What's New in Telerik UI For Xamarin R3 2019 SP

Summarize with AI:
A month after the 2019 R3 release of Telerik UI for Xamarin, we have now released our Service Pack focusing on stability and some nice additions to the suite. Along with the improvements listed below, it adds some styling sugar to RadListView. It is now enhanced with GroupHeaderStyle property for easy styling of the group headers. Using it is nice and easy:
<telerikDataControls:RadListView.GroupHeaderStyle>
<telerikListView:ListViewGroupStyle
BorderColor="Red"
BorderLocation="Bottom"
BorderWidth="2"
TextColor="DarkBlue" />
</telerikDataControls:RadListView.GroupHeaderStyle>
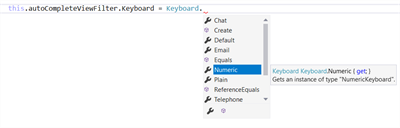
Another convenience we have provided is the option to choose the keyboard to use with RadAutoCompleteView. The Keyboard property allows you to choose the desired keyboard layout to display any of the layouts supported by the framework.

As it should be with a service pack, we have worked on a number of improvements in the controls across the suite. Here is a list with some of the issues we have addressed with it:
Calendar
- Appointment styles in MultiDayViewStyle / DayViewStyle are not respected on Android
- When TimelineInterval is set to "0:30" in DayView, it still shows as 1 hour on Android
Chart
- Missing labels during pan on iOS
- InvalidCastException is thrown when the Chart is loaded on iOS
- ToolTip Behavior is not working properly for PieChart
- ToolTip behavior displays incorrect values for PieChart on Android
DataForm
- Exception is thrown when pressing next button on the keyboard on Android
- SegmentedEditor does not immediately update the property when the CommitMode is Immediate on Android
ListView
- BackgroundColor of group headers cannot be set to Transparent on iOS
Margin inside GroupHeaderTemplate is not respected on iOS
LayoutCycleException in Grid layout with many columns and rows on UWP
GroupItemTemplate does not respect its template contents automatically on iOS
MaskedInput
- DisplayedTextFont is not properly applied on Android
- DisplayedTextFontSize is not properly applied
NumericInput
- Focused and Unfocused events are not raised
PDF Viewer
- Link annotations do not work after reloading a document
SegmentedControl
- SelectedSegmentBackgroundColor is not applied on iOS 13
SideDrawer
- IsOpen binding does not work properly
TreeView
- Custom renderer is overridden by the default one
Share Your Feedback
For many of these we received feedback from you — extremely valuable and appreciated. Please, keep it coming, either by commenting below or by visiting our Feedback portal about Telerik UI for Xamarin. Let us know if you have any suggestions or if you need any particular features/controls.
And if you haven’t already had a chance to try our UI toolkits, simply download a trial from the link below:

Vesselin Georgiev
Vesselin Georgiev is a principal software developer at Progress on the Telerik Xamarin & UWP Team. He started here back in 2006 as a support officer on the ASP.NET team. Later, he moved to Silverlight, WPF, UWP, and Xamarin development but kept his passion for customer satisfaction. He also loves traveling, hiking and good food.
