Hello,
Does anyone know the CSS styling that will set the dynamic height so all of the weekdays to be displayed within the RadSchedulerRecurrenceEditor container?

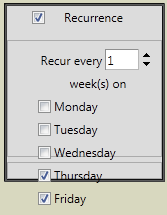
The following is the CSS applied to the RadSchedulerRecurrenceEditor control displayed above:
<style type="text/css">
.RecurrenceEditor .rsAdvPatternPanel
{
position:absolute;
margin-left: 0px !important;
padding: 0px 0px 0px 0px;
width: 120px !important;
}
.rsAdvWeekly_WeekDays li
{
margin-left: 0px;
width: auto !important;
}
</style>
Thank You!
Does anyone know the CSS styling that will set the dynamic height so all of the weekdays to be displayed within the RadSchedulerRecurrenceEditor container?
The following is the CSS applied to the RadSchedulerRecurrenceEditor control displayed above:
<style type="text/css">
.RecurrenceEditor .rsAdvPatternPanel
{
position:absolute;
margin-left: 0px !important;
padding: 0px 0px 0px 0px;
width: 120px !important;
}
.rsAdvWeekly_WeekDays li
{
margin-left: 0px;
width: auto !important;
}
</style>
Thank You!

