls> </telerik:RegExpTextBoxSetting> </telerik:RadInputManager> <telerik:RadWindowManager RenderMode="Lightweight" ID="RadWindowManager1" runat="server" EnableShadow="true"> <Windows> <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowCambioNit" Modal="true" Width="300px" Height="400px" ShowContentDuringLoad="false" Style="z-index: 10001;" Title="Unificar Anunciante" NavigateUrl="~/Window/WCambioNit.aspx" Behaviors="Move,Close" VisibleStatusbar="false"> </telerik:RadWindow> <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowSectorEconomico" Modal="true" Width="750px" Height="400px" ShowContentDuringLoad="false" Style="z-index: 10000;" Title="Sector Económico" NavigateUrl="~/Window/WSectorEconomico.aspx" Behaviors="Move,Close" VisibleStatusbar="false" OnClientClose="obtenerValorSectores"> </telerik:RadWindow> <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowCrearPersona" Modal="true" Width="800px" Height="600px" ShowContentDuringLoad="false" Style="z-index: 10002;" Title="Crear Persona" NavigateUrl="~/Window/WCrearPersona.aspx" Behaviors="Move,Close" VisibleStatusbar="false" OnClientClose="obtenerValorSectores"> </telerik:RadWindow> <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowActividadEconomica" Modal="true" Width="780px" Height="400px" ShowContentDuringLoad="false" Style="z-index: 9999;" Title="Actividades Economicas" NavigateUrl="~/Window/WActividadEconomica.aspx" Behaviors="Move,Close" VisibleStatusbar="false"> </telerik:RadWindow> <telerik:RadWindow runat="server" RenderMode="Lightweight" ID="WindowRubro" Modal="true" Width="780px" Height="400px" ShowContentDuringLoad="false" Style="z-index: 9999;" Title="Rubros" NavigateUrl="~/Window/WRubros.aspx" Behaviors="Move,Close" VisibleStatusbar="false"> </telerik:RadWindow> </Windows> </telerik:RadWindowManager> <telerik:RadScriptBlock runat="server" ID="RadScriptBlock1"> <script type="text/javascript"> function showWindowActividad() { window.radopen(null, "WindowActividadEconomica"); } function showWindowCrearPersona() { window.radopen(null, "WindowCrearPersona"); } function showWindowRubros() { window.radopen(null, "WindowRubro"); } function obtenerValorSectores(sender, args) { if (args.get_argument() != null) { document.getElementById('<%= txtSectorEconomico.ClientID%>').value = args.get_argument(); } } </script> </telerik:RadScriptBlock></asp:Content>
0
Hi Hansel,
Thank you for the provided code.
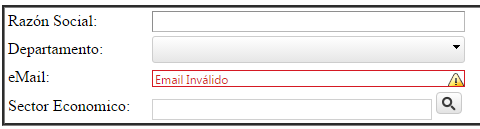
I examined it on my side, but was not able to reproduce the reported issue in IE11:

Can you remove the referenced CSS file and see whether the behavior will be the same? I am also attaching the isolated runnable version of your code I used for the test - are you able to reproduce the same problem with it?
Regards,
Vessy
Telerik
Thank you for the provided code.
I examined it on my side, but was not able to reproduce the reported issue in IE11:
Can you remove the referenced CSS file and see whether the behavior will be the same? I am also attaching the isolated runnable version of your code I used for the test - are you able to reproduce the same problem with it?
Regards,
Vessy
Telerik
Do you need help with upgrading your ASP.NET AJAX, WPF or WinForms projects? Check the Telerik API Analyzer and share your thoughts.

