For as long as I've been using Visual Studio, IntelliSense has always defaulted to this first menu labeled "All". It contains HTML, ASP.Net, and Telerik control autocomplete options, among others. For some reason today it started to default to the "TelerikCore" menu in the second screenshot.
Before:
After:
I have no use for anything in this new menu, and would like IntelliSense to go back to defaulting to the first menu.
I couldn't find any IntelliSense options related to this, and we have multiple users with this same problem.
Thank you in advance.

hi, I have a simple grid set up for batch mode data entry . Two of the columns need to allow multiline entry (with line breaks) and I thought I had solved this problem by using a textarea. However, it turns out that the textarea is extremely buggy and the errors seem to be completely random and impossible to reliably duplicate. Sometimes it happens when you click into the cell, sometimes when you tab into a cell. After editing the cell contents, the black triangle to indicate an update does not appear in the upper left-hand corner of the column. Upon saving the changes, the data in the column reverts back to the unedited text (the edit is not saved).
I can't find any pattern to this behavior and it usually works fine on the second try.
Is there a better method for allowing multi-line text area in a column?
This is how I have the column set up:
columns.Bound(c => c.PODescription).ClientTemplate("<textarea rows='2' style='border: none; width:100%;'>#=PODescription#</textarea>").Title("*PO Description").EditorTemplateName("TextAreaTemplate").Width("200px");
The editor template:
@model string@(Html.TextAreaFor(m => m, new { rows = 2, @style = "width:100%;" })
)


Right now, I have a ListBox on a ASP.NET Core MVC application that has some "clonky" behavior. When I press the "Up/Down" arrows to reorder the contents of the ListBox, it redirects over to the controller then loads an "Edit" view then when I save the Edit result (item index) and it directs back to the view with the ListBox. This is not a good user experience.
Instead, I want to push the up/down arrow and have it perform the update without it redirecting over to the Controller/Edit page. How do I accomplish this?
<div class="container">
@(Html.Kendo().ListBox()
.Name("listBox")
.DataTextField("Name")
.DataValueField("Id")
.DataSource(source =>
source.Read(read =>
read.Action("IndexJson", "SessionOptionItems").Data("gridGetData"))
)
.TemplateId("item-template")
.Toolbar(toolbar =>
{
toolbar.Position(ListBoxToolbarPosition.Right);
toolbar.Tools(tools => tools
.MoveUp()
.MoveDown()
.Remove()
);
})
.Events(events => events
.Reorder("onReorder")
.Remove("onRemove"))
.HtmlAttributes(new { style = "height:550px;width:530px" })
.BindTo(new List<SessionOptionTemplate>()))
</div> function onReorder(e) {
//alert("onReorder");
$("#isbusy").show();
var dataSource = e.sender.dataSource;
var element = e.sender.select();
var dataItem = e.sender.dataItem(element[0]);
//alert("id: " + dataItem.Id);
//alert("name: " + dataItem.Name);
var index = dataSource.indexOf(dataItem) + e.offset;
//alert("index: " + index);
var url = '@Url.Action("Edit", "SessionOptionItems")?id=' + dataItem.Id + '&order=' + index + '@Model.GetUrlParameters("&")';
// Replace & with & as the above encoding step changes & to &.
window.location.href = url.replace(/&/g, "&");
}
I've got an EF Core model that represents a one-to-many relationship. There's a navigation property on the parent that holds a collection of child items. What I'd like to do is bind this to a hierarchical grid and have the child items display underneath the parent items.
The example for a hierarchical grid shows separate data sources for the parent and child tables. Since I've already retrieved this data, why not just display it in that form?
I have a datasource defined which has an include statement. I tried to adapt the example code and have the same datasource for both grids, using syntax like "Client.Order" in the child table, but it doesn't like that.
Many thanks for any suggestions.

Hi there,
i have a window with a form. in these form there are three fields bound to my model.
One of the fields shouldn't be visible when the window was opened.
Here is the html helper code:
@{Html.Kendo().Window()
.Name("MeterData" + Model.Plan["Number"])
.Title("Vertragskontonummer: " + Model.PlanAccount.PlanAccount.Number + " Vertrags-Nr.: " + Model.Plan["Number"])
.Content(@<text>
<div class="window-plan-content">
<partial name="_PlanDetailData" />
<div style="padding-top: 20px; width: 100%;">
<div class="row window-form-content" style="border-radius: 13px 13px;">
<span class="accordeon-text-header" style="padding: 20px 0px 0px 20px;">Neuen Zählerstand angeben:</span>
</div>
<div class="row window-form-content">
<span class="accordeon-text" style="padding-top: 10px; padding-bottom: 20px; padding-left: 20px;">
Hier können Sie Ihren aktuellen Zählestand eingeben. Um sicher zu sein, dass Sie den richtigen Zähler<br />
abgelesen haben, sehen Sie hier Ihre zuletzt angegebene Zählernummer, die mit der Nummer auf Ihrem zähler<br />
übereinstimmen sollte.
</span>
</div>
<div class="row window-form-content" style="border-radius: 0px 0px 13px 13px;">
@(Html.Kendo().Form<Wsw.MeineWsw.Dks.Models.LastMeterReading>()
.Name("MeterDataDetailsForm")
.HtmlAttributes(new { action = "SaveMeterData", method = "PUT", style = "width: 100%;"})
.Layout("grid")
.ButtonsTemplate("<button id=\"closeMeterDetails" + Model.Plan["Number"] + "\" class=\"k-button open-modal-box\">Zurück</button><button id=\"submit-meter\" class=\"k-button k-primary k-form-submit open-modal-box\" type=\"submit\" planAccount=\"" + Model.PlanAccount.PlanAccount.Number + "\" plan=\"" + Model.Plan["Number"] + "\" meterNumber=\"" + Model.PlanAccount.Meters.Where(m => m.PlanAccountNumber == Model.PlanAccount.PlanAccount.Number).FirstOrDefault().Number + "\" registerKind=\"" + Model.PlanAccount.Meters.Where(m => m.PlanAccountNumber == Model.PlanAccount.PlanAccount.Number).FirstOrDefault().RegisterKind + "\" disabled=\"true\">Zählerstand übernehmen</button>")
.Grid(g => g.Cols(1).Gutter(20))
.Validatable(v =>
{
v.ValidateOnBlur(true);
v.ValidationSummary(vs => vs.Enable(false));
})
.Items(items =>
{
items.AddGroup()
.Layout("grid")
.Grid(g => g.Cols(2).Gutter(10))
.Items(i =>
{
i.Add()
.Field(f => f.Value)
.Label("Neuen Zählerstand angeben:")
.Editor(e => e.NumericTextBox().Spinners(false).Format("n0"))
.InputHtmlAttributes(new { style = "border-radius: 8px;" });
i.Add()
.Field(f => f.Date)
.Label("Ablesedatum")
.InputHtmlAttributes(new { style = "border-radius: 8px;" })
.Editor(e => e.DateInput().Format("dd.MM.yyyy").Messages(m => m.Day("tt").Month("mm").Year("jjjj")).Max(DateTime.Now).Min(DateTime.Now.AddDays(-14)));
i.Add()
.Field(f => f.Comment)
.Label("Kommentar")
.Id("ReadingComment")
.InputHtmlAttributes(new { style = "border-radius: 8px;" });
});
})
.Events(ev => ev.Submit("onFormSubmitMeter").Change("validateMeterForm")))
</div>
</div>
</div>
</text>
)
.Visible(false)
.Modal(true)
.Draggable(true)
.Scrollable(false)
.Width(1085)
.Height(746)
.Events(e => e.Activate("toogleMeterReadingCommentVisibility"))
.Render();
}And here is the way I tried to toogle the visibility of the field:
function toogleMeterReadingCommentVisibility(e) {
var parentEle = document.getElementById('ReadingComment-form-label').parentNode;
parentEle.style.display = 'none';
console.log(parentEle);
}After setting display = 'none' the DOM-Element has changed as expected, but only in the console. The field is still visibile.
Thanks for help.
Timo
Hi
I have a grid with checkbox columns, I like to place a checkbox on the header and select /deselect rows.
here is my grid, columns AttendTraining and ExamPassed are checkbox columns
<div>
@(Html.Kendo().Grid<ViewStudents>()
.Name("StudentGrid")
.Columns(columns =>
{
;
columns.Bound(c => c.StId).Width(80);
columns.Bound(c => c.EmailPersonal).Width(230);
columns.Bound(c => c.FirstName).Width(200);
columns.Bound(c => c.Surname).Width(200);
columns.Bound(c => c.AttendTraining).Width(120).ClientTemplate("#= AttendTraining ? 'Yes' : 'No' #").HeaderTemplate("<label><input type='checkbox' id='chkAttTrn' onclick='ChangeCheckStatus(this.checked,this);'> <span> Attend Training </span></label>");
columns.Bound(c => c.ExamPassed).Width(120).ClientTemplate("#= ExamPassed ? 'Yes' : 'No' #").HeaderTemplate("<label><input type='checkbox' id='chkExam' onclick='ChangeCheckStatus(this.checked,this);'> <span> Exam Passed </span></label>");
columns.Bound(c => c.MobilePhoneNumber).Width(120).Title("Mobile/Cell Number");
})
.Editable(e => e.Mode(GridEditMode.InCell).DisplayDeleteConfirmation(false))
.Resizable(resize => resize.Columns(true))
.Scrollable(s => s.Enabled(true))
.Selectable(selectable =>
{
selectable.Mode(GridSelectionMode.Single);
selectable.Type(GridSelectionType.Row);
selectable.Mode(GridSelectionMode.Multiple);
})
.Pageable(pageable => pageable
.Refresh(true)
.PageSizes(true)
.ButtonCount(25)
.PageSizes(new int[] { 25, 50, 100 })
)
.Sortable(sortable =>
{
sortable.SortMode(GridSortMode.SingleColumn);
})
.Events(events => events.Edit("disableEdit"))
.DataSource(dataSource => dataSource
.Ajax()
.Model(model => model.Id(x =>x.EmailWork))
.PageSize(20)
.ServerOperation(false))
)
</div>
I can update each column
function ChangeCheckStatus(flag, e) {
var grid = $('#StudentGrid').data('kendoGrid');
var check = 0;
if (flag)
check = 1;
$.each(grid.dataSource.data(), function (index, row) {
console.log("row...")
if (e.id == "chkAttTrn")
row.set('AttendTraining', check);
else if (e.id == "chkTakeExam")
row.set('ExamPassed', check);
});
}
When I click on the header checkboxes (Attend Training & Exam Passed) it does change the column values, but the checkbox itself does not retain it's value.
what i need is, for it to hold it's value like below so i can toggle.
Thanks
Faz


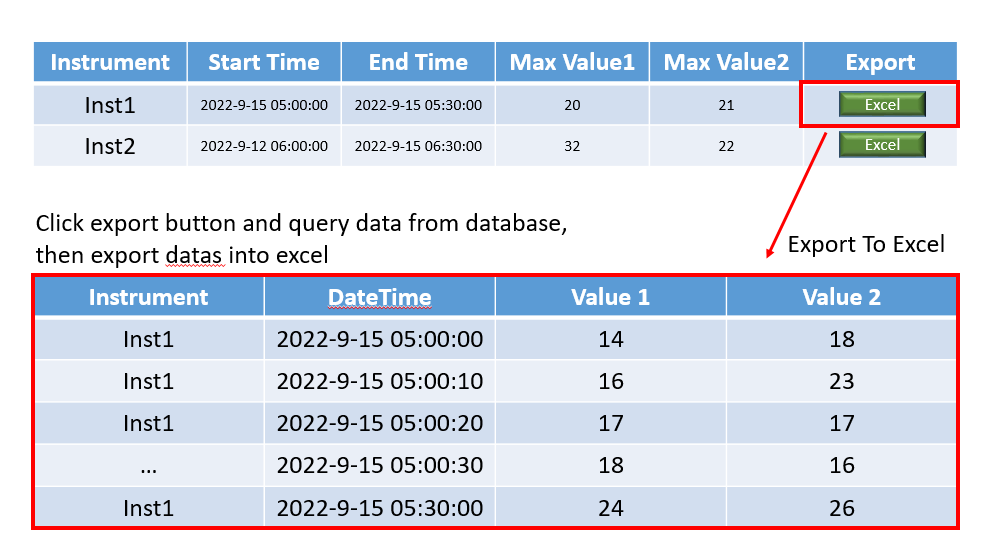
Scenario:
I've used grid component before,
and I'm aware that it has excel export function,
but what it exports is all the data from the grid.
However, in my scenario,
data in each row of my grid is only the maximum value of a list of data,
and I would like to press the button and export the list of data,
where the button is at the last column of the row.
Its hard to describe with words,
So I'll leave a picture hoping it will clarify my question
Hey all,
Using Telerik UI for ASP.NET Core, I've added a TreeList widget. I'm trying to get it to display a DropDownList for what amounts to, in "Grid-speak", a Foreign Key column.
The method I found somewhere in my searches appears to be "working", in that when I enter inline edit mode on the row, the column is showing as a DropDownList and is rendering correctly showing the DataTextField (as shown in the attached Edit.png), but when in display mode on the row, it is only showing the DataValueField (as shown in the attached Display.png).
How do I get the display mode on the row to show the DataTextField from the drop down for the column?
Widget code in /Pages/ProposalVersions/details.cshtml Razor page (removed fields irrelevant to the question for conciseness):
@(Html.Kendo().TreeList<ProposalVersionLineItem>()
.Name("proposalVersionLineItemTreeList")
.Columns(columns => {
columns.Add().Field(column => column.name).Width(200);
columns.Add().Field(column => column.ProductID).Template("#=ProductID#").Sortable(false).Width(100);
columns.Add().Width(300).Command(c =>
{
c.CreateChild().Text("Add child");
c.Edit();
c.Destroy();
});
})
.Editable(e => e.Move(move => move.Reorderable(true)))
.Filterable()
.Sortable()
.DataSource(ds => ds
.Read(r => r.Url("/ProposalVersions/Details?handler=ReadProposalVersionLineItemForTreeList").Data("forgeryToken"))
.Model(m =>
{
m.Id(f => f.ProposalVersionLineItemID);
m.ParentId(f => f.ParentProposalVersionLineItemID).Nullable(true);
m.Field(f => f.name);
m.Field(f => f.ProductID);
})
)
)
Editor Template at /Shared/EditorTemplates/ProductID.cshtml:
@(Html.Kendo().DropDownListFor(m => m)
.DataValueField("ProductID")
.DataTextField("name")
.BindTo((System.Collections.IEnumerable)ViewData["products"])
)
Code Behind populating ViewData in /Pages/ProposalVersions/details.cshtml.cs:
ViewData["products"] = _context.Products
.Select(s => new {
s.ProductID,
s.name
});
From /Models/ProposalVersionLineItem.cs Class:
[Display(Name = "Product")]
[UIHint("ProductID")]
public int ProductID { get; set; }
I feel like this is working "as expected" as it is effectively rendering a custom Editor Template, but I can't figure out how to get it to render a custom "Display Template" for the field... any insight would be appreciated!
Thanks!
Nick

I've tried several iterations, and something isn't right. If I type the endpoint in a browser, I get a Json result. Swagger shows the API returning stuff. No luck with the DropDownList yet.
Here is my current markup on the client:
<div>
<kendo-datasource name="data" type="DataSourceTagHelperType.WebApi" server-operation="true">
<transport>
<read url="https://localhost:7225/api/SievePack" action="get" datatype="jsonp"/>
</transport>
<schema>
<model id="SieveSetId">
<fields>
<field name="SieveSetId" type="number" />
<field name="SieveSetName" type="number" />
</fields>
</model>
</schema>
</kendo-datasource>
<script>
data.read();
</script>
<kendo-dropdownlist name="sets"
datatextfield="SieveSetName"
datavaluefield="SieveSetId"
datasource="data">
</kendo-dropdownlist>
</div>I have the API solution running when I launch the client.
Do I need to do something in another part of my application? From what I've been reading, this should work..
Thanks!


Hi, I have a Kendo Dropdownlist with ajax datasource, ServerFiltering and a contains filter.
Unfortunately, the contains filter does not work. I tried to pass the "text" parameter in the data-function of the dropdownlist, but without success.<select id="multiselect" multiple="multiple"></select>
$("#multiselect").kendoDropDownList({
name: "dataSelect",
filter: "contains",
dataSource: {
type: "aspnetmvc-ajax",
serverFiltering: true,
transport: {
read: {
type: "POST",
url: "@Url.Page("Data", "ReadData")",
data: function() {
//var text = $('#dataSelect').data("kendoDropDownList").filterInput; not working
//var data = { text: text };
//return $.extend(kendo.antiForgeryTokens(), data);
return kendo.antiForgeryTokens();
}
}
}
});
public ActionResult OnPostReadData([DataSourceRequest] DataSourceRequest request, string text)
{
}