Sands of MAUI: Issue #142

Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together the latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
.NET developers are excited with the reality of .NET Multi-platform App UI (.NET MAUI)—the evolution of modern .NET cross-platform developer technology stack. With stable tooling and a rich ecosystem, .NET MAUI empowers developers to build native cross-platform apps for mobile/desktop from single shared codebase, while inviting web technologies in the mix.
While it may take a long flight to reach the sands of MAUI island, developer excitement around .NET MAUI is quite palpable with all the created content. Like the grains of sand, every piece of news/article/documentation/video/tutorial/livestream contributes towards developer experiences in .NET MAUI and we grow a community/ecosystem willing to learn and help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here’s what is noteworthy for the week of April 22, 2024:
Long Press in .NET MAUI
.NET MAUI is the evolution of modern .NET cross-platform development stack, allowing developers to reach mobile and desktop form factors from single shared codebase. Modern cross-platform apps do demand consistency of user experiences though—touch interactions on mobile and mouse/keyboard support on desktop. Thankfully, there is help for .NET MAUI developers and Gerald Versluis produced a video—detecting long press in .NET MAUI apps with TouchBehavior.
The .NET MAUI Community Toolkit is a collection of reusable elements for application development with .NET MAUI, including animations, behaviors, converters, effects and helpers. The goal is to simplify common developer tasks when building iOS, Android, macOS and WinUI applications using .NET MAUI—a library easily brought in through a NuGet package.
The famed TouchEffect from the Xamarin Toolkit has been ported over to .NET MAUI and is now known as the TouchBehavior. While the TouchBehavior can do many things, one of them is to detect long press on any visual element in .NET MAUI apps—and this works the same way on mobile and desktop. Gerald showcased the developer experience—integrating the .NET MAUI Community Toolkit, implementing TouchBehavior for detecting long press, hooking up a long press Command function and showing off the demo on Android. TouchBehavior is a great addition to the .NET MAUI Community Toolkit—cheers to developer productivity.

Apple Deployments
.NET MAUI is the evolution of modern .NET cross-platform development stack, allowing developers to reach mobile and desktop form factors from single shared codebase. For developers targeting the Apple ecosystem, iPhones running iOS and iPads running iPadOS are prime device candidates to deploy/distribute .NET MAUI apps to. Apple device simulators have come a long way, but nothing beats testing an app on real hardware. This, however, needs understanding the Apple device ecosystem and navigating some usual roadblocks. A recent article by a jaded developer explored the many nuances, myths and roadblocks for modern Apple device deployment and app distribution.
While everything is well documented, developers have to understand how Apple deployment/distribution works at the basics—this includes several steps involving signing Certificates, trusted devices and Provisioning Profiles. Knowing all the nuances can get overwhelming and it may help learning from another developer’s experience—aka, a checklist of failure points and common workarounds.
The end goal is to see the newly developed .NET MAUI app running on iOS/iPadOS devices—to be the newest flower in Apple’s walled garden, be it an app headed to the App Store or distributed in-house within an enterprise. With patience and understanding, developers can easily deploy/distribute .NET MAUI apps on Apple devices. There is definite developer zen to see one’s code is running flawlessly on a device.

Blazor Navigation in .NET MAUI
.NET MAUI is squarely meant for developers to build native mobile/desktop apps—however, armed with modern smart WebViews, .NET MAUI is more than capable to welcome web content to native land. In fact, Blazor/JavaScript developers should feel empowered to bring web UI components, routing, styling and more to native cross-platform .NET MAUI apps, while gaining complete native platform API access.
Jeff Fritz has a ton of experience building modern web apps for years, but he is now trying port over his TagzApp web application to run as a native desktop app with .NET MAUI. Jeff wrote up his insights bringing in Blazor code to desktop apps—Blazor navigation with .NET MAUI components.
Jeff wanted a native desktop menubar in his .NET MAUI app, but the menubar items should drive navigation for his Blazor components/pages without having the need to spin up new WebView components each time. This is not as easy as it sounds. Jeff started off with the default Blazor Hybrid template and injected a BlazorWebView directly inside the .NET MAUI Shell.
With a MenuBar component added for Blazor page navigation, the trick was to hook up a NavigationManager service and use Dependency Injection to feed it to both Blazor and .NET MAUI application models. With a simple Switch statement, the MenuBar item clicks can now control navigation in between Blazor pages/components, without the need to instantiate new BlazorWebView components. Thanks for the inspiration to reuse code, Jeff, and best wishes for your .NET MAUI native app journey.

Blazor Hybrid Deployments
.NET MAUI is built to enable .NET developers to create cross-platform apps for Android, iOS, macOS and Windows, with deep native integrations, platform-native UI and hybrid experiences that extend the reach of Blazor/JS web UI technologies. Developers building modern desktop apps with .NET MAUI have to think about how to deploy/distribute apps to user machines. By far, the most common deployment process for Windows apps is to utilize the automatic MSIX package creation. However, there can be some challenges for developers who want to deviate and perhaps deploy the app to a location of their choice. Thankfully, there is some help from the expert mind of Mitchel Sellers, who wrote up an article—deploying .NET MAUI Blazor Hybrid app to Windows ProgramFiles folder.
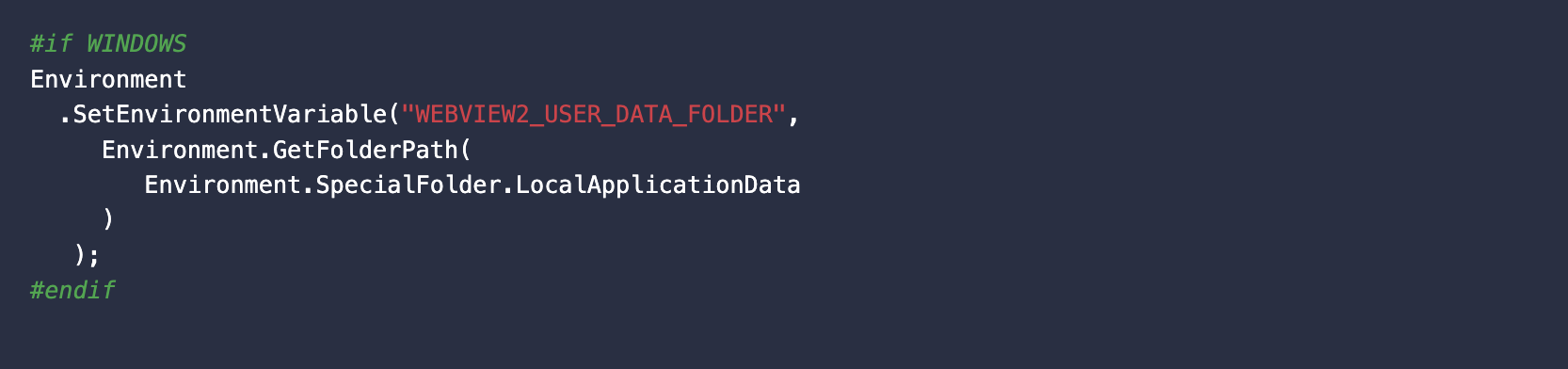
Mitchel had a special need to deploy a Blazor Hybrid .NET MAUI app as a simple EXE—this would have to be in C:\Program Files for Windows so as to pass launch parameters to the app. While a .NET MAUI or a Blazor Hybrid app can be easily packaged to produce an EXE file, issues arise when trying to deploy to secured folders for desktop targets—apps get stuck on splash screen without any visible errors. The root cause of this issue is that by default .NET MAUI Blazor Hybrid apps create a WebView2 folder within the application directory for temporary file storage, and this may not be allowed by the OS for secured locations.
Mitchel has a simple, effective fix—developers can override the storage location by setting the environment variable WEBVIEW2USERDATA_FOLDER to a location that the application would have access to. Mitchel showcases how to pull this off with a compiler directive for Windows targets and three lines of code inside in MauiProgram.cs within the CreateMauiApp method—easy peasy. As developers build more real world desktop apps with .NET MAUI, guidance like this is valuable to get around roadblocks to have flexible deployment strategies—thanks, Mitchel.

Web Styling for .NET MAUI
Modern mobile/desktop apps often strive for delightful UX and beautifully-styled UI is one way developers can achieve the goal. But what if you work with web developers and designers—can styles be shared across .NET MAUI apps? Kathryn Grayson Nanz is a React expert with strong design aesthetics and joined an aging developer to share experiences on a couple of recent .NET Dev Shows—styling native Apps with CSS and bringing ThemeBuilder styles to native apps.
While for a niche audience, styling XAML visual trees in .NET MAUI apps with CSS has been an option for quite some time now—this enables sharing of styles across web/native apps. While there are limitations, the basics work and there are even some .NET MAUI–specific CSS styling paradigms.
But what if there are broader design systems involved? Kathryn introduced ThemeBuilder—the feature-rich UI theming mechanism for web apps, particularly if using Telerik and Kendo UI web components. Design systems styles can include a lot of things, but design/developer workflows become easier with high-fidelity exports. And the same CSS styles imported from ThemeBuilder can be used just as easily for Blazor Hybrid .NET MAUI apps. CSS can style web UI naturally, just embedded inside native mobile/desktop apps. Modern frameworks and tooling enable sharing of web styles in native apps—developer productivity and code sharing for the win.

That’s it for now.
We’ll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.

