Hello!
I am trying to use ListView with Buttons inside a Tabstrip. I want the user to be able to select an item to view a report.
As part of this list, I want a clickable hamburger button for the user to open up a popover menu for additional settings.
This setup works for all browsers when I do not perform the "filter" function. However on Firefox (only), using this filter function on the ListView causes my Kendo buttons inside the list to suddenly not fire the onClick handlers.
$("#listView").data("kendoListView").dataSource.filter({
filters: [
{ field: "Document_Number", operator: "contains", value: "J82901" }
]
});On Chrome and Edge, the Kendo buttons work just fine even after this filter. On Firefox however, I notice that the Kendo buttons are unformatted and do not respond to the click events when logging output in the console.
To reproduce the issue, I have provided the following dojo code: Sandbox Code here
Here is a sample image of the output: I have a Tabstrip with a ListView nested within. Each ListView entry has a button attached to it via a template. On click, the button should fire the click handler and print output to the console. (And a popover in the future)
Any help to get this working on Firefox would be greatly appreciated! This is an older version of Kendo UI (Sept 2021).
Thanks.
Hi,
hopefully, someone reads my finding.
I already posted the issue in ASP.NET Core forum.
https://www.telerik.com/forums/bug-drag-drop-in-grid-within-tabstrip-not-working
However, I like to repost it here.
Problem description:
When inside a tabstrip the grid loses the ability to reorder rows.
Example
See dojo: https://dojo.telerik.com/UcEJiSaj
Screenshot
it's impossible to drop the dragged row
Hi,
I am unable to programmatically select a tab in tab strip.
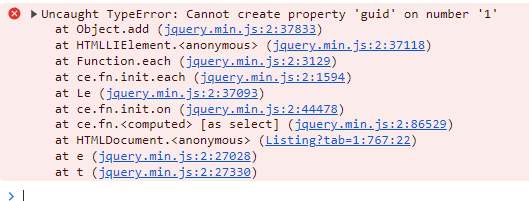
error received

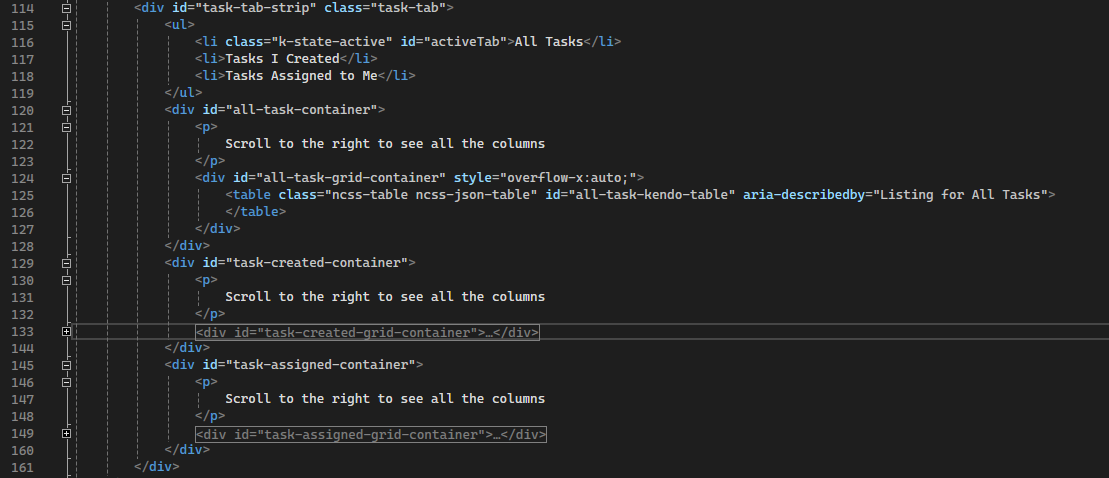
HTML markup

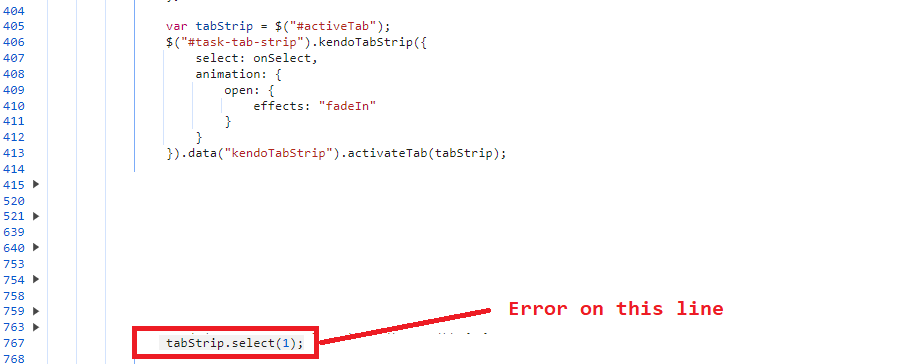
Below is my js code



Hi.
I have a problem with the pagination grid when inside a tabstrip. and I don't know why this happens and how to solve it.
<div class="h-100">
<div id="tabstrip" class="h-100">
<ul>
<li class="k-active">Arbeitsschritte</li>
<li>Mitteilungen</li>
<li>Wiedervorl</li>
</ul>
<div id="tab1" class="vh-100">
<div id="grid1"></div>
</div>
<div class="vh-100">
<div id="grid2"></div>
</div>
<div class="vh-100">
<div id="grid3"></div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
$("#tabstrip").kendoTabStrip();
$("#grid1").kendoGrid({
dataSource: {
type: "odata",
transport: {
read: "https://demos.telerik.com/kendo-ui/service/Northwind.svc/Customers"
},
pageSize: 20
},
height: '100%',
groupable: true,
sortable: true,
columnMenu: true,
resizable: true,
reorderable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 5
},
columns: [{
field: "ContactName",
title: "Contact Name",
width: 240
}, {
field: "ContactTitle",
title: "Contact Title"
}, {
field: "CompanyName",
title: "Company Name"
}, {
field: "Country",
width: 150
}]
});
$("#grid2").kendoGrid({
dataSource: {
type: "odata",
transport: {
read: "https://demos.telerik.com/kendo-ui/service/Northwind.svc/Customers"
},
pageSize: 20
},
height: '100%',
groupable: true,
sortable: true,
columnMenu: true,
resizable: true,
reorderable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 5
},
columns: [{
field: "ContactName",
title: "Contact Name",
width: 240
}, {
field: "ContactTitle",
title: "Contact Title"
}, {
field: "CompanyName",
title: "Company Name"
}, {
field: "Country",
width: 150
}]
});
$("#grid3").kendoGrid({
dataSource: {
type: "odata",
transport: {
read: "https://demos.telerik.com/kendo-ui/service/Northwind.svc/Customers"
},
pageSize: 20
},
height: '100%',
groupable: true,
sortable: true,
columnMenu: true,
resizable: true,
reorderable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 5
},
columns: [{
field: "ContactName",
title: "Contact Name",
width: 240
}, {
field: "ContactTitle",
title: "Contact Title"
}, {
field: "CompanyName",
title: "Company Name"
}, {
field: "Country",
width: 150
}]
});
})
</script>I try to use this code
but is not working
always return -1
var tabStrip = $("#tabstrip").kendoTabStrip().data("kendoTabStrip");
tabStrip.select().index()

I have an ASP.Ajax tabstrip with the firs tab linked to another page, all other tabs with html code on multipage.
I'm not able to redirect on the first tab directly to other "Main.aspx" page.
What I'm making wrong?
<telerik:RadTabStrip RenderMode="Lightweight" ID="RadTabStrip1" runat="server" MultiPageID="RadMultiPage1"
SelectedIndex="1">
<Tabs>
<telerik:RadTab Text="People List" runat="server" NavidateUrl="Main.aspx" Target="_blank">
</telerik:RadTab>
<telerik:RadTab Text="Registry " runat="server" Selected="True">
</telerik:RadTab>
<telerik:RadTab Text="Notes" runat="server">
</telerik:RadTab>
<telerik:RadTab Text="Recipes" runat="server">
</telerik:RadTab>
<telerik:RadTab Text="Files" runat="server">
</telerik:RadTab>
</Tabs>
</telerik:RadTabStrip>
<br />
<telerik:RadMultiPage runat="server" ID="RadMultiPage1" SelectedIndex="1">
<telerik:RadPageView runat="server" ID="RadPagePeopleList"></telerik:RadPageView>
<telerik:RadPageView runat="server" ID="RadPageRegistry">
<div>
<div class="container-fluid">
...
</div>
</div>
</telerik:RadPageView>
<telerik:RadPageView runat="server" ID="RadPageNotes">
<div>
<div class="container-fluid">
...
</div>
</div>
</telerik:RadPageView>
<telerik:RadPageView ID="RadPageRecipes" runat="server">
<div>
<div class="container-fluid">
...
</div>
</div>
</telerik:RadPageView>
<telerik:RadPageView ID="RadPageFiles" runat="server">
<div>
<div class="container-fluid">
...
</div>
</div>
</telerik:RadPageView>
</telerik:RadMultiPage>
Thanks
Renato
I have a parent kendo grid which has a detail kendo grid with a custom template. The custom detail template includes a tab strip with two tabs. Each tab includes a single kendo grid. I am using the default create and edit kendo grid buttons with some custom text. The controls on the parent grid seem to be working normally. When I press "Add New Row" a kendo editor pops up (pop up editing enabled) and in the background I can see that a new row is created. However, on two detail grids which are contained within each of the two tabs it seems that the pop up create and edit functionality is not working correctly. A window is popped up and the editing/creating actually works, but the grid acts strangely - mainly when I press the cancel button to exit out of an "edit" event for a particular item in one of the detail grid rows.
I believe that I have included the appropriate amount of code to look into the issue.
Thanks for the help!
<div data-ng-controller="GridCtrl as gridCtrl"><script type="text/x-kendo-template" id="detail-grid-template">
<div class="detail-tab-strip">
<ul>
<li class="k-active">
Grid One
</li>
<li class="k-active">
Grid Two
</li>
</ul>
<div>
<div class="grid-one"></div>
</div>
<div>
<div class="grid-two"></div>
</div>
</div>
</script><script type="text/x-kendo-template" id="grid-one-editor">
<div>
<ul class="fieldlist">
<li>
<label for="GridOneID">ID</label>
<input type="text" class="k-input k-textbox full-width k-state-disabled" disabled="disabled" name="GridOneID" data-bind="value:GridOneID">
</li>
<li>
<label for="GridFieldOne">One</label>
<input type="text" class="k-input k-textbox full-width" name="GridFieldOne" data-bind="value:GridFieldOne">
</li>
<li>
<label for="GridFieldTwo">Two</label>
<input type="text" class="k-input k-textbox full-width" name="GridFieldTwo" data-bind="value:GridFieldTwo">
</li>
<li>
<label for="GridFieldThree">Three</label>
<input type="text" class="k-input k-textbox full-width" name="GridFieldThree" data-bind="value:GridFieldThree">
</li>
<li>
<label for="GridFieldFour">Four</label>
<select id="GridFieldFour" name="GridFieldFour" data-bind="value:GridFieldFour"></select>
</li>
<li>
<label for="GridFieldFive">Five</label>
<select id="GridFieldFive" name="GridFieldFive" data-bind="value:GridFieldFive"></select>
</li>
</ul>
</div>
</script></div>
function gridOneCreateOrEditEvent(e) {
var detailGridWrapper = this.wrapper,
mainGrid = $("#parentGrid").data("kendoGrid"),
$parentGridTr = $(detailGridWrapper).closest("tr").prev(),
parentData = mainGrid.dataItem($parentGridTr);
e.model.set("GridOneID", parentData.get("GridOneID"));
e.model.set("GridFieldFive", parentData.get("GridFieldFive"));
if (e.model.isNew()) {
e.container.kendoWindow("title", "Create Item");
}
else {
e.container.kendoWindow("title", "Edit Item");
}
$("#GridFieldFive").kendoDropDownList({
dataSource: vm.fieldFiveOptions,
change: function (c) {
var dropDownValue = $('#GridFieldFive').data("kendoDropDownList").value();
e.model.set("GridFieldFive", dropDownValue);
this.value(dropDownValue);
}
});
$("#GridFieldFour").kendoDropDownList({
dataSource: [
{ id: "A", name: "B" },
{ id: "B", name: "B" }
],
dataTextField: "name",
dataValueField: "id",
change: function (c) {
var dropDownValue = $("#GridFieldFour").data("kendoDropDownList").value();
e.model.set("GridFieldFour", dropDownValue);
this.value(dropDownValue);
}
});
if (e.model.get('GridFieldFour') === 'A')
$('#GridFieldFour').data("kendoDropDownList").value('A');
else {
$('#GridFieldFour').data("kendoDropDownList").value('B');
e.model.set("GridFieldFour", $('#GridFieldFour').data("kendoDropDownList").value());
}
var popupWindow = e.container.data("kendoWindow");
popupWindow.setOptions({ width: "600px" });
popupWindow.setOptions({ height: "700px" });
popupWindow.center();
}
function detailInit(e) {
var gridOneToolbar = [];
var gridOneCommands = [];
var detailRow = e.detailRow;
gridOneToolbar = [
{ name: "create", text: "Add New Entry" }
];
gridOneCommands = [
{ name: "edit", text: { edit: "Edit", update: "Save" } },
{ name: "Delete", iconClass: "k-icon k-i-close", click: showGridOneDeleteConfirmation }
];
detailRow.find(".detail-tab-strip").kendoTabStrip({
animation: {
open: { effects: "fadeIn" }
}
});
detailRow.find(".grid-one").kendoGrid({
dataSource: {
transport: {
create: createItem,
read: readItems,
update: updateItem,
parameterMap: function (options, operation) {
if (operation !== "read" && options.models) {
return { models: kendo.stringify(options.models) };
}
}
},
batch: true,
pageSize: 10,
filter: [
{ field: "GridOneID", operator: "eq", value: e.data.GridOneID },
{ field: "GridFieldFive", operator: "eq", value: e.data.GridFieldFive }
],
schema: {
data: "Data",
total: "Data.length",
errors: handleGridErrors,
model: {
id: "GridOneID",
fields: {
GridOneID: {
editable: true,
defaultValue: e.data.GridOneID
},
GridFieldOne: {
editable: true
},
GridFieldTwo: {
editable: true
},
GridFieldThree: {
editable: true
},
GridFieldFour: {
editable: true
},
GridFieldFive: {
editable: true
},
RowStatus: {
editable: false, validation: { required: false }
},
RowMessage: {
editable: false, validation: { required: false }
}
}
}
}
},
scrollable: false,
sortable: true,
pageable: {
refresh: true
},
toolbar: gridOneToolbar,
columns: [
{ title: "", width: "40px", template: $('#grid-row-status-template').html() },
{ field: "GridOneID", title: "ID", width: "100px" },
{ field: "GridFieldOne", title: "One", width: "70px" },
{ field: "GridFieldTwo", title: "Two", width: "40px" },
{ field: "GridFieldThree", title: "Three", width: "40px" },
{ field: "GridFieldFour", title: "Four", width: "50px" },
{ field: "GridFieldFive", title: "Five", width: "60px" },
{
command: gridOneCommands,
title: " ", width: "180px"
}
],
edit: gridOneCreateOrEditEvent,
editable: {
mode: "popup",
template: kendo.template($("#grid-one-editor").html())
}
});
}
Hi
I found bug into the Items of Tab component.
When you create Tab and write 3 TabItems for it, all of the component are correct but when you want create other tab into the first or second part of TabItem with 2 tabitems, you will expect to see one main Tab with 3 TabItems and other Tab with 2 Tabitems into the first tabItem of first Tab. But you will see one Tab with 5 Tabitems So main Tab merge all of TabItems with together.
<Tab id="mainTab">
<TabItem id="item1">
<Tab id="childTab">
<TabItem id="childItem1">
Content 1
</TabItem>
<TabItem id="childItem2">
Content 2
</TabItem>
</Tab>
</TabItem>
<TabItem id="item2">
Content 2
</TabItem>
<TabItem id="item3">
Content 3
</TabItem>
</Tab>Thanks for solving this problem or for guiding me.










