Telerik UI For Xamarin R1 2021: Dark Mode, Official RichTextEditor, Improved TabView & More

The latest release of Telerik UI for Xamarin is here, featuring Dark Mode, the official debut of RichTextEditor, new TabView features and more.
Another year has passed, a year full of uncertainties and challenges that affected every person in our modern world. Here on the Telerik DevTools team we can proudly say that we have managed to keep our core values intact. We have remained dedicated to bringing our customers the best possible value in building UI components and fast-tracking their development processes. This blog post will shed some light on the latest additions and improvements in the Telerik UI For Xamarin product.
Dark Mode Support
By no doubt, the most significant addition, one on which we dedicated a large portion of our efforts, is the introduction of Dark Mode support for our Xamarin controls. For those of you who are not familiar with the dark mode features of iOS and Android, it basically is an additional mode to the standard system appearance where all the elements of the operating system are styled in a professionally designed, darker color palette. The mobile platform vendors have designed the dark theme so that the foreground content is perfectly outlined and all accessibility features are supported as well. Some of the benefits of using the dark theme might be:
- Lower power usage
- Better experience for users with vision impairment
- Better vision for all users in a low-light environment
For iOS—the functionality was introduced in version 13. There is an option in the Settings of the mobile device to apply a dark theme globally which would automatically set the darker color palette to the system and the currently running applications.
The situation is similar with Android where the functionality for applying the dark theme for the whole device is available since Android 10 (API Level 29). However, since previous versions of Android were using dark modes, there is support for setting a dark theme on an application level for some earlier versions as well. Contrary to iOS, when you set the dark mode in Android, the currently running applications are reloaded to apply the new look.
The dark mode feature turned out to be a great hit with mobile users and we decided that our controls supporting it would be an indispensable part of the suite. Having integrated the dark theme within our controls would mean that there is no specific need for you to style the components form the Telerik UI for Xamarin controls separately and they will automatically use a darker palette when the mode of the system is changed.
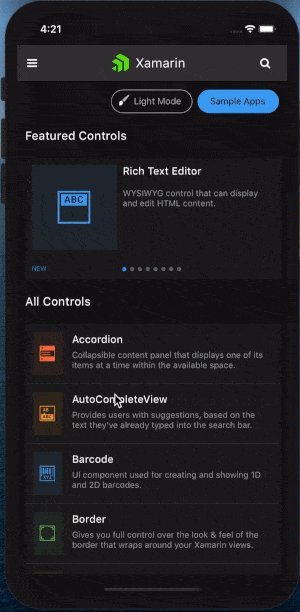
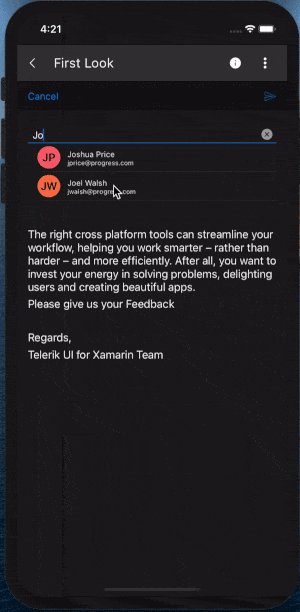
To show the controls' capabilities in that regard, we have decided to upgrade our QSF Samples Application to fully support the new mode. With this in mind, you can run the application (or download it from the links below if you haven't done so already) and have a look at the controls that interest you the most and their new appearance in dark conditions:
In the GIF below you can have a glimpse of the difference in the controls when the mode is changed:

Rich Text Editor Control is Now Official
We have continued our work and added additional features to the Xamarin RichTextEditor control which we believed were necessary to transition the control to its official state. Here is a list of the new functionalities that the component now supports:
- Error-handling API
- Notifications when opening invalid URLs
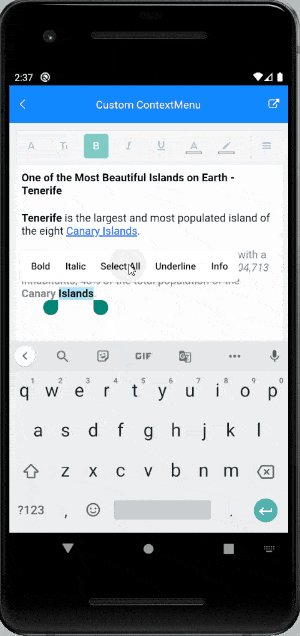
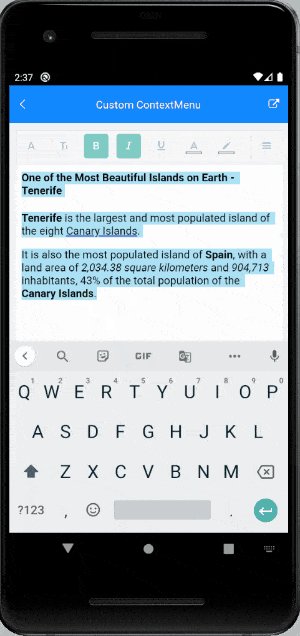
- Implemented default context menu which can be customized
- Select-all functionality
Below you can have a look at a GIF that shows a custom context menu which includes the “Select All” functionality:

Now that the RichTextEditor component is official, we encourage you to give it a try and share your thoughts with us. We always strive to bring additional value to our customers so suggesting features or improvements will be highly appreciated.
Improvements in the Suite
We have also added some improvements in the other controls from the suite. The most prominent of them are listed below:
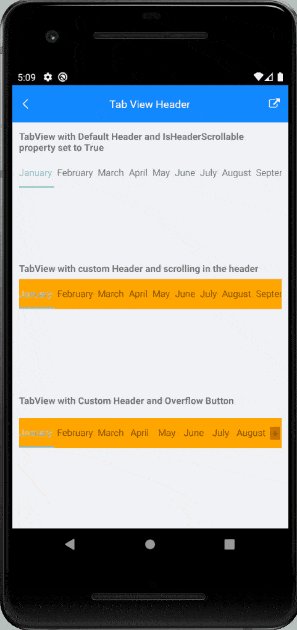
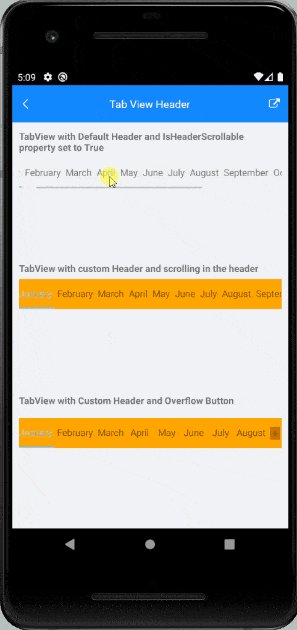
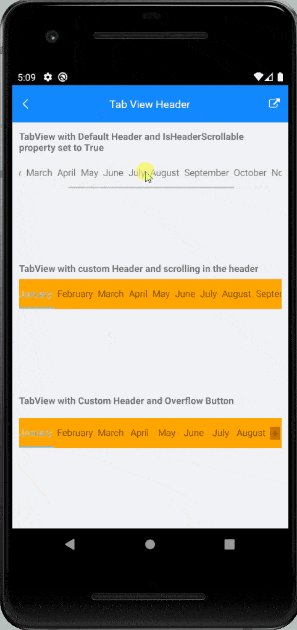
- TabView – Added swipe event
- TabView – Added support for sliding the header
- DataGrid – Added an option to hide/show/remove the OptionsButton(FilteringUI)
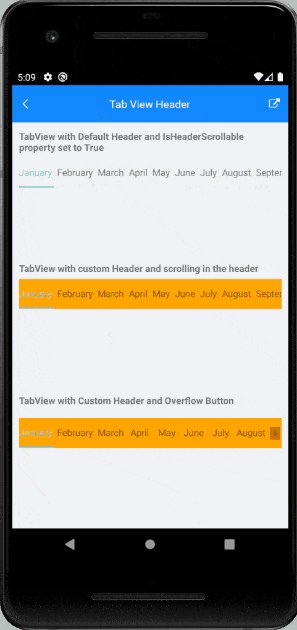
Here is the TabView in action when setting the IsScrollable property of the TabViewHeader to true:

Share Your Ideas and Shape Our RoadMap
We hope the Dark Mode support and the additional functionalities from the latest release will be loved by you and your users. As always, we encourage you to share your ideas or opinions on the controls and thus play a role for shaping our roadmap. You can write in the Telerik UI for Xamarin Feedback portal or simply raise a ticket.
If you have not yet tried the Telerik UI for Xamarin suite, take it out for a spin with a 30-day free trial, offering all the functionalities and controls at your disposal at zero cost.
Sign Up for the Webinar or Catch Us on Twitch
Don't forget to sign up for our release webinar next week on January 26th at 11am ET to learn more about the latest features. You can also catch our full-day live session on Twitch on January 29th from 8am - 5pm ET where our developer advocates will dive into all your favorite features.

Stefan Nenchev
Stefan was a Technical Support Engineer on the Telerik UI for Xamarin team.


