Things Developers Do that Affect Their Web App Load Time

In this post, we will look into common mistakes or things developers overlook while building that affect their load time negatively.
Why Should My App Load Fast?
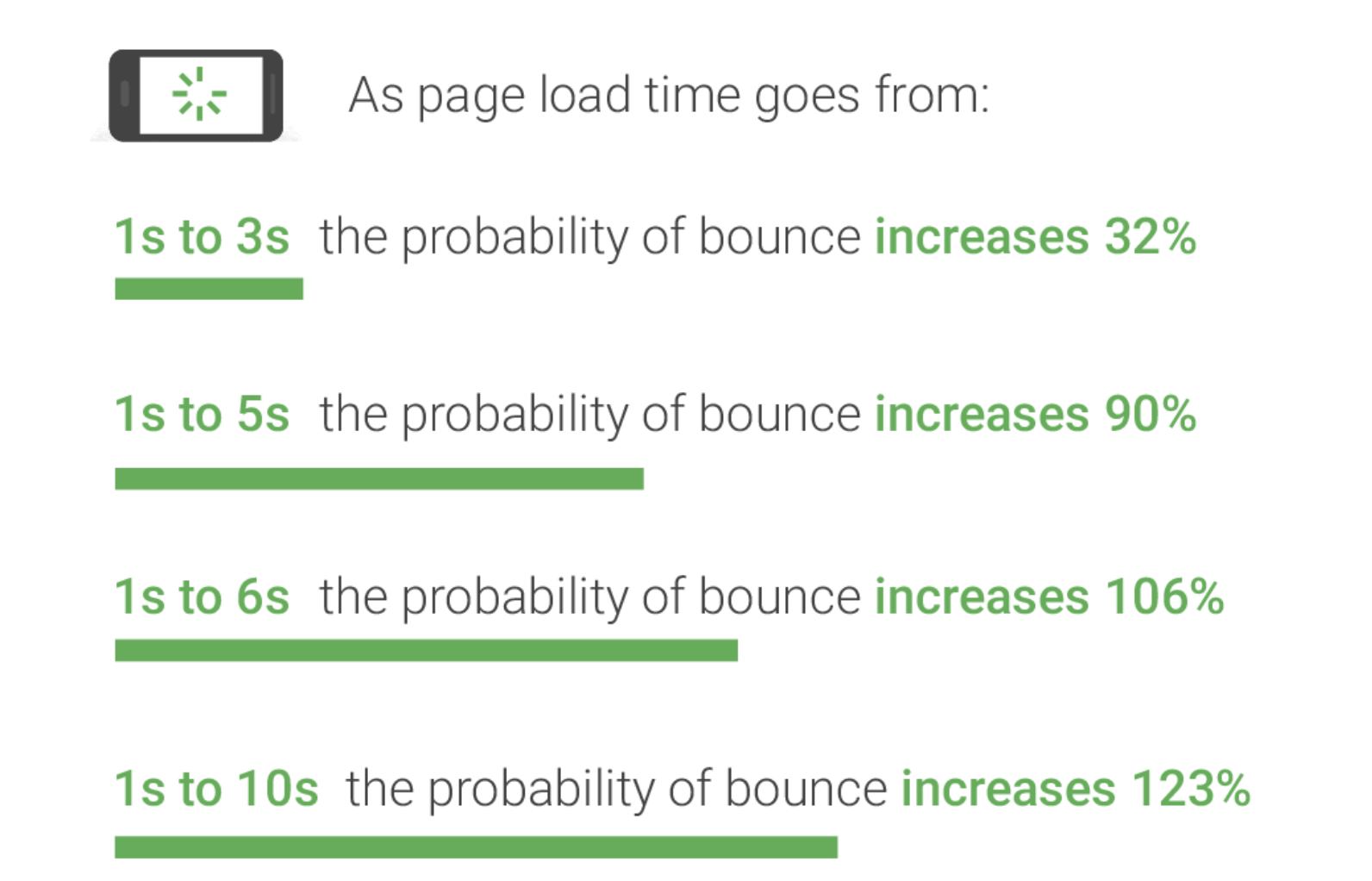
There are a lot of reasons why your app needs to load fast—first of all is to reduce bounce rate. In 2016, Google’s John Muller tweeted the average number of seconds a user is willing to wait before bouncing off your app is 2 seconds. This means the slower your app loads, the higher the chances of increasing your bounce rate.

This is interesting, and even more interesting is that most pages online are slow so you can choose today to stand out from the crowd and be better.
Another reason includes better SEO—search engines favor fast-loading web apps over slower ones. This is important, as it can directly affect how your users find your product. If your SEO is bad and your bounce rate is high, your retention numbers will keep reducing.
Let us take a look at a few ways to ensure that our web application loads as fast as we want it to.
Too Many Redirects
Having too many redirects can be a big problem especially on the homepage, the very first page that loads for the user to see. It is advisable not to have a lot of redirects on your homepage.
Try to ensure that every “href” on the main app component links to an important component.
Using redirects, you also stand the chance of referencing a link that may not be working at all or fast enough, and sometimes all of that feeds into your app load time. Some redirects also come from how the domains are configured, so make sure you do not have more than two, especially for the homepage.
Large Page Size
The size of the webpage is also a very important factor to consider because the bigger the page, the more time it will definitely take to load. You already know that all elements on a page, such as a markup language, stylesheets and scripts, make up the page size. So there are a few things to do to ensure you do not have a large web app.
The first thing is to remember to GZip files during transfers. This is a great way to achieve compression and decompression when you need it without losing the file quality during communications between your server and the browser.

The next thing to consider is using a central stylesheet. A lot of JavaScript frameworks encourage building in components and a lot of them have stylesheets per component. Many developers take their time to write styles for every component, and this can sometimes lead to repetitive coding.
It is always more efficient to follow the DRY principle (don't repeat yourself). This can be achieved by reducing the number of stylesheets used in any project. For instance, the style for the header, the sidebar and the footer can all be put in the main component stylesheet instead of being in three separate stylesheets.
Bad Hosting Platforms
Whether you like it or not, the hosting platform you use can directly affect how your content is served, and the speed of serving the content is part of that.
For an experimental project when you do not care about speed, you can play around with free or cheap hosting platforms. When you build web applications with customers though, it is important to find hosting platforms that optimize for performance.
While cheap hosting is sometimes even free, it translates to sharing resources between your own app and other apps that are using the cheap hosting platform. A feature like shared hosting can have a direct effect on the load speed of your page.
Lazy Loading Images
Image handling is one of the most vital things to consider for load speed. Google reports that images are still a major cause of the slow loading of web applications. You can compress images and videos so that all that file size is not loaded. Even better, you can use lazy loading.
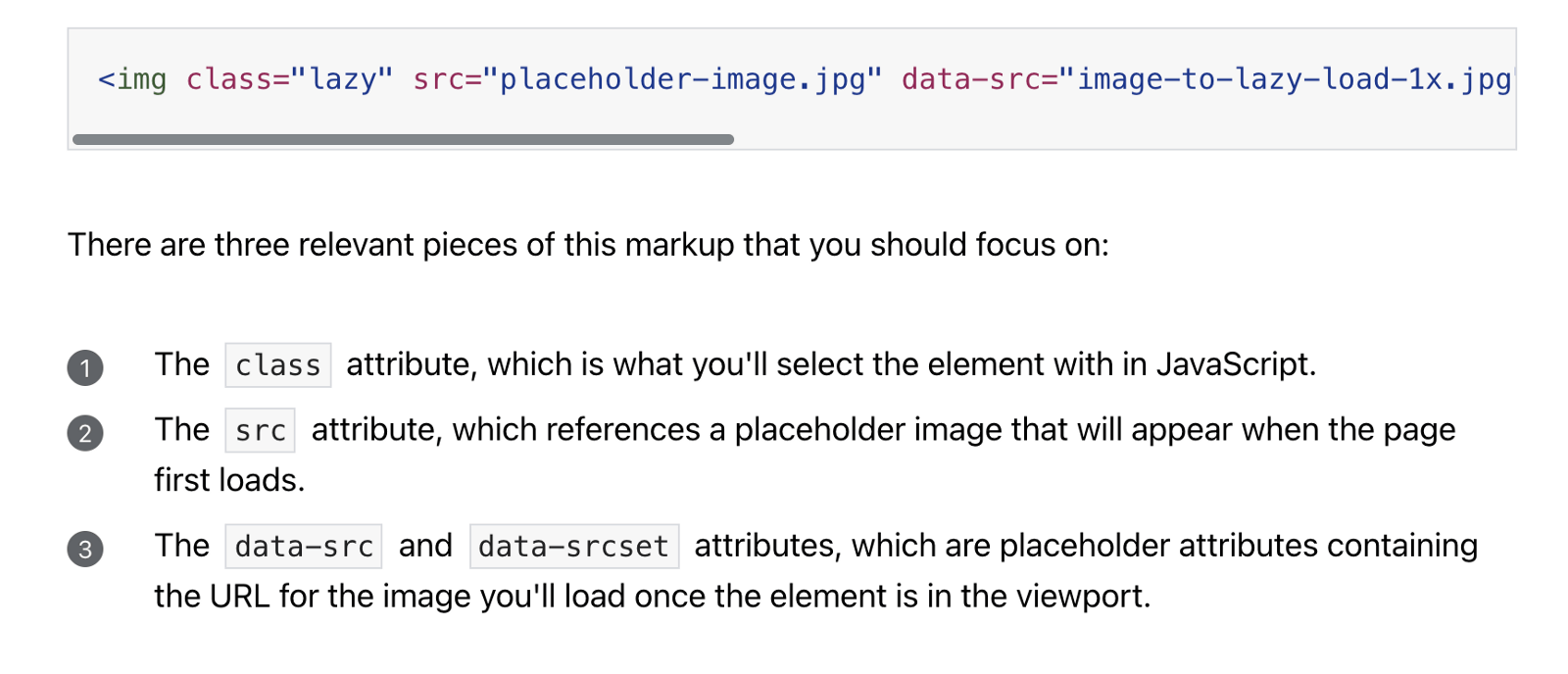
Lazy loading is a web development technique that is supported by all the popular JavaScript frameworks from React to Vue to Angular. It essentially loads assets like images and videos onto the DOM on request, so if your landing page has a video after two scrolls, the video does not get loaded till you have scrolled close to the location where the video should be. This is an efficient use of resources and it also means that assets that are not visited do not get loaded on the DOM.
Check out this Google web development resource on lazy loading.

Poorly Optimized Scripts
Sometimes we are in a rush and so we do not write well-optimized code while building. Things like unit testing are really important to go back and ask ourselves what it is we are trying to achieve. I see testing as a great way to optimize code we have already written because it forces a review mental model on us. Do you write tests for your code? How do you go about it, after building or as you build?
For things like scripts that get triggered often and sometimes more than needed, are there better ways to achieve what we are doing, are there library-specific functions that already exist?
Cache Your Webpages
Caching simply means simply storing a copy of a webpage, a snapshot if you will, and so not necessarily reloading or generating a page over and over again. It is one of the most memory-efficient ways to make sure your web app is fast. Caching lowers the load time by the first byte, ensuring that the server only loads fewer resources over time. You can start by checking your hosting service provider has a caching option—this is one of the easiest ways to go about it.
Use a CDN (Content Delivery Network)
A content delivery network (CDN) for webpages just delivers a snapshot of a static version of your webpage. This is really helpful when you are solving for speed, and Google ranking loves CDNs because they are blazing fast. It can be an amazing assistant to your webpage itself—you can have your page and then use a CDN to host copies of it in various data centers.
These are some of the things you can pay some attention to and your web app will start to get really fast the more you follow these suggestions.
Google PageSpeed Insights
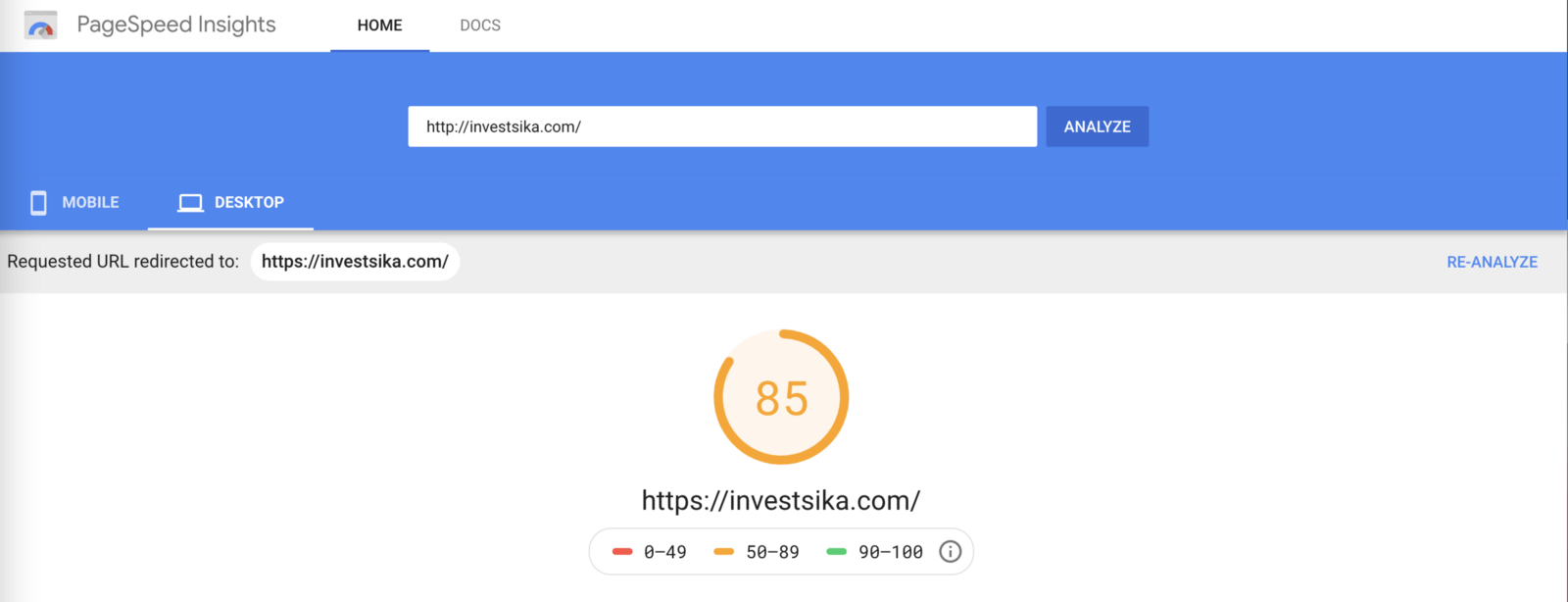
You must be wondering if there is a tool that can break down the insights to the speed of your page. There is one from Google called PageSpeed Insights. Running a landing page I am currently working on shows this:

You can see it has a score of 85 for desktop. You can toggle it to show insights for a mobile view and a different score too. It provides you with information on opportunities to improve the speed, diagnostics, and finally suggestions and an audit. It plugs into the Google Lighthouse audit technology and you can test your hosted web apps with it.
Conclusion
In this post, we have looked at how important page load speed is to attracting, keeping and retaining users. We also looked at a few suggestions on what to do to improve our app load speed and then at a free tool to use to check the speed level of our app and get feedback. I hope you enjoyed this.

Nwose Lotanna Victor
Nwose Lotanna Victor is a web technology enthusiast who documents his learning process with technical articles and tutorials. He is a freelance frontend web developer based in Lagos, Nigeria. Passionate about inclusion, community-building and movies in Africa, he enjoys learning new things and traveling.
