React, Ember, and jQuery Reviewed and Looking Forward

Where did React, Ember and jQuery go in 2017? Where are they headed in 2018? Here's our yearly look at the world of JavaScript frameworks.
Last year, we talked about the prominent frameworks and libraries in 2017 and predicted a future for 2018. It's always nice to take a moment and reflect on the path of your industry and ponder where the heck we are all going. This year was no different, and you can check out our latest whitepaper, The Future of JavaScript: 2018 and Beyond.
In this post, I cover three popular frameworks — React, Ember and jQuery — and dive into their latest happenings.
React
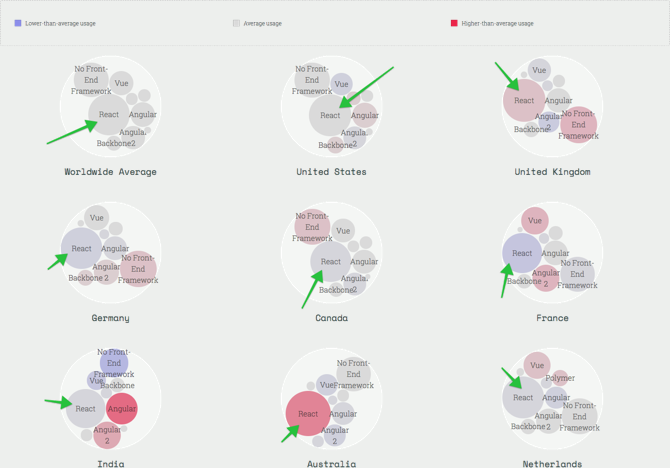
I'm still surprised by all the apps I continually run into. After inspecting under the hood, I realise they are created with React. React, while not being the newest of "hot-nesses", is still very prevalent and often brought up as a web dev go-to framework. Don't believe me? Check out these killer circle charts from The State of JavaScript 2017. React's big.

Source: Front-end Frameworks: Worldwide Usage, The State of JavaScript 2017
What is React? Should I Use It?
"React is very popular and will likely continue to be now that Facebook has resolved the licensing controversy. It has become the first choice alternative to Angular and only continues to gain traction." (From Tech trends to watch in 2018) Joe EamesJavaScript and Angular expert
React, unlike Angular, is not a framework, but rather a library. React is a JS library for building UI on web apps. It provides a declarative method of defining UI components, which as they claim:
Declarative views make your code more predictable and easier to debug.
They also enforce component-based architecture. An encapsulated component in React should manage its own state and multiple components can be combined in your quest to build your app's UI. Below is a handy chart that compares some features of React vs. Angular.
| Attribute | Angular | React |
|---|---|---|
| Churn | Reduced | High |
| Tooling | High | High |
| Code Design | JS into HTML | JavaScript-Centric |
| JavaScript "Fatigue" | Less | More |
| DOM | Regular DOM | Virtual DOM |
| Learning Curve | Medium | Low |
| Packaging | Medium | Strong |
| Abstraction | Strong | Strong |
| Debugging General | Good JS/Good HTML | Good JS/Bad HTML |
| Debug Line NO | No | Yes |
| Unclosed Tag Mentioned? | No | Yes |
| Fails When? | Runtime | Compile-Time |
| Binding | 2-way | Uni-Directional |
| Templating | In TypeScript Files | In JSX Files |
| Component Model | Strong | Medium |
| MVC | Yes | View Layer Only |
| Rendering | Server-Side | Server-Side |
Source: Angular 2 vs React. What to Chose in 2017?
Updates to React
Editor's Note: Since the publication of the whitepaper, The Future of JavaScript: 2018 and Beyond, the React team has announced the release of React v16.2 and provided a sneak peek beyond React v16.0.
In September, the React team announced the release of React v16.0 (and as noted above, have since advanced further)! Some long requested features/changes made it into the v16.0 release, including improved server-side rendering, error boundaries, support for custom DOM attributes and fragments.
With the new return types for fragments and strings, you can now return an array of elements from a component's render method. Like with other arrays, you'll need to add a key to each element to avoid the key warning.
React did really well on not only the Stack Overflow Developer Survey for 2017, but also The State of JavaScript survey and npm trends for the past year. These aren't fully comprehensive representations of the web dev world as a whole, but they are an interesting window into it. We predict React continue to grow in popularity throughout 2018.
Stack Overflow Annual Developer Survey
Editor's Note: This section has been updated to reflect the latest survey results from Stack Overflow.
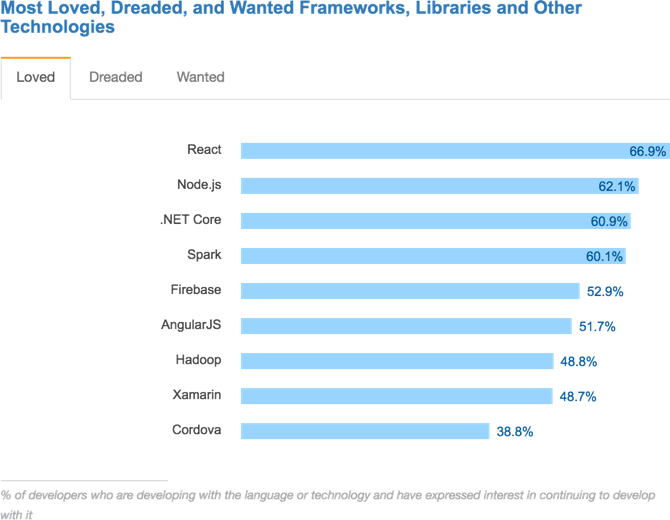
On the Stack Overflow Annual Developer Survey for the past couple of years, React has scored incredibly high on the list of "most loved frameworks, libraries, and other technologies". For example, in the 2017 survey, it was ranked first (66.9%):

Source: Most Loved, Dreaded, and Wanted Frameworks, Libraries and Other Technologies, Stack Overflow Developer Survey 2017
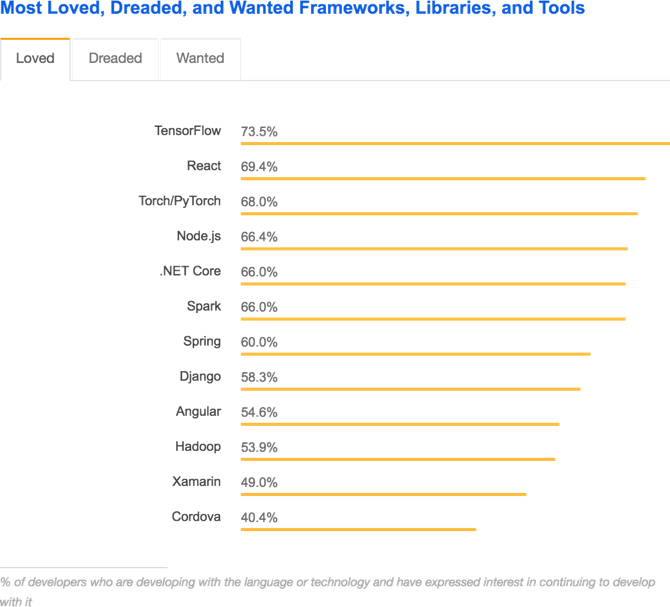
And in the 2018 survey, React ranked second overall (69.4%):

Source: Most Loved, Dreaded, and Wanted Frameworks, Libraries, and Tools, Stack Overflow Developer Survey 2018
The State of JavaScript Survey
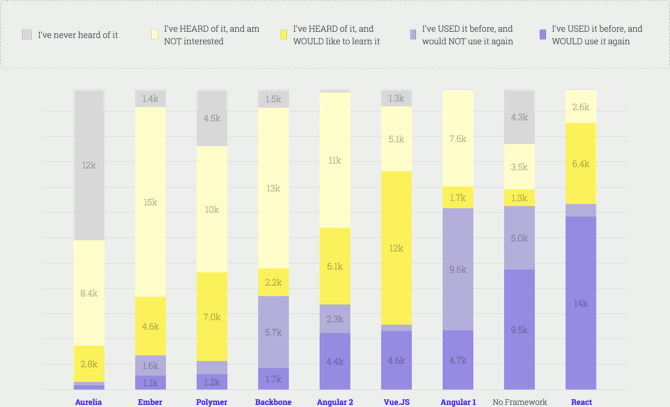
React did the best out of ALL the frameworks on The State of JavaScript survey for 2017. 14k people said they have used React before and would use it again. The next leading framework in that category was Vue.JS, which only got a measly 4.6k votes:

Source: Front-end Frameworks: Results, The State of JavaScript 2017
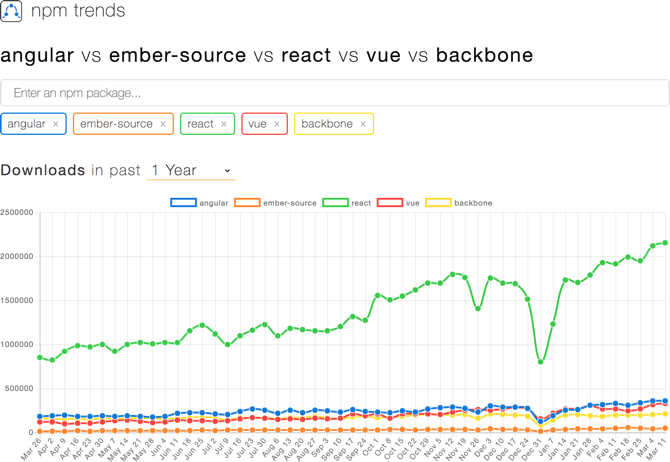
npm trends
On npm trends, React is the most downloaded module, when compared to Ember, Angular, React, Vue, and Backbone:

Source: angular vs ember-source vs react vs vue vs backbone, npm trends
Ember
Ember. What can you say about Ember? I used Google Trends to generate some data on the four top runner Frameworks and got this glorious chart below. Ember is that little green line that seems to be flatlining there at the bottom. From React, Angular, Vue, Ember, AngularJS on Google Trends:
Now that chart doesn't do a whole lot for me, other than showing Ember as a dead thing, which we all knew. Just kidding! Please don't send Tomster after me. So, I decided to turn it into a nifty pie chart (exported said data into Excel), that might help shed more light on the situation:

There really is no one way to know which frameworks are doing the best. This is just one peek into the enigma that is the web dev world. However, just going off of this pie chart, it still looks like Angular is on top, followed by React. Whereas Ember doesn't even get a piece, its dataset is THAT small. Other surveys (see earlier) don't show Ember doing too well either. This does not mean that developers are done using Ember, it just means that the survey-taking-type devs are not in love with Ember right now. That's the thing about surveys, they only shed light on the part of the demographic willing to take them.
For example, BuiltWith measures how many sites across the web are built with specific technologies such as JavaScript frameworks. And for Ember, specifically you can:
Get a list of 31,099 websites using Ember which includes location information, hosting data, contact details, 15,116 currently live websites and 15,983 sites that used this technology previously.
31k sites. Not too shabby! Even if the framework is trending downward...
"One of the problems with Ember is that it targets a different type of developer, different from any other target demographic. It targets people who like Python, Rails or CoffeeScript. Ember is a different way of writing code. It's very structured, there's a way to do everything, everything is standardized — all things that are abnormal to JS devs. People like the freedom of JS, with Ember, you cannot break the rules." Zach NicollFront-end Web Developer
So, after interviewing him on his love of Ember, I understand a little more why it might be trending downward (at least on the scales we have to measure it today). I predict that Ember, like Angular, isn't going anywhere. Whether or not it's popular in 2018, I can't say, but it will still be one of the forerunner frameworks.
Much of the Web Still Runs on jQuery
Editor's Note: Since the publication of the whitepaper, The Future of JavaScript: 2018 and Beyond, the jQuery team has released jQuery 3.3.0 and released jQuery 3.3.1.
In March 2017, 3.2.1 was released with bug fixes like this fella:
Ensure we get proper values for width and height on elements with display "inline".
The Internet keeps chugging along. And so does jQuery. Approximately 90% of the Internet runs on jQuery. We all know this, so the chart below shouldn't shock you. From JavaScript Library Detection on the HTTP Archive:
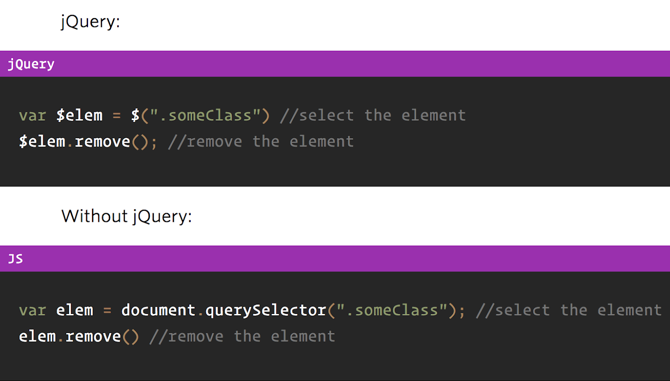
The article, (Now More Than Ever) You Might Not Need jQuery by Ollie Williams goes over (vanilla) alternatives to jQuery methods. As JavaScript gets better and advances, jQuery should inevitably become deprecated.

Source: (Now More Than Ever) You Might Not Need jQuery by Ollie Williams
However, as a friend of mine likes to say "you might wanna take that with a bucket of salt", especially since jQuery has been around since the dawn of time. It would be very hard to imagine anything overthrowing that dynasty, anytime soon.
Wrapping Up
Want to read more? Check out the full whitepaper detailing more JavaScript frameworks from 2017 and predictions for 2018!

Alyssa Nicoll
Alyssa is an Angular Developer Advocate & GDE. Her two degrees (Web Design & Development and Psychology) feed her speaking career. She has spoken at over 30 conferences internationally, specializing in motivational soft talks, enjoys gaming on Xbox and scuba diving in her spare time. Her DM is always open, come talk sometime.
