R3 2021 of Telerik Reporting and Telerik Report Server Explores New Areas, Perfects Old Ones

Summarize with AI:
Native WinUI Report Viewer, VS templates for Blazor apps, compatibility with .NET 6 latest preview, expanded Web Report Designer and plenty more for your Reporting needs!
In our last major release for this year we’re going cutting-edge—we have a brand new native WinUI Report Viewer, Reporting-ready Visual Studio Item Templates for Blazor applications, and we confirmed the compatibility of our assemblies with .NET 6 latest preview. We have added support for custom business objects in our Web Report Designer through the Object DataSource Wizard and made tons of other improvements that I will be happy to tell you about in the lines below.
Blazor Item Templates
Speaking of Item Templates, we have good news—our installer now comes with two more templates that will help you add a Report Viewer or a Web Report Designer in your Blazor application. The wizard recognizes if the host application is a Blazor WebAssembly app or a Server app and acts accordingly—it will add and configure the client-side UI component in both cases, but in the Server app scenario it will also set up the Reporting REST service. We believe these templates will be useful for anyone who wants to avoid the tedious process of manually configuring the Report Viewer or Web Report Designer widget and their dependencies.

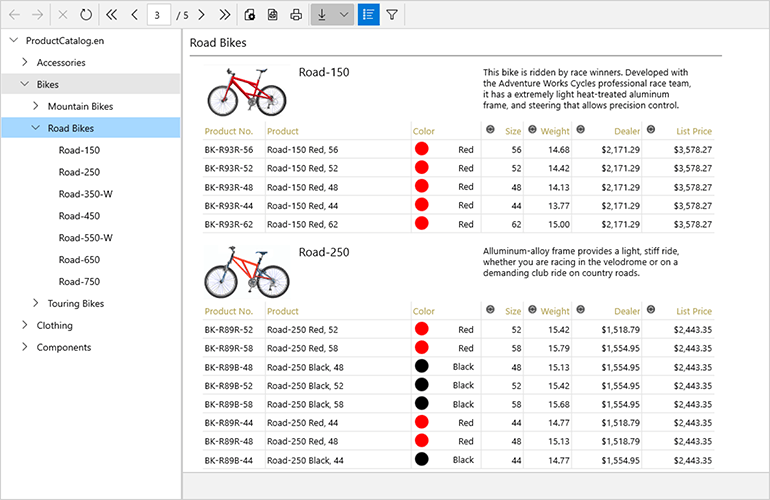
WinUI Report Viewer
WinUI is a new and actively developed framework that gets more and more traction. Their latest release, WinUI 3, is distributed with Windows App SDK and has all the potential to become the tool of choice for creating modern apps by developers who are already familiar with well-established XAML-based frameworks like WPF and UWP.
Since there was already a demand for a UWP Report Viewer, we went a step further and developed a WinUI Report Viewer that can be embedded in WinUI 3 desktop applications. It shares a lot of code with our battle-tested WPF Report Viewer, which allowed us to preserve many of its abilities. Although the WinUI Report Viewer covers all major previewing needs, some of its features like localization, accessibility, interactive tooltips and search functionality are yet to be implemented in a following release of our product. Since WinUI 3 is being actively developed, some of these features are not yet supported on the framework level, but we are keeping a close eye on the project and will add the missing features when possible.

.NET 6 Preview Compatibility
We strive to be on par with the latest releases of .NET, and R3 2021 makes no exception—we extensively tested our assemblies against the latest available release of .NET 6. We can confirm that our product is compatible with .NET 6 Preview 7 and you can safely target that version in your reporting projects.
Web Report Designer
For this release we again dedicated a lot of our time to the Web Report Designer and we’re proud to declare that it now covers all the essential reporting functionalities. We have added numerous improvements to its performance, behavior and UX in general, but there are two new features I would like to focus on: support for business objects and a brand-new file dialog.
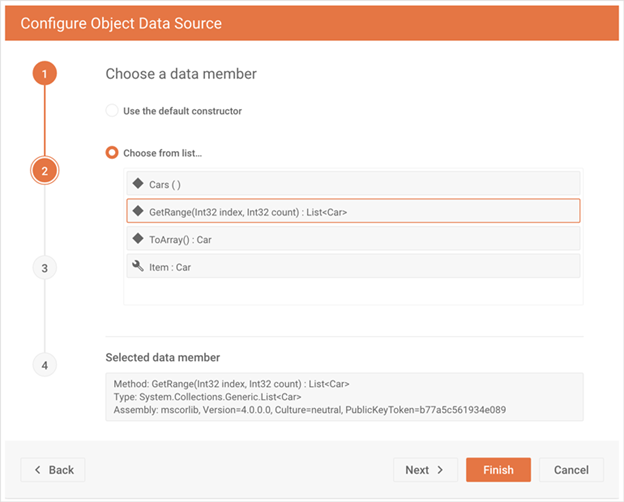
So far, the Web Report Designer lacked one significant and long-demanded functionality: the ability to use business class objects from a custom assembly as a data source. In R3 2021 we scratched that off of our to-do list and added an Object Data Source Wizard that will guide the users who want to connect their report to a collection of class instances. The wizard works the same way as in the desktop report designers but offers one extra step where the data obtained from the user assembly can be previewed before closing the wizard.

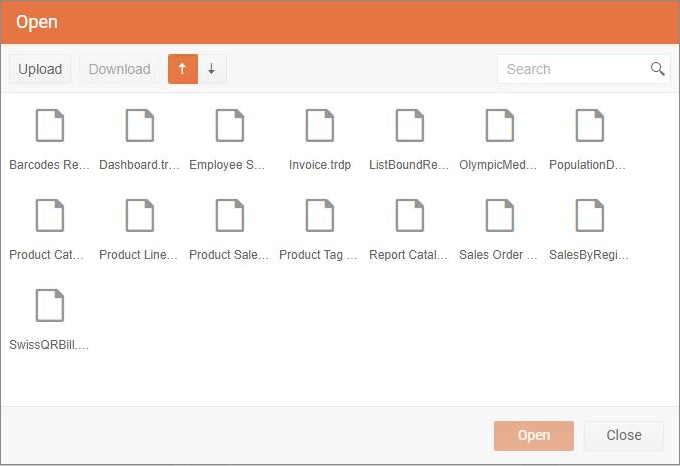
The next major improvement in Web Report Designer is the convenient file dialog that allows users to upload or download report definitions to the backend repository. This is very handy in scenarios where the users need to quickly upload a report definition and start editing it or download a .trdp/.trdx file for further processing—all without the effort of checking storage configurations and navigating through pile of folders. The dialog itself is a Kendo UI widget, properly stylized and configured to fit our requirements.
While implementing the file upload/download functionality, we used the opportunity to extend further the Web Designer Service API with new endpoints, which will be useful for developers who would like to build upon the current implementation.

Other new features that I’d like to point out are: a prompt for unsaved reports when attempting to close the browser tab, improved behavior of the property editors, new context menu commands that add Reset and style-applicable Copy and Paste functionalities, and many others. All those improvements bring us even nearer to closing the gap between the desktop designers and Web Report Designer, ultimately providing a consistent report designer experience regardless of the used application.
More Features and Fixes
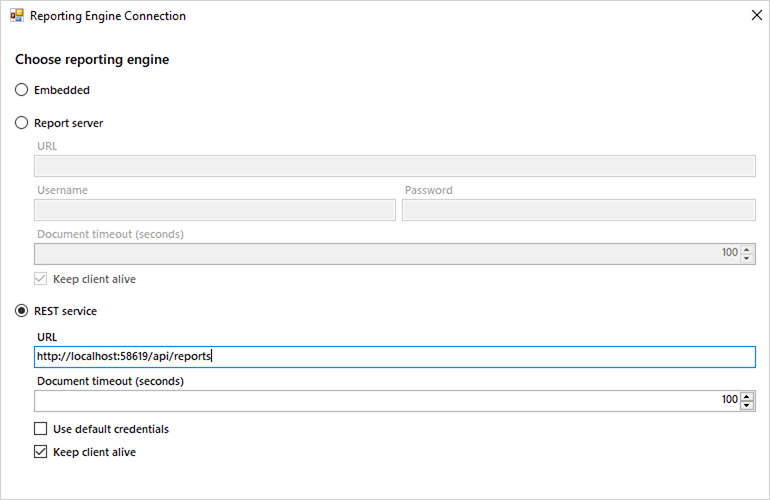
In R3 2021 we added support for keeping the client session alive in all report viewers that connect to a remote Reporting REST service, including Telerik Report Server instances. When the “Keep client alive” option is enabled, the report viewer will ensure that the server-side assets of the currently rendered report are preserved until the page or window that hosts the report viewer is closed.
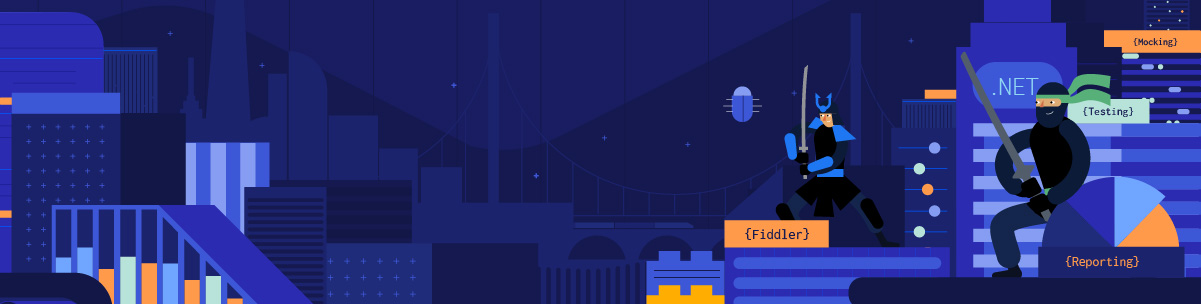
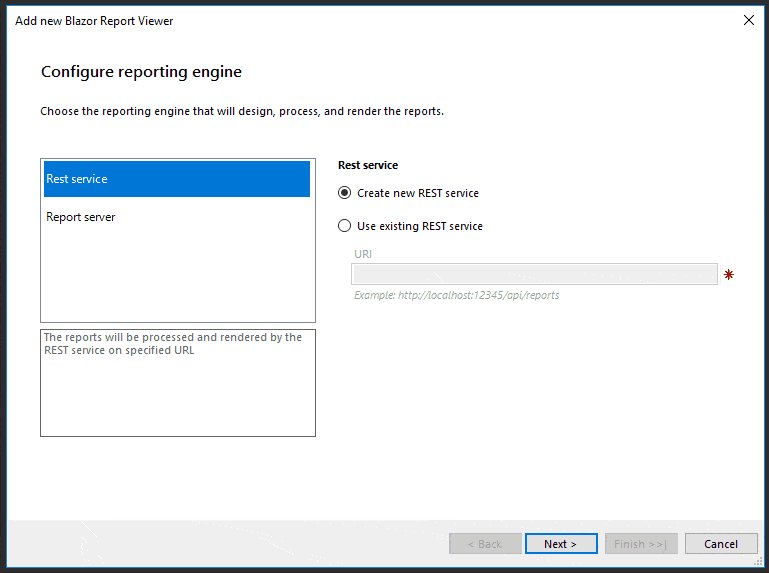
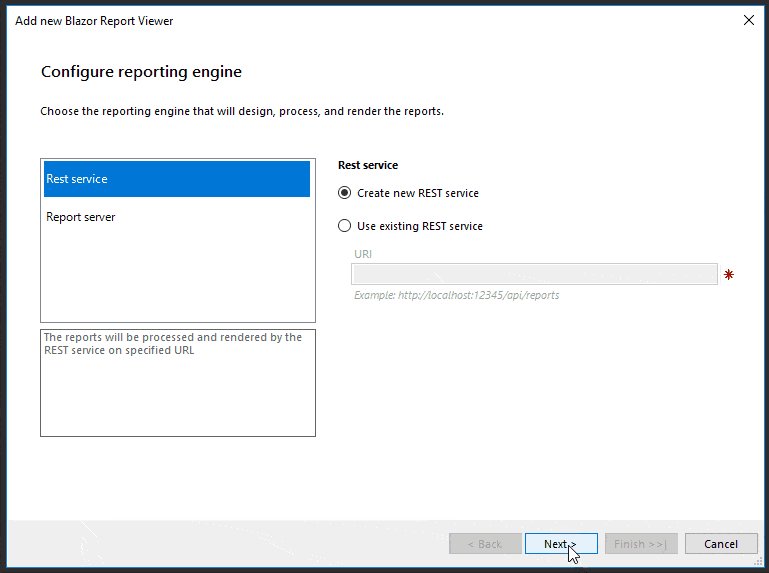
To make things easier, we added the option to the UI that helps create a Reporting Engine Connection for desktop viewers:

This release also contains a solid number of fixed bugs, most of which were also logged in our Feedback Portal so the users can track their progress and get notified when we change the status of a particular issue or schedule it for implementation. The full list of fixes is also available in our Release Notes article.
Telerik Report Server
Although this release doesn’t include improvements specifically targeting Report Server, it uses the Reporting engine and optionally can utilize the Web Report Designer, so most of the features above are also applicable to Telerik Report Server.
All Together in Our Release Webinar
If you want to hear more about the features I’ve mentioned above or learn what Reporting can do for you, join our live webinar and see what Sam Basu will share about Reporting, Report Server, Test Studio, JustMock and Fiddler. Register here and let us walk you through what’s hot and new in the fall release of our products.
Twitch Livestreams
In addition, we have two .NET Twitch sessions planned, which will both cover the news around our embedded reporting, automated testing and mocking tools.
- Monday, September 20 I 10:00 am ET I .NET Web Products
- Tuesday, September 21 I 10:00 am ET I .NET Desktop Products
Want To Try Telerik Reporting?
Telerik Reporting is a complete, easy-to-use and powerful .NET embedded reporting tool for web and desktop applications that support: Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET AJAX, HTML5/JS, Angular, React, Vue, WPF, WinForms and UWP. Also available as a part of our Telerik DevCraft bundles, Reporting allows you to create, style, view, and export interactive and reusable reports to attractively present analytical and any business data. Add reports to any business application through report viewer controls. Export the ready reports in more than 15 formats. Download a FREE trial today.

Ivan Hristov
Ivan Hristov has been a software developer in the Telerik Reporting division since 2013.
When not at work, he might be seen biking/skiing with his daughter, reading or discussing influential movies with friends. Feel free to reach out to him through LinkedIn.
