Q3 2010 brings a new look for the RadColorPicker for ASP.NET AJAX
Summarize with AI:
Our third official release for the year 2010 will come with a major visual improvement for RadColorPicker for ASP.NET AJAX. While we focused on adding new functionality to the control the past few releases, we decided it was time for a thorough appearance review.
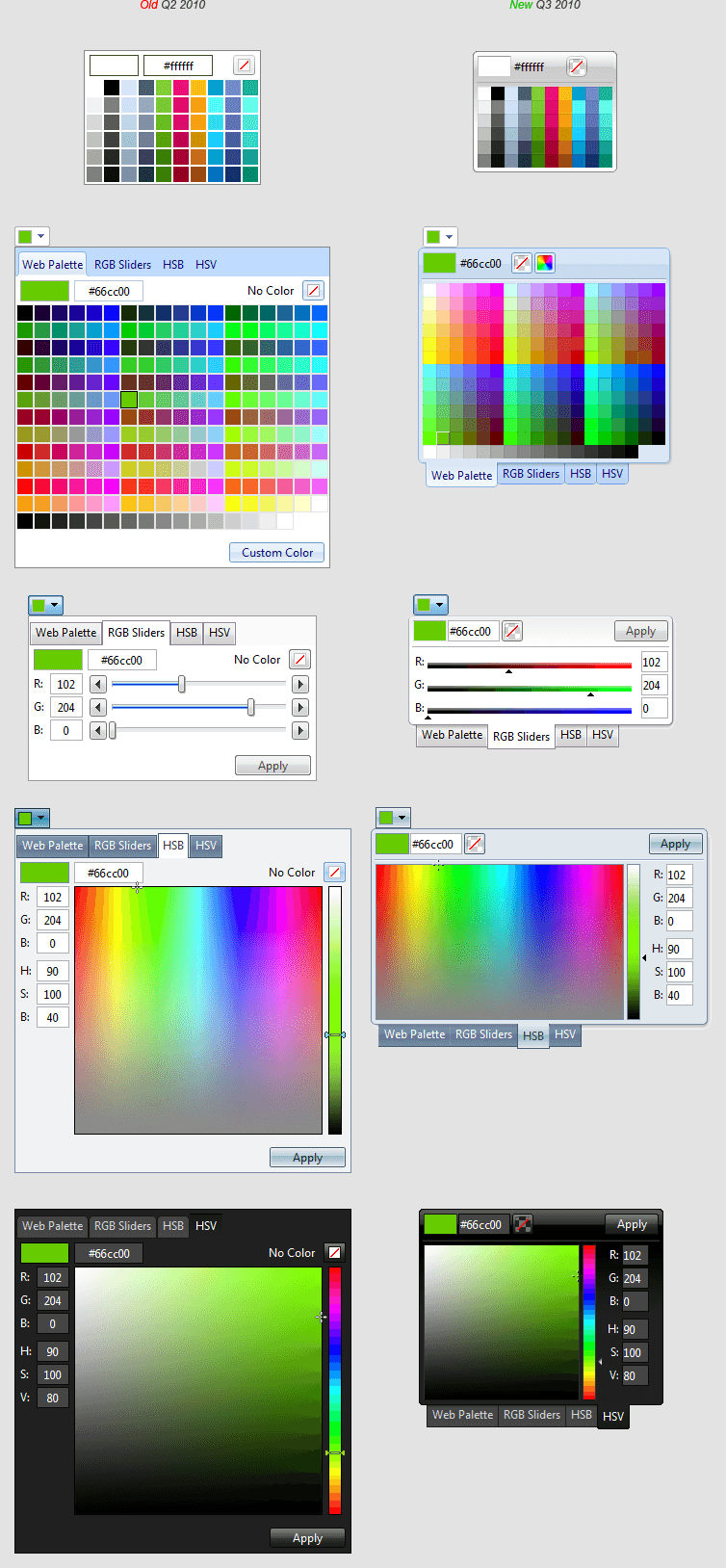
Without further ado, here is the comparison between the old the new look (click to open in a new page):

Apart from the polishing of the overall look & feel, we “rounded” corners for all palettes and added shadows for the popup palettes. Another major difference is the order of colors in the Default preset palette. I know that the old and the new Default palettes look strikingly different, but I assure you that both preset palettes consist of the same colors, the only difference is the way we have ordered the colors. For those of you, who prefer the old order, you can easily get the control to display the old Default palette by combining the Web216 and Grayscale palettes.
We know that some of you might not like the new look or will consider this a breaking change in their application (e.g. if you are using a custom skin). In this case we can supply you with an override client script that should restore the old look of the control.
After these few hints, I encourage you to go and play with the online demos and let us know how you feel about the new look of RadColorPicker for ASP.NET AJAX.
Without further ado, here is the comparison between the old the new look (click to open in a new page):
Apart from the polishing of the overall look & feel, we “rounded” corners for all palettes and added shadows for the popup palettes. Another major difference is the order of colors in the Default preset palette. I know that the old and the new Default palettes look strikingly different, but I assure you that both preset palettes consist of the same colors, the only difference is the way we have ordered the colors. For those of you, who prefer the old order, you can easily get the control to display the old Default palette by combining the Web216 and Grayscale palettes.
We know that some of you might not like the new look or will consider this a breaking change in their application (e.g. if you are using a custom skin). In this case we can supply you with an override client script that should restore the old look of the control.
After these few hints, I encourage you to go and play with the online demos and let us know how you feel about the new look of RadColorPicker for ASP.NET AJAX.

About the Author
Iana Tsolova
Iana Tsolova is Product Manager at Telerik’s DevTools division. She joined the company back in the beginning of 2008 as a Support Officer and has since occupied various positions at Telerik, including Senior Support Officer, Team Lead at one of the ASP.NET AJAX teams and Technical Support Director. Iana’s main interests are web development, reading articles related to geography, wild nature and latest renewable energy technologies.
Related Posts
Comments
Comments are disabled in preview mode.
