Utilize Telerik ImageEditor for Xamarin to Full Extent With New Programmatic Control Commands

Summarize with AI:
With the R1 2022 release of Telerik UI for Xamarin, ImageEditor now provides commands for programmatic control over the edited image.
Until now, the only way to edit the image inside the Telerik ImageEditor for Xamarin was through the ImageEditor Toolbar UI. Although the toolbar is fully customizable, still, we’ve received requests for providing means for editing the image from external UI.
So here it is—with the R1 2022 release of Telerik UI for Xamarin, ImageEditor provides commands for programmatic control over the edited image. Through the commands, you can directly execute an edit action over the loaded image, such as crop, resize, change brightness and more.
In this blog post, I will briefly demonstrate the new functionality. Let’s start right away!
Meet the New ImageEditor Commands
Telerik ImageEditor for Xamarin enables users to visualize and edit images, such as changing their blur and brightness levels, cropping, resizing, rotating the image and more. The editor comes packed up with a customizable toolbar that provides easy access to all the available actions. Still, if you have a requirement to not use the toolbar and prefer initiating an edit action in another way (for example by tapping on a button), the new commands come in handy. Here is a list of the available commands for programmatic control, which basically cover all the available actions:
- CropCommand
- CropInteractiveCommand and the consecutive ApplyInteractiveCommand or CancelInteractiveCommand
- ResizeCommand
- RotateLeftCommand/RotateRightCommand
- BlurCommand
- BrightnessCommand
- ContrastCommand
- HueCommand
- SaturationCommand
- SharpenCommand
- FlipHorizontalCommand/FlipVerticalCommand
You can find detailed information on each command in our documentation here: ImageEditor: Commands.
Let’s See the Commands in Action
We’ll go straight to the example showing how a few of these commands can be utilized. For the purpose of the example, let’s use only the following commands: for modifying the size of the image—CropInteractive (and the subsequent ApplyInteractive / CancelInteractive), as well as some commands for applying effects—Brightness and Saturation effect commands.
First, add an ImageEditor instance to your page together with some UI for image editing—sliders for setting the effects values and buttons for initiating and applying crop operation.
<Grid RowDefinitions="Auto,*" Margin="20">
<Grid RowDefinitions="Auto, 60, 60, Auto, Auto" RowSpacing="10" ColumnDefinitions="*,*,*,*">
<Label Text="Apply Effect:" FontAttributes="Bold" Grid.ColumnSpan="4" />
<Label Grid.Row="1" Grid.ColumnSpan="2" Text="Change Brightness:" />
<Slider Grid.Row="1" Grid.ColumnSpan="2" Grid.Column="2" Minimum="-0.4" Maximum="0.4" Value="0" ValueChanged="BrightnessUpdated"/>
<Label Grid.Row="2" Grid.ColumnSpan="2" Text="Changed Saturation" />
<Slider Grid.Row="2" Grid.ColumnSpan="2" Grid.Column="2" Minimum="0.7" Maximum="1.3" Value="1" ValueChanged="SaturationUpdated"/>
<Label Grid.Row="3" Text="Crop:" FontAttributes="Bold" Grid.ColumnSpan="4" />
<Button Grid.Row="4" Text="Start Crop" Grid.ColumnSpan="2" Command="{Binding CropInteractiveCommand, Source={x:Reference imageEditor}}" />
<Button Grid.Row="4" Grid.Column="2" Text="Apply" Command="{Binding ApplyInteractiveCommand, Source={x:Reference imageEditor}}" />
<Button Grid.Row="4" Grid.Column="3" Text="Cancel" Command="{Binding CancelInteractiveCommand, Source={x:Reference imageEditor}}"/>
</Grid>
<telerikImageEditor:RadImageEditor x:Name="imageEditor"
Grid.Row="1"
Source="{Binding ImagePath}" />
</Grid>
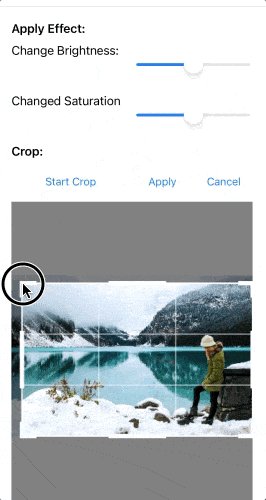
A common feature request is to turn on crop operation as soon as the image is displayed inside the ImageEditor. This can be easily achieved in code with the following snippet (note: a small delay is need in order to ensure the image is loaded into the ImageEditor):
Device.StartTimer(new TimeSpan(0, 0, 1), () => { Device.BeginInvokeOnMainThread(() => { var cropContext = new CropCommandContext() { Bounds = new Rectangle(0, 0, 400, 400) }; this.imageEditor.CropInteractiveCommand.Execute(cropContext); });
return false; });
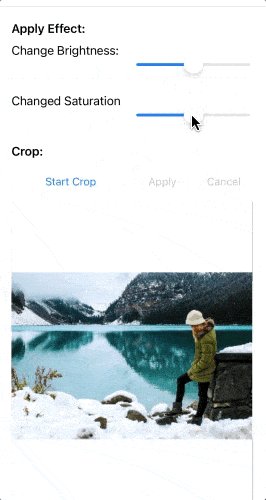
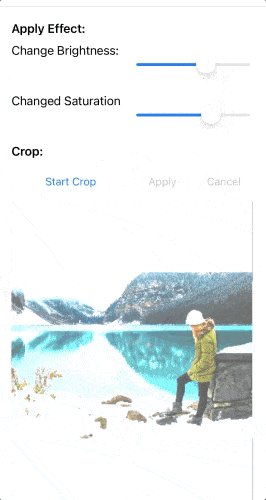
Check below the referenced ValueChanged event handlers for the Brightness and Saturation sliders:
private void BrightnessUpdated(object sender, ValueChangedEventArgs e)
{
var brightnessContext = new BrightnessCommandContext() { Brightness = e.NewValue };
this.imageEditor.BrightnessCommand.Execute(brightnessContext);
}
private void SaturationUpdated(object sender, ValueChangedEventArgs e)
{
var saturationContext = new SaturationCommandContext() { Saturation = e.NewValue };
this.imageEditor.SaturationCommand.Execute(saturationContext);
}
Let’s see how this would work:

Try It Out and Share Your Feedback
I hope you enjoyed the new functionality of our ImageEditor component.
The R1 2022 release is available for download in customers’ accounts. If you are new to Telerik UI for Xamarin, you can learn more about it via the product page. It comes with a 30-day free trial, giving you some time to explore the toolkit and consider using it for your current or upcoming Xamarin development.
We would love to hear what you think, so should you have any questions and/or comments, please share them in our Telerik UI for Xamarin Feedback Portal.

Yana Kerpecheva
Yana Kerpecheva is a Senior Technical Support Engineer on the Telerik UI for Xamarin team. She has been working with Telerik products since 2008, when she joined the company. Apart from work, she likes skiing and travelling to new places.
