Hi
Are there any options to customise ChartSeries visuals beyond colour? Our use-case involves charts rendered with series from multiple sources. We would like to differentiate the sources at a glance. We would prefer not to add more text-based labels.
Things we have tried:
- ChartSeriesOverlay does not create much visual impact for our colour scheme.
- linear-gradient etc in the Colour parameter causes a black coloured series
- SVG patterns see REPL
Thank you
Mark

Hi,
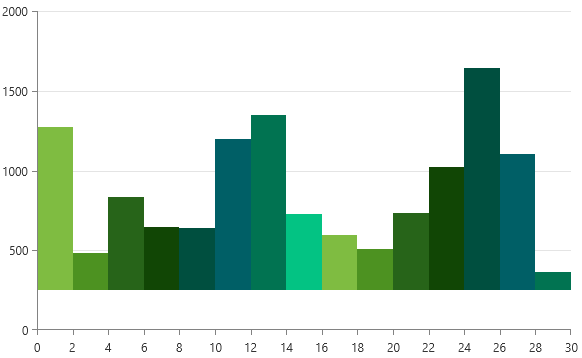
I would like to create a Histogram Chart with components for Blazor like illustrated below :
Then Stacked like that as next step
I tried Column Chart but I do not find a way to stick the graduation with the start and end of every bar like it was possible with wpf : 
Thanks
Hi
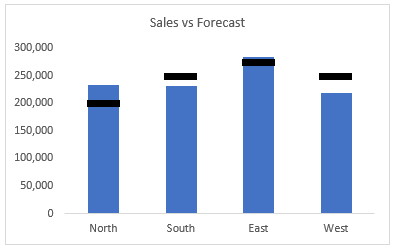
Can you add target markers to a column ChartSeries? Something a bit like this:

- We have been able to use a 0 width line series and their markers in some instances, REPL. But this can quickly breakdown with multiple columns per category or grouped series.
- We have been able to hijack a chart series label. But this breaks down on stacked series.
Thanks
Mark
https://blazorrepl.telerik.com/GRPYFhvp14M25Tft34
@page "/Grid"
@using Telerik.Blazor.Services
@using Telerik.FontIcons;
@using Telerik.Blazor.Components.Grid
<TelerikGrid Data="@GridData" Height="550px" FilterMode="@GridFilterMode.FilterMenu"
Sortable="true" Pageable="true" PageSize="20" Groupable="true" Resizable="true" Reorderable="true">
<GridColumns>
<GridColumn Field="@nameof(Product.Name)" Title="Name"/>
<GridColumn Field="@nameof(Product.Price)" DisplayFormat="{0:C2}" />
<GridColumn Field="@nameof(Product.Released)" DisplayFormat="{0:D}" />
<GridColumn Field="@nameof(Product.Discontinued)" />
<GridColumn Field="Date Calculated (NO PRESENT IN MODEL)" Width="220px" DisplayFormat="{0:dddd, dd MMM yyyy}">
<Template>
@{
var fecha = (Product)context;
double FechaCalculada;
TimeSpan diferencia = DateTime.Today - fecha.Released;
double difDouble = 5+diferencia.TotalDays / 365.25; // considerando años bisiestos
FechaCalculada = Math.Round(difDouble, 2);
}
<TelerikNumericTextBox Decimals="2" @bind-Value=@FechaCalculada DebounceDelay="200" Enabled=false Arrows="false" />
</Template>
</GridColumn>
</GridColumns>
</TelerikGrid>
@code {
private List<Product> GridData { get; set; }
protected override void OnInitialized()
{
GridData = new List<Product>();
var rnd = new Random();
for (int i = 1; i <= 30; i++)
{
GridData.Add(new Product
{
Id = i,
Name = "Product name " + i,
Price = (decimal)(rnd.Next(1, 50) * 3.14),
Released = DateTime.Now.AddDays(-rnd.Next(1, 365)).AddYears(-rnd.Next(1, 10)).Date,
Discontinued = i % 5 == 0
});
}
}
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public DateTime Released { get; set; }
public bool Discontinued { get; set; }
}
}
Kind regards.


I have a main grid that has 4 rows.
The top 3 rows have numeric data and formatted as: $0,00.00 etc.
The 4th row has percentage data in the cells. should be formatted as 0.00% or just 0.00.
Currently the data is showing up as $0.00
I am not sure how one would do that.
Any pointers?

Ok I have a grid with many pages and a total of say 1million plus rows!
User filters this grid down to say 7000 rows.
When I click the export all button it will export the rows they filtered. Alls good.
But when they export the whole dataset I have to intercept that to do the export myself and email them a link to it.
My issue is I cant seem to find a way to figure out how many rows are in the filtered version.
So currently I have: ( in the async Task gridRpt_OnBeforeExcelExport(GridBeforeExcelExportEventArgs args) )
If the grid.count > 1000000
then go do my email export procedure
ELSE do the grids default export.
Problem is when the grid is filtered That grid.count is still the big dataset count not the filtered count.
How do I know the filtered count and if that filtered count is still over 1mil how to I export only that filtered set?
Hope that makes sense.
Thanks
Deasun.


With ChartCategoryAxes, is it possible to label the group and then each column within it? For example, https://blazorrepl.telerik.com/QdbaPgbU17q4epgO21:
- We have tried to use ChartCategoryAxisLabel templates. But without HTML to enable styling it is difficult to space the elements evenly.
- We have tried adding an invisible series at the top of the stacked series with a label, but on dark backgrounds the invisible series is revealed on hover. We can use brittle CSS selectors to hide the hover but ideally our label would be beneath the chart, within the axis.


So we are building a component comprised of a high number of child components (think of a page with lots of controls on it). Ideally I want to use the TelerikTooltip for every child control component to display a tooltip on hover. However when we get above 140 child components the initial load performance of the ui gets significantly slower.
I am testing with a baseline of 500 child components and using the TelerikTooltip delays the render by about 13 seconds when compared to my own attempts at a tooltip (or not using it at all).
Are there any known performance tricks for the TelerikTooltip or anything in the pipeline for performance improvements with the TelerikTooltip?
Code snippet below where ComponentVM.ControlVMs has 500 objects:
foreach (IControlVM nextControl in ComponentVM.ControlVMs)
{
ControlName = nextControl.FormControlVM.FormControl.GetType().Name;
<TelerikTooltip TargetSelector=".tooltip-target" Class="menu-tooltip" />
<div style="position:absolute;
z-index:@nextControl.FormControlVM.ZIndex;
border-radius:2px; border-width:2px; border-color:red;
width:@string.Format("{0}cm", nextControl.FormControlVM.Width);
height:@string.Format("{0}cm", nextControl.FormControlVM.Height);
left:@string.Format("{0}cm", nextControl.FormControlVM.CanvasLeft);
top:@string.Format("{0}cm", nextControl.FormControlVM.CanvasTop);
overflow:hidden;">
@if (ControlRazors.ContainsKey(ControlName))
{
Dictionary<string, object> controlParams = new Dictionary<string, object>()
{
{nameof(ComponentVM), nextControl}
};
<DynamicComponent Type="ControlRazors[ControlName]" Parameters="controlParams" />
}
</div>
}
If you use the Blazor repl link below and make the dimensions of the signature pad relatively large and you draw two lines in quick succession it sometimes doesn't draw the second line correctly.
For example, if I make the width 1000px and the height 400px (or more) and attempt to use my mouse to write my own name which starts with a D, I can draw the vertical line first and if I draw the curved line to complete the D too quickly it will sometimes draw a straight line from start to finish rather than following the curve that I made with the mouse. It's like there's some sort of lag occurring before you can draw a second line. If I wait a couple seconds before drawing the second line it works. The larger you make the signature pad the more pronounced this issue is. You can also see this if you use your mouse to draw several random lines in quick succession.
When the dimensions are smaller, say 500px x 200px it mostly works okay, but if I have a user running a big ipad pro then having to limit the signature pad size like that isn't going to work very well. Is there any way to resolve this?
https://blazorrepl.telerik.com/QnYKEGvE34EIrAdC04?_ga=2.93311705.595058249.1696447250-1661447875.1621547203&_gl=1*1yfgby6*_ga*MTY2MTQ0Nzg3NS4xNjIxNTQ3MjAz*_ga_9JSNBCSF54*MTY5NjU0MTk5Ni4yOTQuMC4xNjk2NTQxOTk2LjYwLjAuMA..








