What’s New in Kendo UI for Vue with R2 2021

The R2 2021 release of Kendo UI for Vue is here, bringing six new native UI components for Vue, including the Button, Floating Action Button and Upload components.
The R2 2021 release of Kendo UI for Vue is here and with it comes a big list of new native UI components for Vue. Let’s dive straight in to see what’s new in Kendo UI for Vue with R2 2021.
New Components
New Component: Button

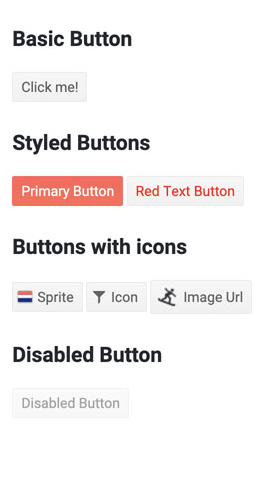
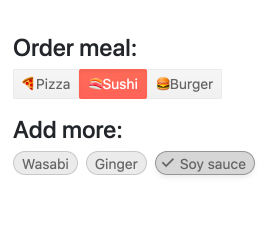
Every application needs a button at some point—it’s the main way we get users to perform an action in our Vue applications. With R2 2021, Kendo UI for Vue added a new native Button component, which can include just text, just icons or both. Of course, the look and feel of the Vue Button is completely customizable as well.
Click here to head on over to the new Kendo UI for Vue Button component demos.
New Component: ButtonGroup

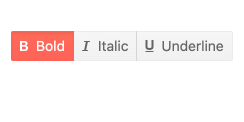
Going a step further from the Vue Button, the new Kendo UI for Vue ButtonGroup component can help manage a set of buttons belonging to a single group. This can help you maintain items such as controlling currently toggled buttons or ensuring that only one button out of a group gets interacted with.
Here’s a direct link to the new native Kendo UI for Vue ButtonGroup component docs & demos.
New Components: Floating Action Button

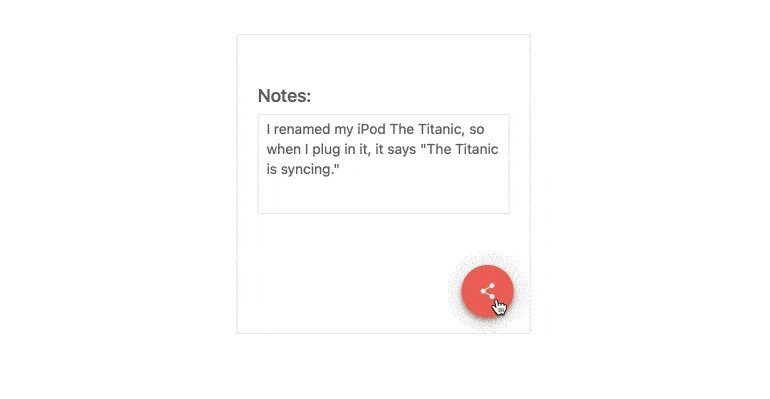
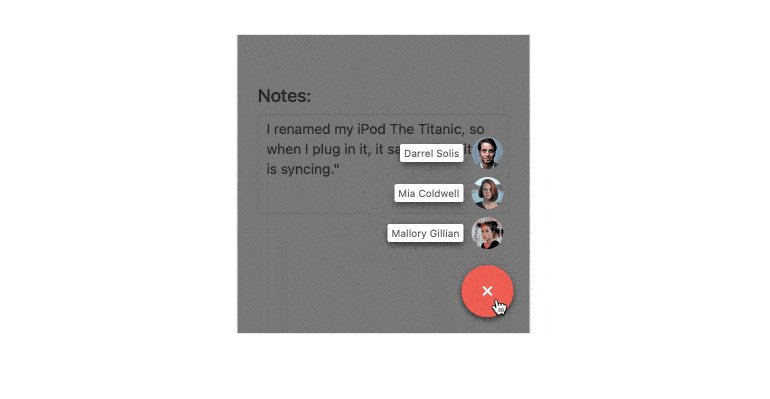
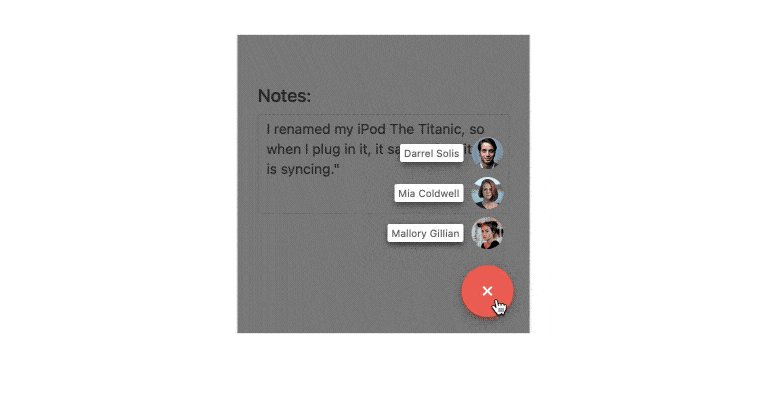
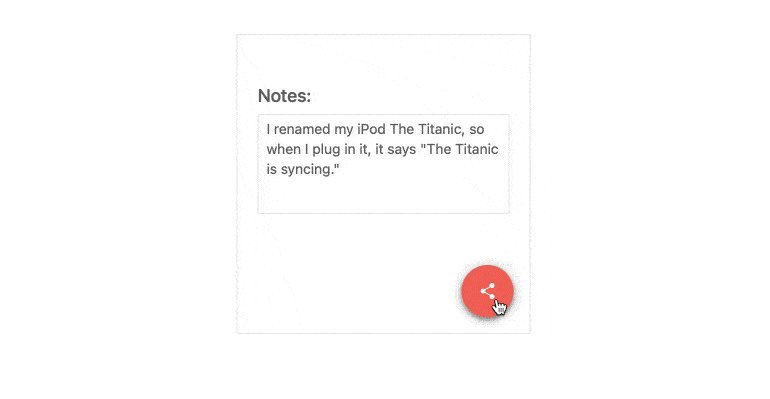
Continuing the trend of adding button elements with R2 2021, Kendo UI for Vue also is introducing the Vue Floating Action Button. Found in desktop and mobile applications alike, the Vue Floating Action Button lets users execute a single action, usually something like compose a new email or add a new entry. There’s also the ability to instead create a “Speed Dial” which expands a list of action items whenever the main Floating Action Button element is interacted with.
To see how you can add this new component to your Vue apps today, check out the Kendo UI for Vue Floating Action Button demos.
New Component: Chip

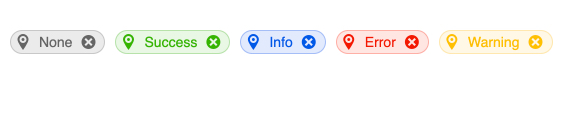
The new Vue Chip component is a great UI component to round out the native Vue UI element list. Chips are very flexible and can be styled to fit any application’s design requirements and can include a mix of text and even icons in their content.
Here’s a quick link to the new Kendo UI for Vue Chip component demos.
New Component: ChipList

Going hand-in-hand with the new Vue Chip component, the Kendo UI for Vue ChipList can help manage a collection of chips whenever there is need for more than a single chip. This can help manage aspects like the current selection of chips or manipulating the list of chips by adding and removing items.
For more information, you can refer to the Kendo UI for Vue ChipList demos.
New Component: Upload

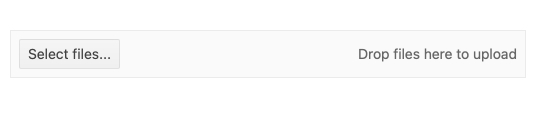
The last new Vue UI component for R2 2021 is the Kendo UI for Vue Upload component. This is one of the most popular UI components across the various Kendo UI libraries, so it’s very exciting to be able to chat about the component in Kendo UI for Vue! The Upload component can be added into any existing Vue application and lets users upload files through an intuitive user experience.
Head on over to the Kendo UI for Vue Upload docs & demos to see the Upload in action!
Enhancements to Components
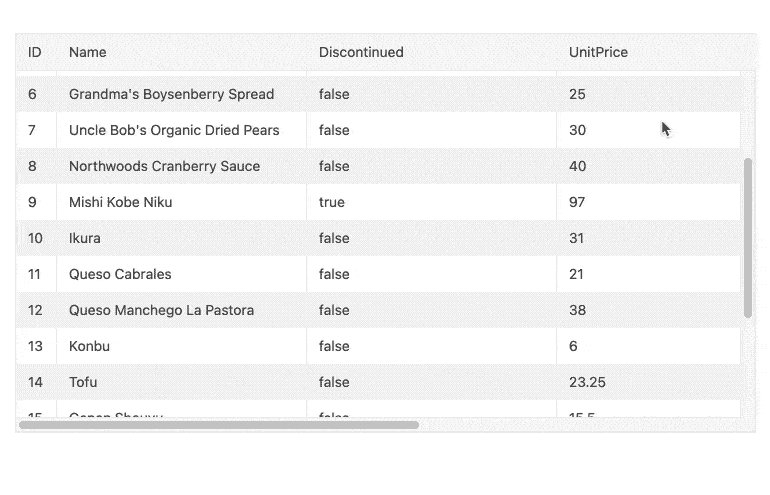
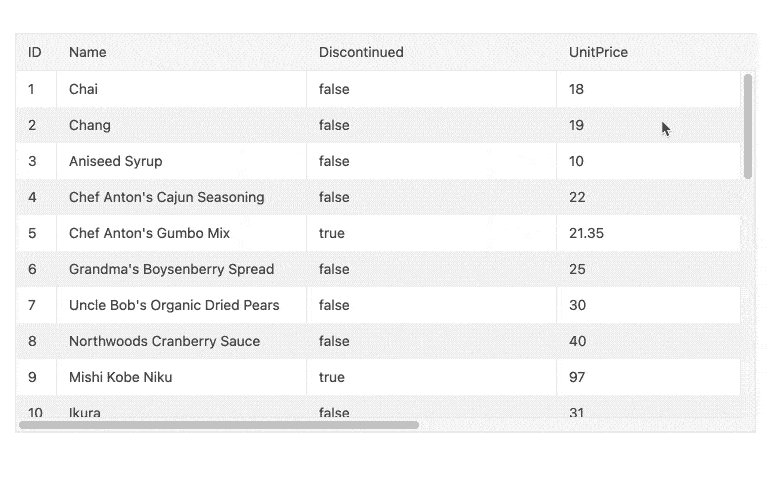
Grid: Infinite Scrolling

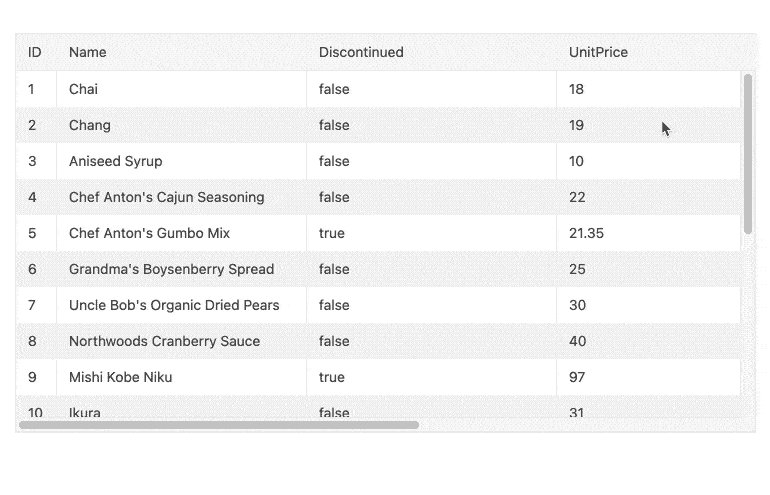
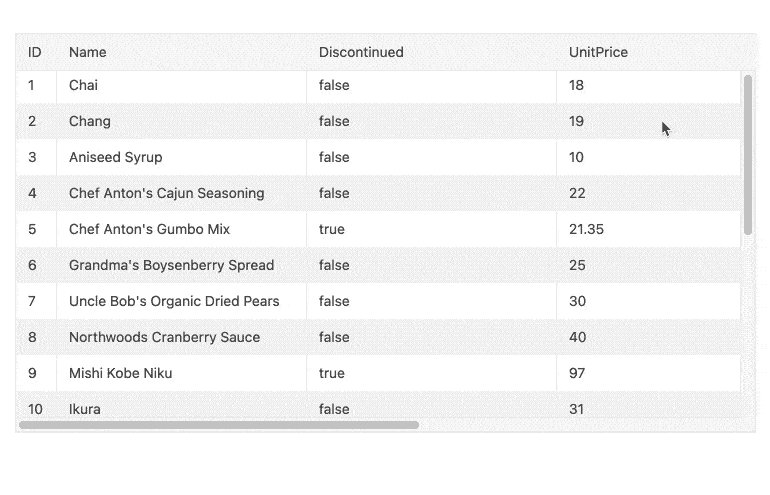
Ensuring that Kendo UI for Vue has the most feature-rich Data Grid out there, with R2 2021 the Vue Data Grid added the infinite scrolling feature. With this feature enabled, the Vue data table loads additional data items whenever the user reaches the end of the current data set, giving the illusion that the content can be scrolled infinitely.
Check out the Scroll Modes section of our docs to see how you can add infinite scrolling to your Vue Data Grids.
Telerik and Kendo UI Community Forums Revamp
And last but not least, we revamped one of the favorite places that developers love hanging out—the Telerik and Kendo UI Community Forums. Check out the complete story of why and what in the dedicated blog post.

Got Feedback?
We’re always looking for the next set of native UI components to build from the ground up for Vue, and now is your chance to ensure that we add the components and features that you need. Head on over to the Kendo UI for Vue Feedback Portal to submit your ideas or vote for existing ones! With your feedback we can continue down the path toward our goal of delivering the most advanced set of UI components for Vue developers.
Webinar and Live Streams
Want to see everything I mentioned above live and in action? Well, do I have good news for you! On Thursday, May 20, at 11 am ET we are hosting the Kendo UI R2 2021 release webinar. This session will cover everything I mentioned here, plus information about jQuery, Angular and React.
On top of this, we will also have Twitch live streams diving in deeper to Kendo UI for Angular and KendoReact on Tuesday, May 18, from 9:00 – 10:30 am ET and Wednesday, May 19, from 1:30 – 3:00 pm ET.
Tons of fun will be had, so head on over to the Kendo UI R2 2021 webinar registration page to reserve your seat and join in on the festivities!

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
