What’s New in Telerik UI for ASP.NET MVC R3 2021 Release!

The Telerik R3 2021 release for UI for ASP.NET MVC is here and brings four new UI components: OrgChart, Captcha, Heatmap and Popover; enhancements in Grid, Form, Pager and MultiSelect components; Design Kits for Figma, Bootstrap 5 support and more!
TL;DR Telerik UI for ASP.NET MVC R3 2021
Below is a summary of what’s new in UI for ASP.NET MVC R3 2021:
- New Components: OrgChart, Captcha, Heatmap, Popover
- New Form Features: Support for Hidden Fields, TAG Helper Implementation, Adding TextBox and TextArea as built-in components
- New Grid Features: Alignment of Cell Values
- Improved Pager Accessibility
- New MultiSelect Feature: Addition of a DropDown Arrow
- New features and improvements in PDFProcessing, SpreadProcessing, SpreadSheetProcessing and WordsProcessing
- Improved themes and swatches picker in component demos
- Support for Bootstrap 5
- Design Kits for Figma: 30+ components for top three themes that come with the products: Default, Bootstrap, and Material
Deep Dive into R3 2021 Release of UI for ASP.NET MVC
Read ahead to learn more about the latest additions of UI goodness in the Telerik UI for ASP.NET MVC offering!
New UI for ASP.NET MVC Organizational Chart Component
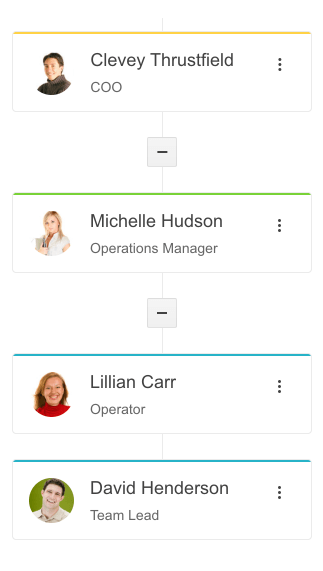
The UI for ASP.NET MVC OrgChart component visualizes hierarchical data and allows users to seamlessly interact with it. The component provides out-of-the box functionality to expand and collapse organizational nodes, grouping items, remote data binding, editing, loading data on demand, custom content rendering through templates, accessibility and keyboard navigation, RTL and more.

Telerik UI for ASP.NET MVC Organizational Chart Component
New UI for ASP.NET MVC Captcha Component
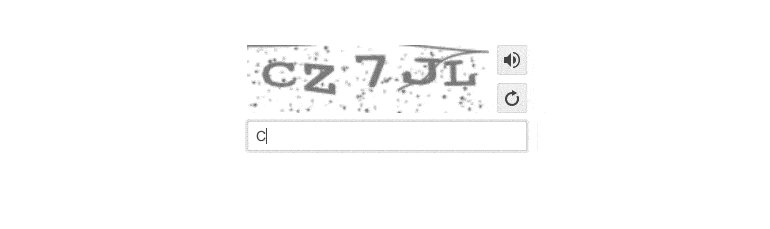
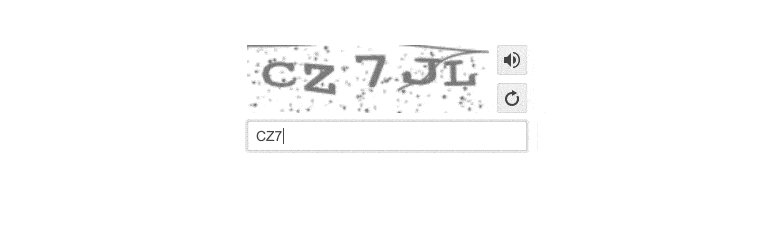
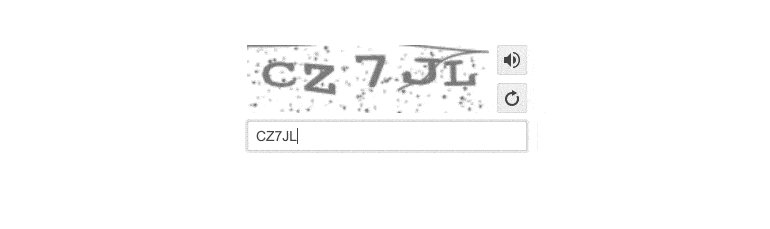
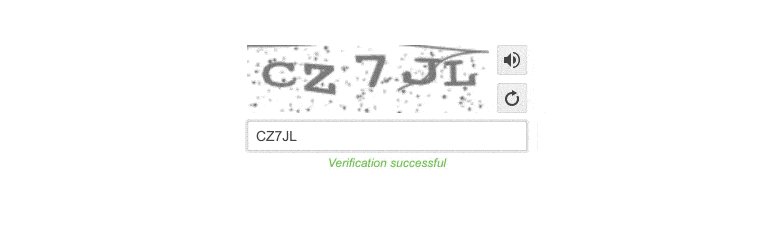
The UI for ASP.NET MVC Captcha component is very helpful for cases when you need to protect your app from non-human requests and form submissions. The Captcha displays an image with symbols (combination of letters and numbers), and prompts users to rewrite it in a dedicated input, thus providing a layer of security validation to your application. As part of the component, an audio button is rendered to ensure the component is accessible and can be used by any user. In addition to reading out loud the visualized symbols, it also lets you adjust the speaker volume.

Telerik UI for ASP.NET MVC Captcha Component
New UI for ASP.NET MVC Component
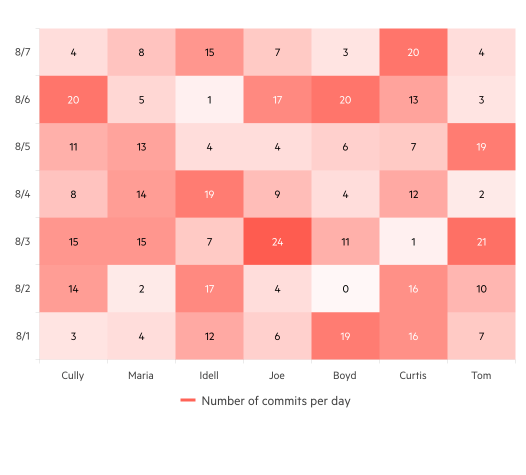
The UI for ASP.NET MVC HeatMap Chart component visualizes graphical representation of numerical data, where individual data points contained in the data set are represented using different colors. It has a grid-like structure which has cells associated with an X-axis and a Y-axis. The value of every cell determines what color the cell should be filled in, with the range of colors ranging from white to a completely filled-in color and everything in between as a gradient. The Telerik HeatMap Chart provides out-of-the box functionality for crosshairs, different shapes, color scales, PDF export, panning and zooming, category binding, tooltips and various theming options.

Telerik UI for ASP.NET MVC HeatMap Chart Component
New UI for ASP.NET MVC Popover Component
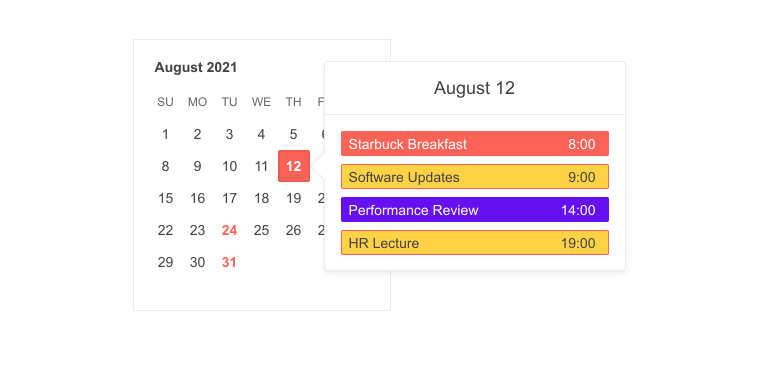
The UI for ASP.NET MVC Popover component comes in handy when you need to display content on top of an anchor (for example, when you need to show detailed content when users hover over certain UI elements). The popover component comes with support for templates, which let you render custom content such as images, styled text and more.

Telerik UI for ASP.NET MVC Popover Component
New Features in Existing UI for ASP.NET MVC Components
New UI for ASP.NET MVC Form Features
The Form UI component got further enhanced with:
- Support for hidden fields for better programmatic control
- Addition of TextBox and TextArea as built-in Form controls
New MVC Grid Features: Alignment of Cell Values
The Data Grid for ASP.NET MVC component allows you to specify horizontal alignment of the content (Left, Right or Center) using the HtmlAttributes(). The column headers and footers can be aligned as well, using the HeaderHtmlAttributes() and FooterHtmlAttributes() methods, respectively.
Improved Pager Accessibility
The ASP.NET MVC Pager UI component can now be navigated by using the arrows, Home and End keyboard buttons, Tab, Enter, Escape and Shift (in addition to the existing option of using PageUp and PageDown buttons). Checkout the Pager keyboard navigation demo.
New MultiSelect Feature: Addition of a DropDown Arrow
We added the option for dropdown arrow in the MultiSelect component (just like in the DropDownList component) and completed yet another Feedback Portal request.
New Features in Telerik Document Processing
In R3 2021 release we have something new for those of you who are using Telerik Document Processing within your ASP.NET MVC apps! In the latest distribution package, you will find several of the most-wanted items from our Feedback Portal, such as:
- PdfProcessing: Handle import of documents with invalid cross-reference table offsets
- Spreadsheet and SpreadProcessing: Support for XLSM
- WordsProcessing: Introduce a way to replace text with other document elements
- And more!
Theming Improvements & Design Assets
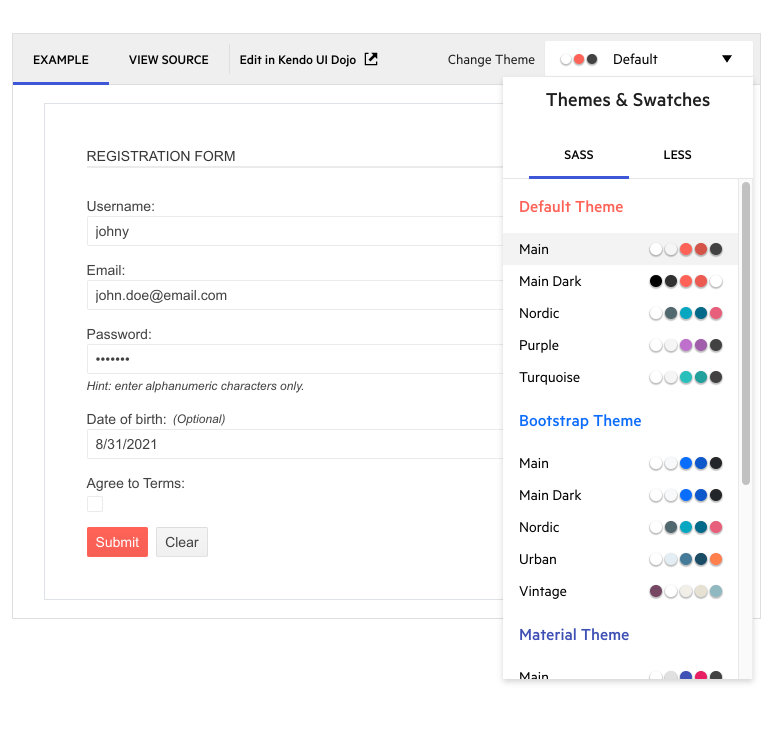
Improved Themes & Swatches Picker in Component Demos
The Default, Material and Bootstrap themes now shine with different coloring options, which you can apply in Telerik component demos by selecting one of the many new available swatches:
- Default theme swatches - Main, Main Dark, Nordic, Purple, Turquoise
- Bootstrap theme swatches - Main, Main Dark, Nordic, Urban, Vintage
- Material theme swatches - Main, Arctic, Fuchsia, Lime Dark, Main Dark

Themes & Swatches in Telerik Demos
Support for Bootstrap 5
Following the announcement of Bootstrap 5 earlier this summer, we worked to ensure that we can accommodate various preferences for its version support. If you would like to take advantage of the latest v5 updates, make sure to use the bootstrap-main swatch. In case you wish to continue using the previous versions, you can reference Bootstrap-3 and Bootstrap-4.
Design Kits for Figma
To achieve efficient collaboration between designers and developers on your team, we have created three Telerik UI Design Kits for Figma: Material, Bootstrap and Default (one for each of the top three themes we ship with Telerik UI for ASP.NET MVC—our own styling).

Telerik & Kendo UI Design Kits for Figma
The design files include 30+ of the most widely used UI for ASP.NET MVC components such as Grid, Scheduler, Dropdowns and Inputs, with their detailed anatomical structures, colors, indicators and icons. The included building blocks and elements enable smooth collaboration between designers and developers, and our goal is to continuously grow the number of included components and ensure full coverage.
Download UI for ASP.NET MVC
Download and try a trial version of Telerik UI for ASP.NET MVC, or if you are an active license holder, you can just grab the latest and greatest from the Your Account page! Share your thoughts with us on our feedback portal and help us shape the future of UI for ASP.NET MVC.
Special Twitch Sessions & Webinar
Be sure to sign up for the Telerik R3 2021 release webinar and live Twitch sessions to see the newly released components and features in action:
- Twitch Session Monday, September 20, 10:00 am ET for web products
- Twitch Session Tuesday, September 21, 10:00 am ET for desktop products
- Telerik R3 2021 Webinar Wednesday, September 29 I 11:00 am – 1:00 pm ET
Thank you for your continuous support and happy coding!

Maria Ivanova
Maria Ivanova is a Manager of Product Management at Progress, for Telerik and Kendo UI components and developer tooling. She joined the company in 2019 as a Product Manager for Telerik UI web components and is passionate about developing impactful and innovative software products. Maria believes that to create great products, it's important to challenge the status quo, closely collaborate with customers, and embrace a spirit of experimentation.
