Need Tabular Data Visualization for your Windows Store App? RadGrid is coming
As you may already know our major focus in RadControls for Windows 8 for the upcoming Q1 2013 release is the Grid component. Let’s start with how we envision this control:

When we say “Grid” we understand a component that visualizes data in a Tabular (or Matrix) Way. Most of the data over the internet is stored in tables within a database. RadGrid provides the same abstraction over the data – it has Columns and Rows and the intersection of a Row and a Column is called a Cell. When the data from the database is sent to the client it is usually converted to a Business object (or the so called ViewModel) where each instance represents a Table Row and each property of the object represents a Column within the original table. As with our existing Windows 8 components, RadGrid will be available for both the XAML and the HTML platforms with some minor feature set differences but with the same User Experience and performance.
Well, but
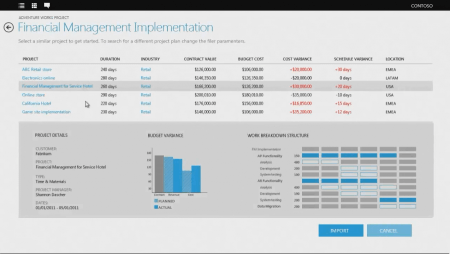
Microsoft has a very nice application prototype showing off a typical usage of a DataGrid:

Image source: Softpedia
XAML:
HTML:
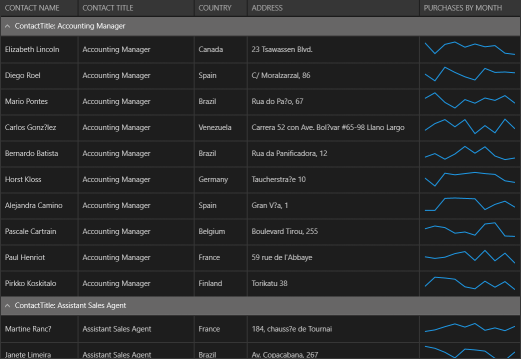
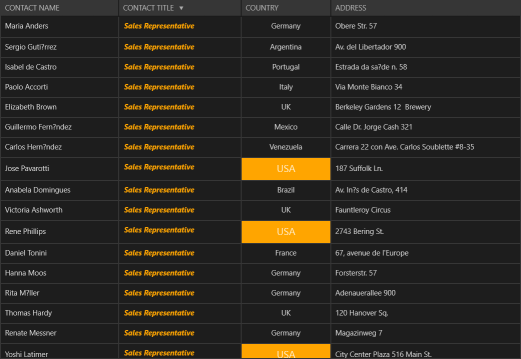
And a more popular scenario – conditional formatting:
XAML:
HTML:
And the result is this beautifully (well, for a developer :)) formatted Grid


What is RadGrid?
When we say “Grid” we understand a component that visualizes data in a Tabular (or Matrix) Way. Most of the data over the internet is stored in tables within a database. RadGrid provides the same abstraction over the data – it has Columns and Rows and the intersection of a Row and a Column is called a Cell. When the data from the database is sent to the client it is usually converted to a Business object (or the so called ViewModel) where each instance represents a Table Row and each property of the object represents a Column within the original table. As with our existing Windows 8 components, RadGrid will be available for both the XAML and the HTML platforms with some minor feature set differences but with the same User Experience and performance.
Well, but
What this “Grid” can be used for?
Arranging data in rows and columns is the general definition of a Table Layout. This type of layout is widely used almost everywhere – from printed media to computer software and traffic signs. Besides the table layout, RadGrid provides additional operations over the in-memory data such as Grouping, Sorting and Filtering. The component may be thought of as an extended ListBox (which represents the data through one implicit Column). Having multiple columns allows important Properties (a.k.a. Fields) to be easily emphasized. One of the control’s main purposes is to allow the user to manipulate the already visualized data in the way he (she) wants to see it – for example to search for a record, to group by a specific property or to simply sort the data. Another major user scenario is data editing and the so called CRUD operations.Microsoft has a very nice application prototype showing off a typical usage of a DataGrid:
Image source: Softpedia
What features will the first version have?
Our major commitment is to re-imagine every single feature and functionality of our Windows 8 suite for touch and the Modern UI concepts. That’s why the initial version will not have the entire feature set of say our ASP.NET AJAX or WPF grids but will offer a solid and stable core, optimized for exceptional performance on low-end devices like ATOM and ARM. Here is a list with some of the major features we are delivering:- UI virtualization – both vertical (by rows) and horizontal (by columns). Fast, fluid and responsive, able to process hundreds of thousands of records.
- Sorting, grouping and filtering.
- Data-binding, auto-generated columns and/or manually created ones.
- Selection – by Rows or by Cells.
- Complete Touch and other input devices support.
- Frozen group headers - like the native UX in Windows Phone 7.5+ Address Book.
- Decorations – completely configurable Grid Lines and Alternating Rows.
- Intuitive API – setup any complex scenario with least code.
- Plus much more...
Real Code?
Sure, here is the simplest possible definition:XAML:
<telerik:RadDataGrid ItemsSource="{Binding Customers}"/>HTML:
<div data-win-control="Telerik.UI.RadGrid" data-win-options="{ dataSource: Sample.data }"></div>And a more popular scenario – conditional formatting:
XAML:
<telerik:RadDataGrid ItemsSource="{Binding Customers}" AutoGenerateColumns="False"> <telerik:RadDataGrid.SortDescriptors> <telerik:PropertySortDescriptor PropertyName="ContactTitle" SortOrder="Descending"/> </telerik:RadDataGrid.SortDescriptors> <telerik:RadDataGrid.Columns> <telerik:DataGridTextColumn PropertyName="ContactName" Header="CONTACT NAME"/> <telerik:DataGridTextColumn PropertyName="ContactTitle" Header="CONTACT TITLE" CellContentStyleSelector="{StaticResource CellStyleSelector}"/> <telerik:DataGridTemplateColumn CellContentTemplateSelector="{StaticResource CellTemplateSelector}" Header="COUNTRY"/> <telerik:DataGridTextColumn PropertyName="Address" Header="ADDRESS"/> </telerik:RadDataGrid.Columns></telerik:RadDataGrid>HTML:
var g = element.querySelector("#grid").winControl;g.columns[1].template = "<span style='color:#= ContactTitle == \"Sales Representative\" ? \"orange\" : \"white\" #'>#= ContactTitle #";g.refresh();And the result is this beautifully (well, for a developer :)) formatted Grid
Can I play with the control?
I hope we already have your attention and you are eager to grab a copy and experiment for yourself. The component will be publicly available with the Q1 release, coming by the end of February. Given this is the first version and we still have some features not implemented we believe that the control’s state is CTP. This state will allow us to gather your feedback and to implement the features you consider most important as well as to further shape/polish the public API to meet your requirements. Last but not least, RadGrid is not the only new goody baked in our labs – but you will see for yourself :) So, do not miss the upcoming Q1 2013 release and all the fresh new additions!
About the Author
Georgi Atanasov
Georgi worked at Progress Telerik to build a product that added the Progress value into the augmented and virtual reality development workflow.
Comments
Comments are disabled in preview mode.
