Latest Telerik UI for .NET MAUI Release: ListView and Other New Components, Support for macOS and Preview 8

Aloha friends and welcome to the new Telerik UI for .NET MAUI release! Are you ready to dive into the next phase of your experimental cross-platform development?
When we first kicked off the development of our UI suite, we committed to bringing support for multiple platforms, and we are delighted to announce that—in addition to our WinUI support—we are now shipping support for macOS! Moving forward, you will be able to start building your beta macOS apps with the Telerik UI for .NET MAUI suite.
Of course, it wouldn’t be a release without adding new components to our ever-growing library. With this new release, we have included a ListView component, NumerciInput, DockLayout and WrapLayout. Let’s dive deeper into the waters of (.NET) MAUI!
Support for Preview 8
Before we dive into macOS and the new controls, we’d like to recap the highlights of Microsoft .NET MAUI Preview 8, which we fully support!
The crown jewel of the latest .NET MAUI Preview version is the new Visual Studio 2022 integrations. When you fire up the Visual Studio 2022 Preview 4, you can check .NET MAUI within the Mobile Development with .NET Workload. Similarly, if you are targeting desktop development, you will get C++ workloads.
Other notable highlights include updates to the .NET MAUI SDK and Android updates. For more information on what’s new in the .NET MAUI Preview 8, check out the Microsoft release blog post.
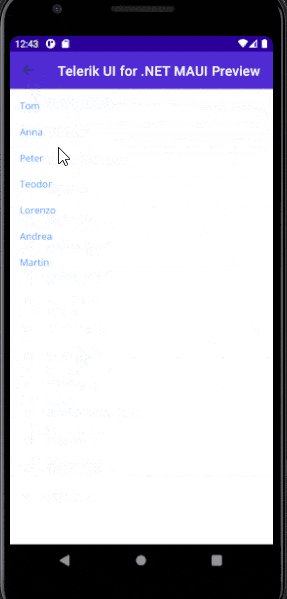
Welcome the Telerik UI for .NET MAUI ListView Component

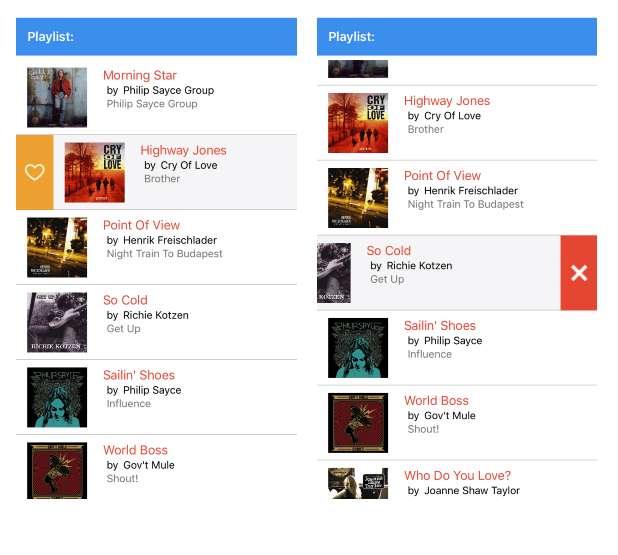
Alongside DataGrid, ListView is one of the most indispensable components for a developer! With this release, the Preview of the Telerik UI for .NET MAUI ListView component is finally ready to be unveiled! The component is packed with all the features you will need to implement a scenario where a list of items is required, including:
- Built-in UI Virtualization: The UI virtualization provides the end users of your .NET MAUI application fast performance and smooth scrolling for large data sets.
- Grouping, Sorting and Filtering: Easily visualize your items in groups, sort and filter them based on predefined criteria.
- Selection: The ListView component supports both single and multiple selection. Additionally, items can be selected via a tap or hold gesture.
- Multiple Layouts and Orientation: The component comes with built-in support for linear and grid layouts as well as scroll direction.
- Item Templates: The ListView component for .NET MAUI comes with built-in item templates that can be utilized to meet any application criteria.
- Reorder Items: Enable the end users of your .NET MAUI app to easily reorder the ListView items using drag and drop.
- Item Swipe: Each item of the ListView can be swiped to reveal actionable content—your end users can delete an item, make it their favorite, etc.
- Load on Demand: In addition to the built-in UI virtualization, the control supports load-on-demand. This optimizes the initial loading of the app and the new items are loaded before the user reaches the bottom of the ListView.
- Customizable Items: The flexible styling capabilities of the Telerik UI for .NET MAUI ListView allows you to implement various customizations to your items.
To get started with the Telerik UI for .NET MAUI Listview, check out the .NET MAUI ListView documentation.
New Component #2: NumericInput
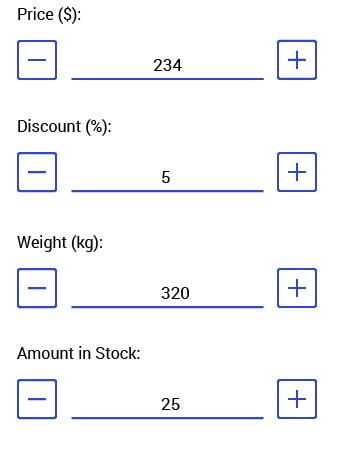
Another control that joins the Telerik UI for .NET MAUI family is NumericInput. A highly customizable input control for numeric data, it comes with built-in support for defining custom steps for increment/decrement value, minimum/maximum values, as well as formatting input values.

To explore the full set of features of the Telerik UI for .NET MAUI NumericInput control, visit our product documentation.
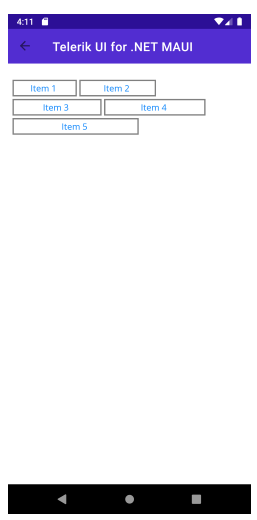
DockLayout and WrapLayout Join the Telerik UI for .NET MAUI Family
Two layout controls designed to help your application development join the Telerik UI for .NET MAUI family—DockLayout and WrapLayout.
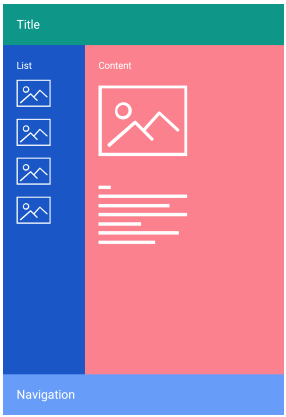
The DockLayout control provides you with a mechanism for child elements to be docked to the left, right, top or bottom edge or to occupy the center area of the layout.

For more details about the DockLayout control for .NET MAUI, check our product documentation.
The WrapLayout is another layout control for the Telerik UI for .NET MAUI suite. It provides a mechanism for child elements to be arranged in rows or columns (depending on orientation property) until the available space is filled and then wraps them on а new row or column.

For more details about the WrapLayout control for .NET MAUI, visit our product documentation page.
Support for macOS
Remember last week, when we used our R3 2021 release blog post to hint about an upcoming support for a new platform? Well, we are excited to announce that with this preview version of the Telerik UI for .NET MAUI, we support macOS!
Telerik UI for .NET MAUI now support two of the most popular desktop platforms—Windows and macOS. Developers get to leverage their XAML/C# skills and reach mobile/desktop from a true single codebase.

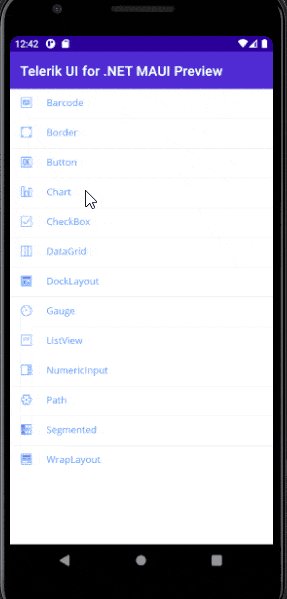
New SDK Browser Demo Application
As a finale to a truly great release, we’d like to share one final new addition—our brand-new SDK browser demo application! The application demonstrates the various features of our existing .NET MAUI controls and allows you to see them in action.

You can access the SDKBrowser application by following the steps described in this section from our help documentation.
New to Telerik UI for .NET MAUI? Try It & Share Your Feedback
If you are new to Telerik UI for .NET MAUI, you can learn more about it via the product page. The Telerik UI for .NET MAUI controls are currently in preview and they are free to experiment with, so don’t wait—jump on the cross-platform development bandwagon!

We would love to hear what you think, so should you have any questions and/or comments, please share them in our Telerik UI for .NET MAUI Feedback Portal.

Yoan Krumov
Yoan has 10+ years of experience at Progress Telerik. During these years he passed through different positions in the company, including being a developer for the WPF and WinUI team, and he is now the Product Manager for Desktop & Mobile suites—UI for .NET MAUI and UI for WPF/WinForms. Outside of his professional endeavors, Yoan is passionate about keeping up with technology trends through tech blogs, chilling and exploring the world.
