Sands of MAUI: Issue #94

Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
Most .NET developers are excited with .NET Multi-platform App UI (MAUI)—the evolution of modern .NET cross-platform developer experience. Going forward, developers should have much more confidence in the technology stack and tools as .NET MAUI empowers native cross-platform solutions on both mobile and desktop.
While it may take a long flight to reach the sands of MAUI island, developer excitement around .NET MAUI is quite palpable in all the shared content. Like the grains of sand, every piece of news/article/documentation/video/tutorial/livestream contributes towards developer knowledge in .NET MAUI and we grow a community/ecosystem willing to learn & help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here's what is noteworthy for the week of March 6, 2023:
.NET MAUI Community Standup
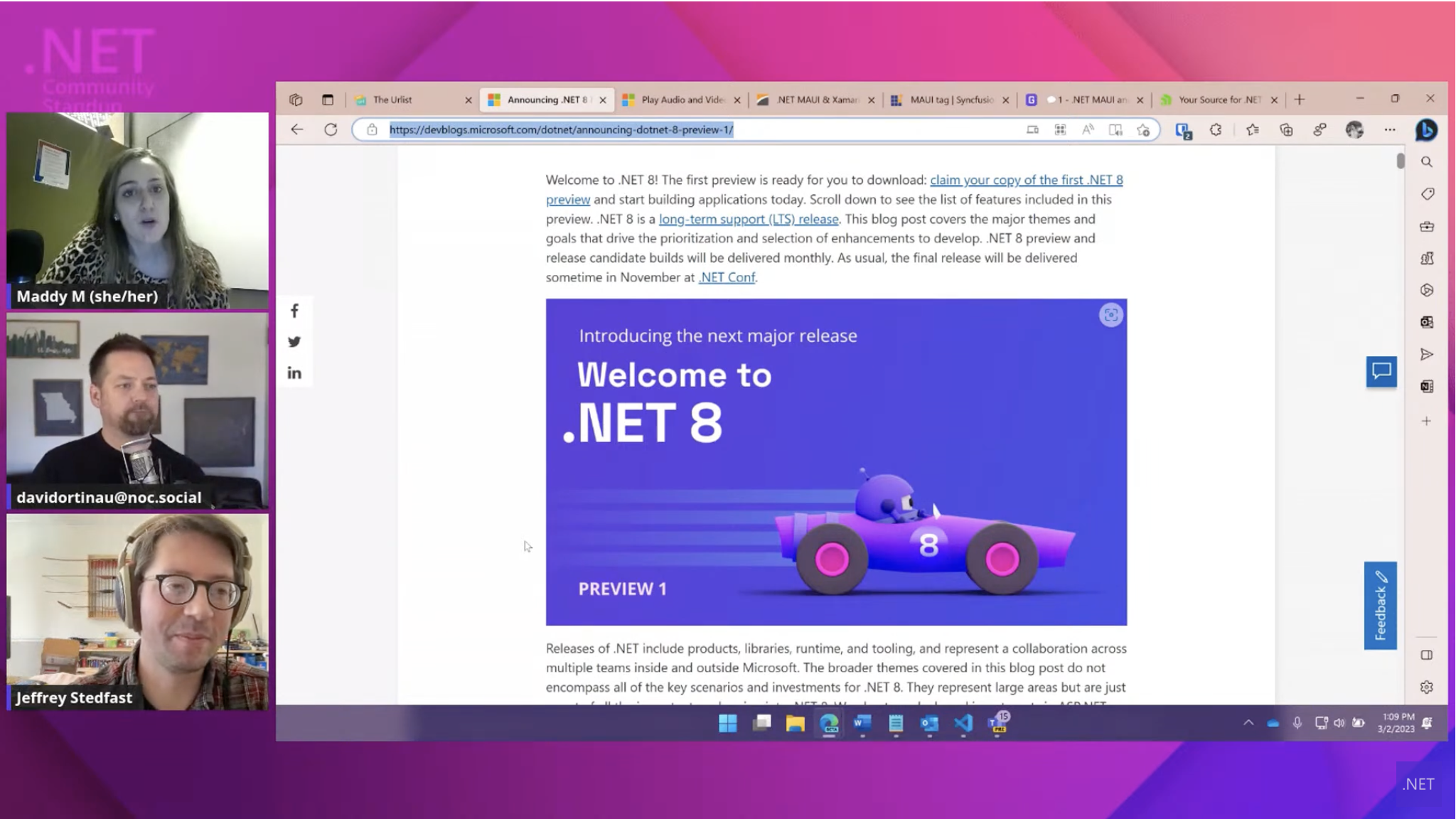
Maddy Montaquila and David Ortinau hosted the latest .NET MAUI Community Standup and there was much news to share.
To start, .NET 8 Preview 1 is out and with it comes .NET MAUI support for latest .NET runtime. With the latest Visual Studio update, there is also support for .NET MAUI apps being built and running on Windows for ARM based devices. As usual, Maddy covered a whole bunch of community news, and David provided latest updates with .NET MAUI SDK/tooling.
As a special guest, Maddy and David were joined by Jeffrey Stedfast—long-distinguished Xamarin/Linux engineer. There is much ongoing work on the .NET Upgrade Assistant for folks wanting to migrate Xamarin.Forms apps to .NET MAUI land, and Jeffrey showed off the latest bits running on Visual Studio on Mac.
While a complete automated overhaul of Xamarin.Forms projects to .NET MAUI is intrinsically difficult, it's good to know that the team is diligently working on it—and developers across platforms are having more successes with the Upgrade Assistant.

.NET MAUI UI with StackLayout
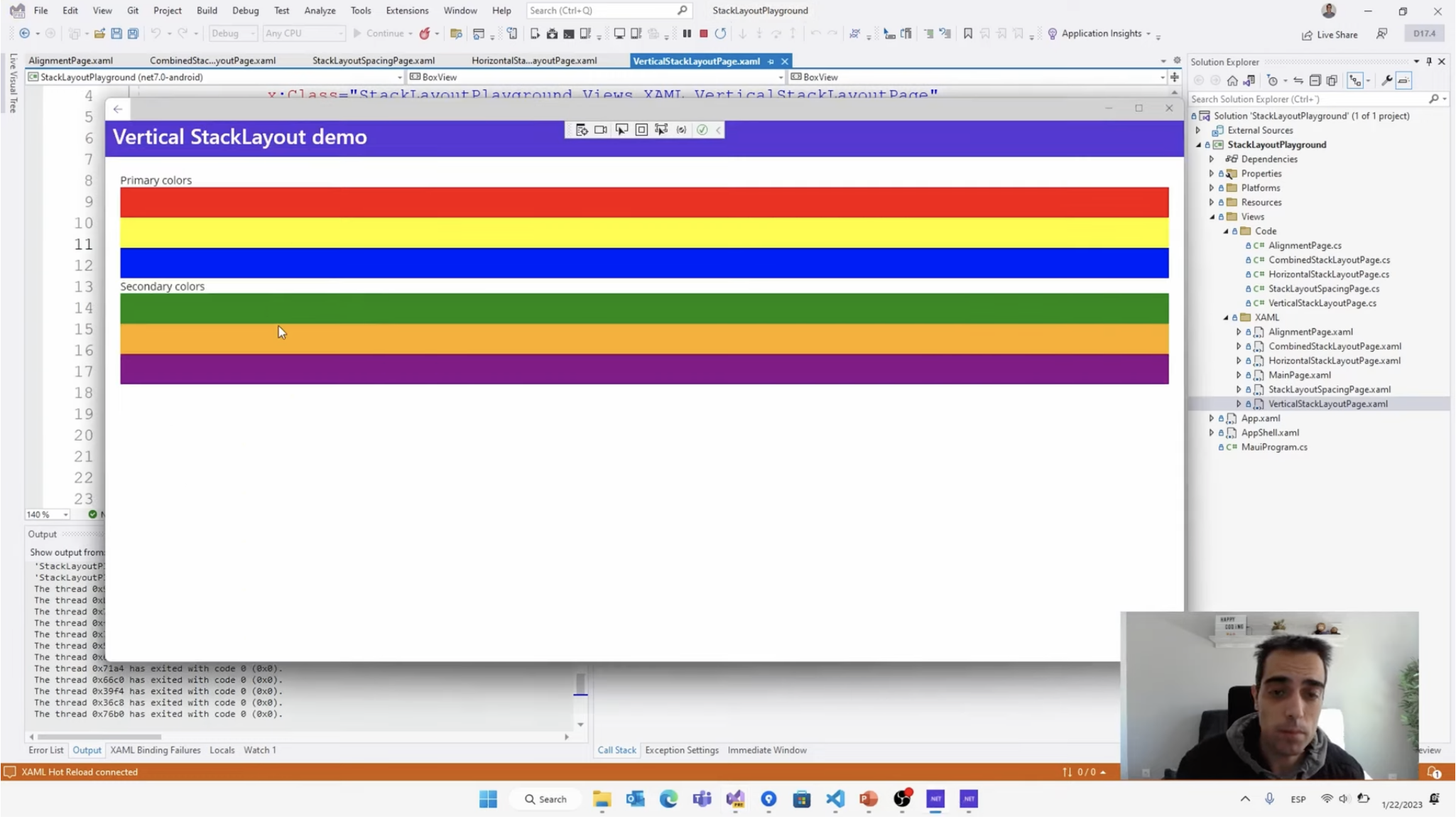
One of the core benefits of .NET MAUI is UI abstraction—developers get to define a visual tree in XAML/C# that renders native UI components on respective mobile/desktop platforms. However, there are nuances to how UI elements are placed and arranged within a visual tree, and one of the most common approaches used by developers is a StackLayout. Developers building UI with .NET MAUI will always be well served understanding how the stacking elements works and Javier Suárez is here to help with a core concept video—arranging UI elements using StackLayout.
Javier starts with the basics of how UI elements are laid down within a .NET MAUI ContentPage and the various Layout options available to developers. A deep dive into the StackLayout follows—developers should know how to add child elements in XAML/C# and understand orientation, spacing and padding.
Javier illustrates all the concepts with an easy-to-follow code/demo—this is a must-watch for any newbie, as well as experienced .NET MAUI developers needing a refresher. The StackLayout is a powerful UI container control and developers will do well harnessing all its benefits.

Responsive Layouts in .NET MAUI
User experience is key for any modern app, particularly for mobile form factors. With small real estate and transient user attention, mobile developers need to do everything possible to impress. One way to provide an optimized UX is to respond to device orientation changes—well-designed apps should make the most of both portrait and landscape modes.
Thankfully, .NET MAUI can help with built-in capabilities and Julian Ewers-Peters wrote up a wonderful article—adding responsive layouts to .NET MAUI apps.
.NET MAUI apps can detect device orientation changes through state triggers and developers can make the app more responsive by updating the layout on the fly—this can be done all in XAML without any conditional C# code.
Julian starts out with a regular XAML page layout with Grid/StackLayout, but then taps into the OrientationStateTrigger—the built-in way .NET MAUI/Xamarin.Forms can notify apps of device orientation change. Styles and triggers can help each visual element to be updated automatically upon device orientation change—Visual State Setters can redefine a container Grid's rows/columns or change the orientation of StackLayouts.
Julian shows off an example of how a .NET MAUI page can have responsive layouts to cater an optimal UX for both portrait and landscape modes—something for developers to consider to delight users across device form factors/orientation.

.NET MAUI Community Toolkit
For .NET MAUI developers looking for extra productivity, the .NET MAUI Community Toolkit has become a beacon of hope. The .NET MAUI Community Toolkit is a collection of reusable elements for application development with .NET MAUI, including animations, behaviors, converters, effects and helpers. There is fresh goodness to try as Gerald Versluis pointed out—.NET MAUI Community Toolkit v5.0.0 is now released.
The .NET MAUI Community Toolkit simplifies common developer tasks when building cross-platform apps with .NET MAUI. The latest release introduces SemanticOrderView to control the order of visual elements for screen readers—this improves app accessibility directly.
While there are some breaking API changes, FileSaver and FolderPicker improve for the better, giving more control to developers. There are numerous updates all across, including StateContainer, Expander, Snackbar and more—.NET MAUI developer productivity for the win.

From Mono to .NET MAUI
.NET Frontend Day brought together passionate speakers and engaged .NET developers for a day of fun, with in-person audiences in Stockholm and livestreamed online. Richard Campbell from .NET Rocks did an interesting session to close out the day—From Mono to MAUI: The History of Xamarin. There is a lot of history in how Xamarin and now .NET MAUI came to be and there are few better storytellers than Richard.
Folks coming in new to the .NET/.NET MAUI ecosystem may not realize how the modern development stacks evolved over time. Richard starts at the very beginning with the early days of .NET and Miguel de Icaza/Nat Friedman taking the runtime cross-platform. It is quite the story to know how the various stages of evolution played out in the software industry—from GNome, Mono, Mono iOS/Touch/Android, Ximian, Novell and finally Xamarin.
With the Microsoft acquisition of Xamarin, cross-platform development targeting iOS and Android became mainstream for .NET developers. With the evolution of Xamarin.Forms to .NET MAUI, modern developers can take comfort in the fact that cross-platform development for mobile and desktop is now at the core of .NET—good things ahead for .NET developers in the future.

That's it for now.
We'll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.

