Sands of MAUI: Issue #105

Welcome to the Sands of MAUI—newsletter style issues dedicated to bringing together latest .NET MAUI content relevant to developers.
A particle of sand—tiny and innocuous. But put a lot of sand particles together and we have something big—a force to reckon with. It is the smallest grains of sand that often add up to form massive beaches, dunes and deserts.
Most .NET developers are excited with .NET Multi-platform App UI (.NET MAUI)—the evolution of modern .NET cross-platform developer experience. Going forward, developers will be empowered with .NET MAUI technology stack and tooling to build native cross-platform apps for mobile/desktop from single shared codebase.
While it may take a long flight to reach the sands of MAUI island, developer excitement around .NET MAUI is quite palpable with all the created content. Like the grains of sand, every piece of news/article/documentation/video/tutorial/livestream contributes towards developer knowledge in .NET MAUI and we grow a community/ecosystem willing to learn and help.
Sands of MAUI is a humble attempt to collect all the .NET MAUI awesomeness in one place. Here's what is noteworthy for the week of May 29, 2023:
State of .NET MAUI
.NET MAUI has democratized .NET cross-platform development—a single shared codebase powers modern apps on mobile or desktop platforms. The .NET MAUI evolution has been continuous with framework/tooling updates, and Microsoft Build conference was the perfect setup to look at the state of .NET MAUI as a product and an ecosystem.
The usual complementing duo of Maddy Montaquila and David Ortinau did a wonderful session at Build—all things client and mobile app development with .NET MAUI.
All eyes were on Build last week—Microsoft’s premier developer conference happened both virtually and in-person in Seattle. Maddy and David started with partner showcases—makes things real when enterprises and developers are seeing success stories with .NET MAUI. The adoption and contribution numbers look good for .NET MAUI, and the focus on improving stability is showing. The ecosystem around .NET MAUI is rather rich now—no dearth of ammunition for developers to be successful.
Maddy and David covered a lot of what's new with .NET MAUI—tooling updates, desktop improvements, performance tuning and the upcoming roadmap with .NET 8. The state of .NET MAUI is strong and the story just gets better from here on—cheers.

Visual Studio Dev Tunnels
Modern client apps, including mobile/desktop apps written with .NET MAUI, do not live in a silo. The reality is client apps often interact with a server-hosted backend service—this could be for data, APIs, authentication or various other needs. For developers building the backend and the client app together, reaching the server-side service hosted on Localhost has been troublesome—the solution essentially entails securely opening a port on Localhost to be used outside the machine.
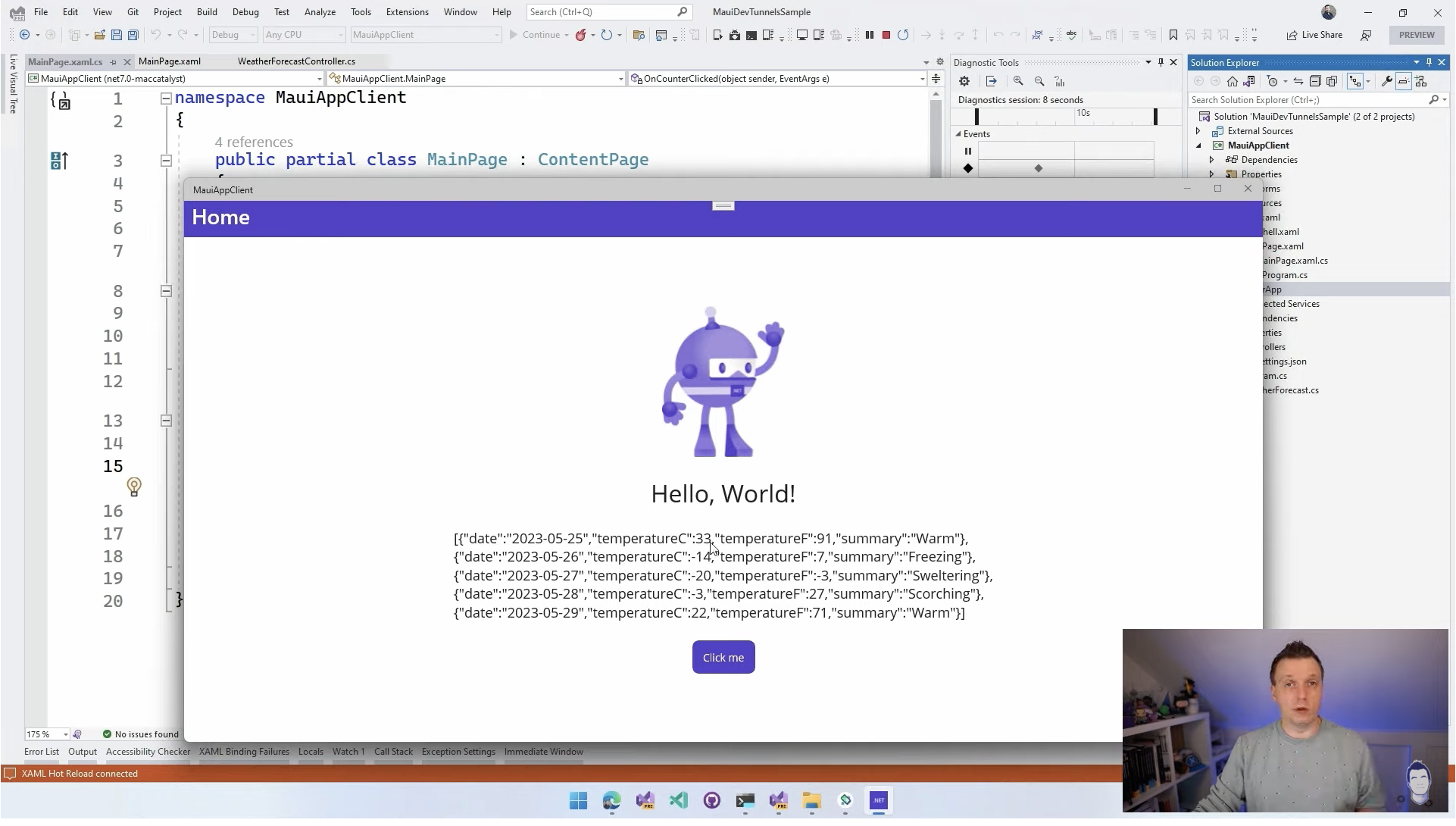
There is help in the form of Visual Studio Dev Tunnels and Gerald Versluis produced an excellent video—connect any client, anywhere to localhost with Visual Studio Dev Tunnels.
Gerald starts out with the classic use case—a .NET MAUI app consuming a local REST API hosted on Localhost. Deployments to iOS/Android simulators or devices fail immediately—Localhost is not local on the simulators/devices. Visual Studio Dev Tunnels can expose .NET or any other apps running on Localhost to the outside world—this is done securely after user login with temporary random URLs. Visual Studio Dev Tunnels can honor local certificates to expose endpoints over HTTPS—this gets around developers having to manually allow insecure connections on iOS/Android.
Gerald shows off how Visual Studio Dev Tunnels can allow developers to consume locally hosted services outside the machine, with easy CLI tooling and full visibility into how endpoints are being used. Developer productivity for the win.

Safe Area Layouts
Modern mobile form factors come with lots of hardware variations—sometimes, there are encroachments into the regular visible screen area. Common examples are rounded device corners, home indicator or camera/sensor housing—the most obvious one being the notch on top of iOS devices.
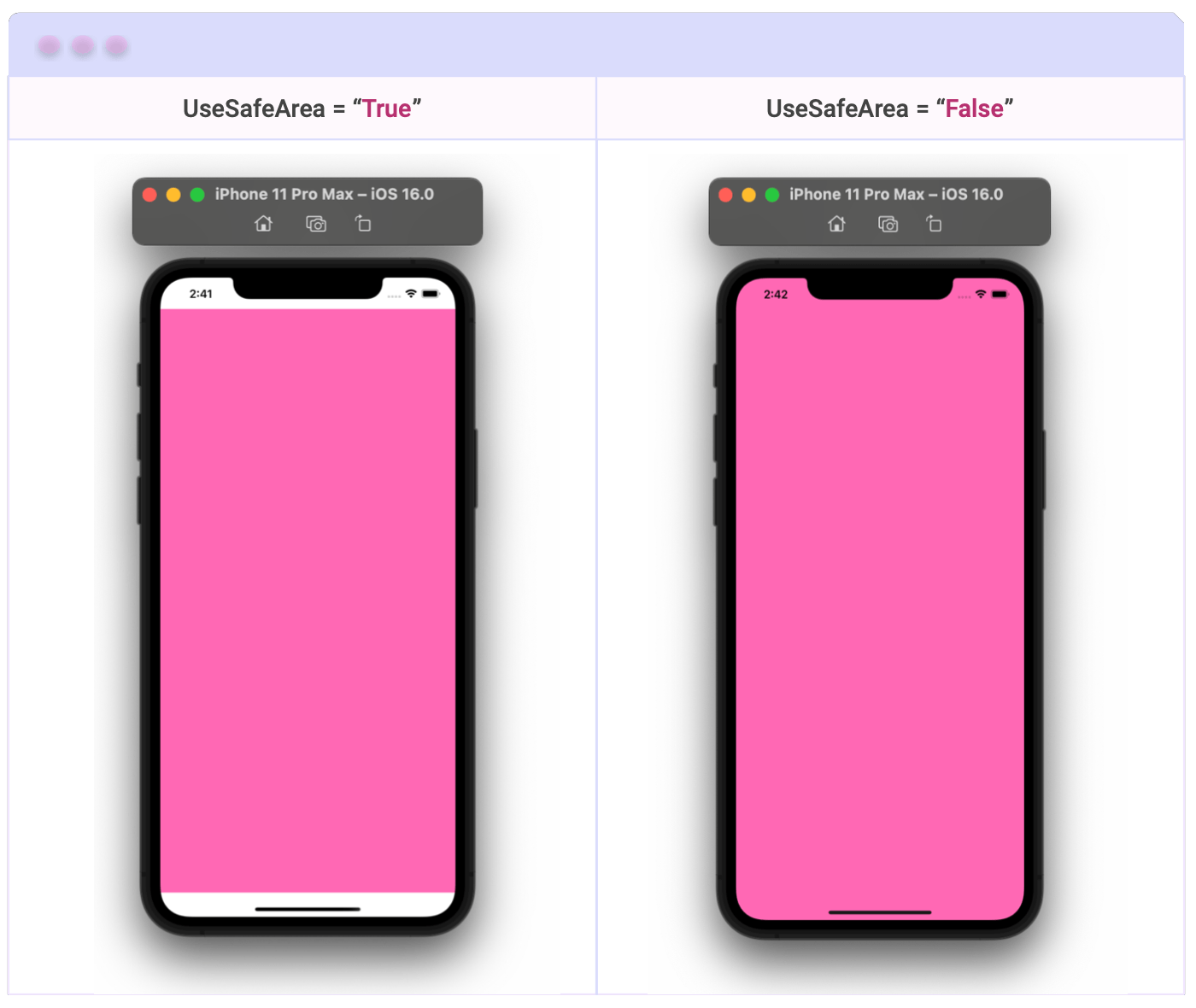
Developers building mobile apps have a choice as to how the app UI uses the screen real estate and work around the Safe Areas, if desired. Thankfully, .NET MAUI makes this easy and Leomaris Reyes wrote up a wonderful article—how to handle safe area layouts with .NET MAUI on iOS.
Leomaris starts out explaining safe area layout guide—the goal is to never have an app’s content UI be clipped due to hardware design. With .NET MAUI, every Page exposes a UseSafeArea attached property—the boolean of true means an app only renders its content within the safe area, while a false means app UI stretches to take on all available space. This safe areas usage setting can be controlled with either XAML or C#, and developers can further customize the safe area by working with its Thickness value.
Leomaris points out how Padding properties can be used with Platform-specific configurations to fine tune how app UI is rendered around safe areas—developers have the choice to go immersive or play it safe around safe areas on iOS.

JavaScript with .NET MAUI
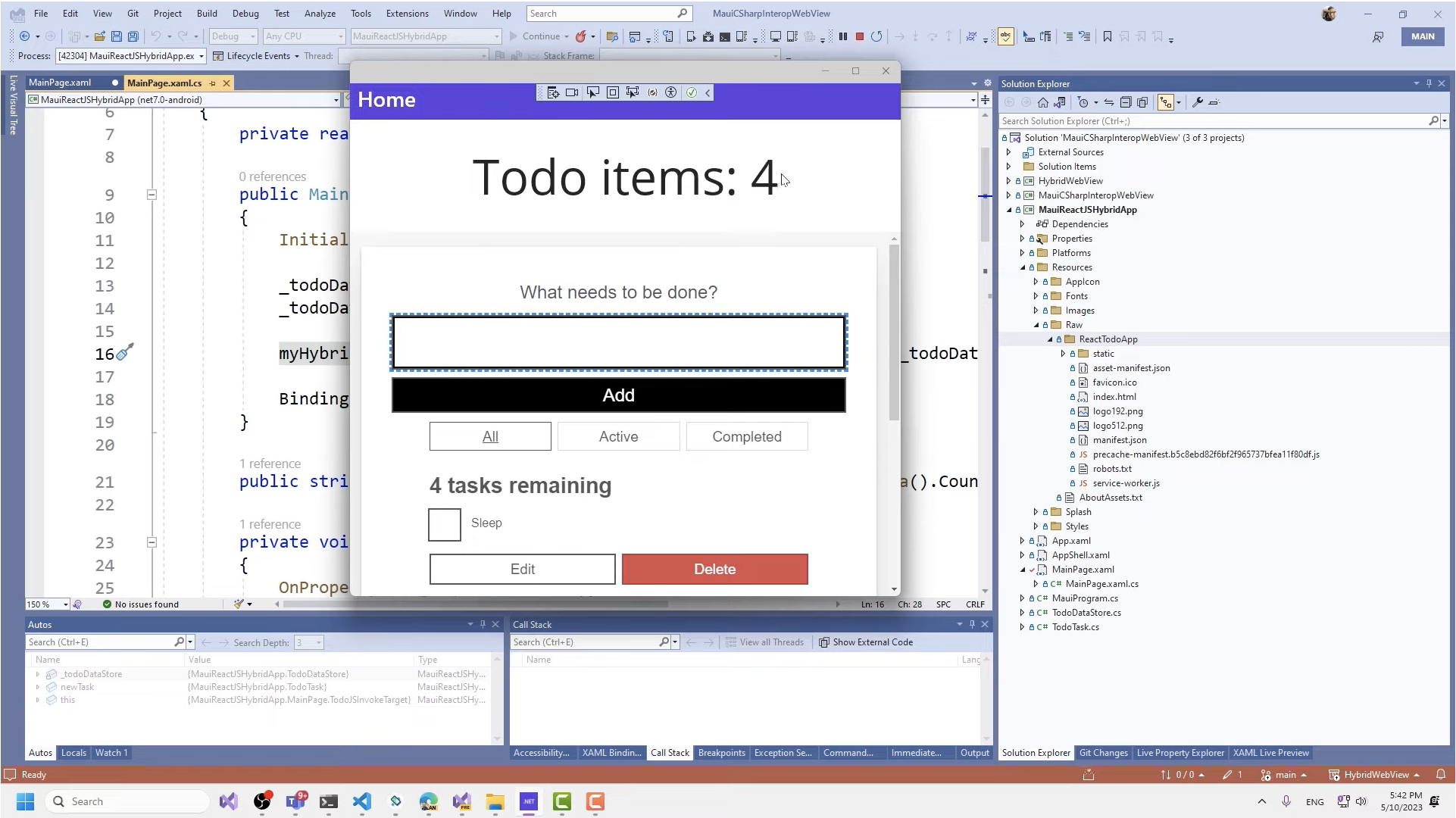
Blazor with .NET MAUI is a particularly good story—developers get to bring in Blazor goodness for web apps into native mobile/desktop apps, while sharing code and with complete native platform API access. However, the reality for many web developers is JavaScript, and there have been ongoing experiments with a new a HybridWebView on top of .NET MAUI. David Ortinau did an interesting recorded session for Microsoft Build—Angular and ReactJS for mobile/desktop apps.
The HybridWebView enables bringing in code from modern web apps into cross-platform native mobile/desktop apps running on .NET MAUI. The goal is to enable JavaScript and .NET to seamlessly talk to each other—JS/.NET Interop is a wonderful story that provides flexibility for developers.
David talks about how developers can embed individual web components or even entire applications written with JS frameworks like Angular/React and bring the goodness to native .NET MAUI apps, with full platform API access. The showcase demo brings in the HybridWebView NuGet package from Eilon Lipton inside a .NET MAUI app—right away, .NET and JS code can pass massages between each other. David wraps up by showing a full ReactJS based UI front-end that is brought over into a .NET MAUI app—web technologies can enable JS/HTML/CSS to paint the app UI while .NET MAUI provides native platform capabilities.
The HybridWebView experiment provides a stable bridge between .NET and JS and enables more developer flexibility in bringing web goodness to native mobile/desktop apps—what's not to like?

Animate Windows Apps
With .NET MAUI's cross-platform capabilities, it is sometimes easy to forget that developers are actually building very native apps and all of the platform's capabilities are at the app's disposal. Developers building Windows desktop apps with .NET MAUI may not be aware of some of the UI capabilities that's on offer—.NET MAUI uses the latest UI/UX framework to reach Windows.
WinUI has a lot of UI animations built right in and Mohammad Hossein Rastegarinia wrote up a wonderful article—animate your .NET MAUI Windows apps.
Mohammad starts out with the popular RepositionThemeTransition animation, which works when an UI element moves—like when a user resizes the app window or a XAML Visual State change triggers the animation. The animation can be added to any UI layout with some simple XAML—the results are magical when it comes to responsive app windows.
While .NET MAUI offers default page navigation across platforms, developers can customize the page animation on Windows using the SlideNavigationTransition—it just needs to put in the Windows platform folder for platform-specific usage. Thanks, Mohammad, for reminding developers about the power of native platform animation—.NET MAUI Windows apps can easily be enhanced with delightful visual effects.

That's it for now.
We'll see you next week with more awesome content relevant to .NET MAUI.
Cheers, developers!

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.
