XAML Standard Demystified

Most spoken languages in the world have various dialects. And this isn't a bad thing since it adds to the diversity and richness of the given language. Trouble crops up when language dialects become combative - refusing to co-exist and forcing one's wishes onto another. Poor humans now have to understand multiple dialects to make sense of language in varying contexts.
This story may ring a bell for .NET developers. Yup, sounds alot like XAML development, doesn't it? Various .NET application platforms have been speaking their own versions of XAML and developers suffer with a lack of reusability and having to learn contextual XAML dialects. There is a panacea on its way though - the XAML Standard.
Announced at Build in mid-2017, XAML Standard promises a uniform XAML vocabulary across platforms and aims to wash away developer pains through an universal specification. This article unpacks the promise and challenges facing XAML Standard.
Whose XAML is that?
XAML History
XAML stands for Extensible Application Markup Language. XAML, developed by Microsoft, is an XML-based markup language used to describe the UI layer for applications. You could think of it like HTML, but stricter and meant for desktop apps initially.
With XAML, developers build up a visual tree that describe the UI - containers and components define the structure of screen to be rendered. One can create elaborate UI documents entirely in XAML by defining elements such as controls, text, images, shapes and sharp animations.
Over time, Microsoft and the developer community have built a rich ecosystem around XAML technologies. Much of the developer love for XAML stems from feature-richness like data binding systems, design pattern frameworks and rich tooling to go with primary IDE.
XAML had its modest beginnings with Windows Presentation Foundation (WPF) and .NET Framework 3.5 - providing a unified presentation subsystem for desktop apps. WPF runs managed code, but uses XAML as the UI markup language - this had the clear benefit of separation of concerns. The UI markup could be separated from code - and allowed app designers to work in parallel. The community loved the idea - thus began the XAML journey of adding more bells and whistles to make life easier for XAML developers.
Naturally, other app platforms within the Microsoft ecosystem wanted to adopt XAML's benefits - so along came support for Silverlight, Windows Phone, Windows 8, Windows Universal and more recently the Universal Windows Platform (UWP).
UWP is clearly the way forward for .NET developers on Microsoft stack and the implications are clear - with XAML, developers can target apps running on every Windows device under the sun, including futuristic Augmented/Mixed Reality devices. How cool is that?
But the world isn't just about the Windows ecosystem - iOS and Android own a majority of the mobile landscape. Enter Xamarin - the framework that lets you write C# to share app logic between apps for different platforms. To further sweeten the deal, along came Xamarin.Forms - write an abstracted UI layer that is shared between iOS/Android and other platforms. For simple apps, developers just did not have care about native iOS/Android ecosystems - just write the whole app in shared C# and UI code. The UI presentation language for Xamarin.Forms? XAML of course! While the XAML for Xamarin.Forms wasn't quite like the rest of the Microsoft-family XAML, the simplicity and promise of Xamarin.Forms was undeniable - developers lapped it up.
XAML Fragmentation
XAML at its core, is just a simple XML-based markup language. There was no hardcore syntax specifications and no one team at Microsoft really owned XAML. As a result, as more app platforms picked up XAML as the UI layer, XAML itself got a little morphed each time. After all, it was up to the app platform's rendering engine to make sense of the XAML markup - so each one went a little in their own direction for maximum benefit.
All this brings us to today - a fragmented XAML world. WPF, Silverlight, UWP and Xamarin.Forms all talk a slightly different dialect of XAML. Developers still love XAML and the core concepts along with tooling remain about the same - there are just those nagging differences in XAML markup across platforms.
Consider the two most modern app platforms that use XAML - UWP and Xamarin.Forms. To do the exact same UI renderings, developers need to use different XAML markup, as illustrated in the handful of examples below:
- Placeholder control:
StackLayoutVsStackPanel? - Text field control:
LabelVsTextBlock? - Text entry control:
EntryVsTextBox? - Button control name:
TextVsContent? - ForeColor property:
TextColorVsForeGround?
This XAML fragmentation impedes code portability and is just frustrating for developers - clearly we can do better.

The Standardization
The What
XAML Standard is a standards-based effort to unify XAML dialects across app platforms. The goal is to specify a standard XAML vocabulary and all supporting app platforms adhere to the standard - apps should be able to share common XAML-based UI definitions.
It should be noted that these are still early days for XAML Standard. The XAML Standard specification is being developed out in the open with collaboration from the developer community. Post-specification, the immediate plan is to support the UWP and Xamarin.Forms platforms. Developers can continue developing UWP/Xamarin.Forms apps as they do today. When XAML Standard support is enabled, the XAML markup will just be reusable and shared between the frameworks.
Ever since the Microsoft Xamarin acquisition, hardcore XAML fans have been hoping for a dialect of XAML that lets them target all app platforms - not just Windows, but iOS and Android as well. The dream has been to re-define the Universal in UWP to include non-Microsoft platforms as well. XAML Standard is definitely a step in the right direction.
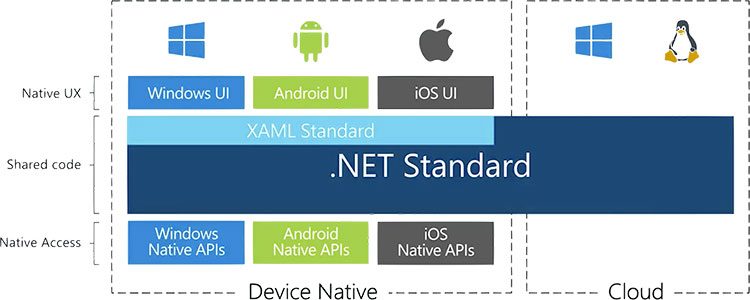
It should be noted that XAML Standard is a UI markup specification. Under the covers, it will use the native UI rendering mechanism of the supporting app platform, thus not holding back the developer or platforms in any way. Architecturally, you can see where the new XAML Standard, along with .NET Standard specifications, fit in the Microsoft development stack - it is critical to the true cross-platform portability story.

The How
For XAML Standard V1, the goal is to come up with a list of commonly used UI components and standardize their usage through specified properties/methods/events. The point is, no matter what platform you are writing apps for, you will set up the UI consistently using the same XAML syntax. Here's the list of some of the popular UI controls that are being standardized for properties and events:
- Button
- TextBlock
- TextBox
- ComboBox
- Grid
- StackPanel
- Page
- UserControl
Based on the type of control, developers will have standard ways of setting the content inside the UI component. Controls like Button, TextBlock, TextBox and ComboBox deal with textual content and often need developer control over how the text is rendered. These controls will sport the following standard properties around managing Font:
- FontSize
- FontWeight
- FontStyle
- FontFamily
Developers often need to control the size and placement of common UI controls. To further aid standardization, the following properties will be available on all the UI controls listed above - just style them consistently:
- Margin
- HorizontalAlignment
- VerticalAlignment
- Height
- Width
Aside from app developers not having to remember multiple dialects of XAML for different platforms, the XAML Standards spec has one huge potential - portability. How often do you have a piece of UI that is very similar between the same app on various platforms? Think a simple User Settings screen or a Credit Card Payment screen - wouldn't it be nice if the UI could be shared?
Sharing of UI across platforms is exactly what XAML Standard enables. Bundle up some commonly used piece of UI using the standardized controls into a single XAML page - the syntax is the same for all supported platforms. All of a sudden, your XAML page just becomes shareable - take it to any platform and use it as is without modification. Imagine the kind of reusability this will bring to your code bases supporting apps on different platforms - thanks XAML Standard!

The Mixed Feelings
So everyone agrees that XAML Standard is awesome and we should all charge ahead, right? Hold on junior - not so fast. While XAML Standard is definitely a step in the right direction, the intent has raised some questions.
By their nature, standards in the technology world are rather difficult to settle on - just ask the HTML guys. So it is not surprising that XAML Standard has a long way to go before reaching a consensus - especially since the specifications are being drawn up in the open. There are lots of Issues/Proposals to deal with, fundamental control differences, data binding system variations and plenty of development tooling considerations to take into account before deciding on way forward.
The whole need for a XAML specification, in the first place, has also been questioned. For now, the two app platforms that will benefit the most from XAML Standard are UWP and Xamarin.Forms. So it is not surprising that these two teams at Microsoft have the most stake in defining the XAML Standard specs. Ultimately, XAML Standard will act like a shim that has to be translated to underlying rendering that is already in place. If the goal was portability between UWP and Xamarin.Forms, is there a need for a bigger XAML specification instead of making adjustments in either platform to bring parity?
Also, UWP and Xamarin.Forms are the newest platforms to pick up XAML as the UI markup language. The long history of XAML with WPF/Silverlight/WinRT means that the markup has years of richness built into it - not all of which has carried forward onto newer platforms. So there are some ruffled feathers among hardcore XAML fans who have witnessed the growth and fragmentation of XAML. Getting everybody to agree on a XAML specification that retrofits years of work will be a challenge. So while it is early and an eventual consensus can be reached, there is no denying that there's some community hurt and lot of work ahead for XAML Standard.

Open Source Etiquettes
The mixed feelings about XAML Standard may be nice segue to bring up a topic of relevance to most developers these days - open source collaboration. It is a fantastic trend that so much work happens out in the open these days, with Microsoft leading the charge with massively popular projects. While open source invites the developer community to collaborate, there's some basic etiquette we should all keep in mind.
One simple rule stands true for most open source projects:
Open sourcing ! = Crowd sourcing
When Microsoft open sources parts of .NET Framework, the whole of .NET Core, Xamarin, much of Azure and many more, they are clearly not saying - hey community, do whatever you want with these. Microsoft and other OSS project creators are clearly the shepherds of the future direction for their projects - it is just the work is being done in the open. The developer community is cordially invited to chime in with their thoughts, but triaging what's next falls on the project owners. The community is also invited to fork and give their 2 cents back - but following established norms of collaboration.
Let us all work collaboratively and disagree respectfully. Take XAML Standard as an example - sure there is some hurt and mixed feelings from the community, but some of the GitHub issues have been assaults on humanity.

We, at Progress, do a lot of open source work these days and maintain popular projects like NativeScript/Kendo UI/UI for UWP, and we occasionally see similar behavior on our projects. Open sourcing projects should not mean exposing your engineers to abuse on the internet - we can all do better than that. While we can be passionate about our technical opinions, there is no reason for personal attacks or vitriolic language. Most OSS projects have Code of Conduct these days, like the popular .NET Foundation one. Also, there are clearly stated norms for collaboration - simply follow what is asked for when submitting PRs, Issues or Proposals. The open source community is wonderful and we can collaborate better by playing nice. You all with me?

Conclusion
XAML Standard is the much awaited UI markup standardization effort with the promise of taking your XAML everywhere - the one UI markup to rule them all. Sure it is going to take some effort from Microsoft and the developer community, to bridge the differences between app platforms into a common dialect XAML dialect, but the promise is undeniably lucrative. UI markup portability and being able to target a wide range of app platforms is enticing for the whole XAML developer community. Together, we'll get there.
PS: Do you use any of the Telerik UI control suites in XAML land? We got several - like UI for Xamarin, UI for UWP and UI for WPF. Wondering what XAML Standard may mean for our UI suites? We don't have an answer just yet - but rest assured, we're watching the XAML Standard developments closely and will do what is best for developers. In the meantime, stop reinventing the wheel and ship your apps faster by grabbing the polished performant Telerik XAML UI controls - you will not repent it. That's one developer's promise to another.

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.
