Kendo UI TreeView Performance Optimizations Coming Soon

Performance is key to success, which is why we are constantly improving the performance of all of our UI components. This blog takes a look at some of the improvements made to one of our most popular UI components: the TreeView.
Developers have always been obsessed by performance. What's behind this obsession?
Short answer: Fast interactions and user experiences are key to the product's success. Kendo UI users are building out products that need to be successful, so our UI components need to have the performance to match. This is why we are also obsessed with improving the performance of all of our UI components, especially the ones that deal with lots of data. For this particular blog post we want to focus on one of our most popular UI components: the TreeView. When it comes to Kendo UI TreeView performance, there are a few things that we should measure and take into consideration, namely:
- Loading time
- Expand and Collapse operations
- Change check state of nodes
- Script time to re-initialize TreeView on dataSource filter
The goal of this blog post is to show you what optimizations have been made and what else could be done to enhance your experience with the Kendo UI TreeView.
What Kind of Feedback Have We Received?
Receiving reports for slow performance always ring a bell to developers. Whether it is from team members or through end-users, it seems we can always make something faster. We always have a theoretical maximum that can be achieved within a browser, and sometimes it ends up being a bit of an uphill battle against slowness and issues from various browsers. That being said, the overall scripting time of web components must always be evaluated. Just to give some insight, here are a few things that were reported to us by users dealing with the TreeView in their day-to-day:
- "DataSource filtering takes a long time to refresh TreeView"
- "Expand/Collapse operation for larger set of nodes is slow"
- "Check node with checkChildren option enabled is slow for 10,000 nodes"
Performance Changes Coming in R1 2019
We started analyzing and researching how to get better performance with our Kendo UI TreeView. We revised the client-side scripting time for all TreeView operations and took a deep, hard look at the component. This helped us identify a couple of bottlenecks in our code, which are prime areas for improving performance.
So, what did we do to get rid of these bottlenecks?
Code Refactoring
As with almost any code base, looking back at how something is implemented with years of experience under your belt can lead to seeing new ways of tackling old problems. As we were pouring through our own code, we found several areas that we could refactor. Without getting into nitty-gritty details, we were able to optimize sections of our existing code that helped with some initial performance gain.
Optimizing Selectors and Function Calls
Going through the code, we found functions that were repeatedly called for a certain operation. A quick win was reducing the overall number of times these functions were called. Knowing what we know today about the TreeView and implementations our customers have of this component we found several areas for optimization of our code that ultimately improved the code quality of the component. We also had a hunch around the CSS selectors that we used internally and ran several CSS selector efficiency tests. Thanks to this we found areas where we could tweak how we do CSS selectors, including removing occurrences where we used pseudo classes in our selectors.
While these may seem minor up front, all of these items combined gives us quite the performance improvement, even with smaller data sets. Expanding this to thousands of nodes gave us a dramatic performance boost!
Implement Caching
An area we realized took a lot of time was traversing through the data items found within any node that has children. Going through and doing something like a filter on the underlying dataSource could take quite a lot of time, which is only made worse when dealing with large data sets. We realized that we could implement a method of caching to improve performance here. The current implementation uses a cached dictionary of dataItems for getting their fields to avoid heavy traversing of the dataSource. This means that scripting time for loading, filtering and expanding nodes ends up greatly benefiting.
Let's Measure!
The above is just a high level of what has been done. For more precise results and actual data to review, we used local data to test the scripting time of the widget. Below, we will measure the time for Expand operation and the time for Filtering operation.
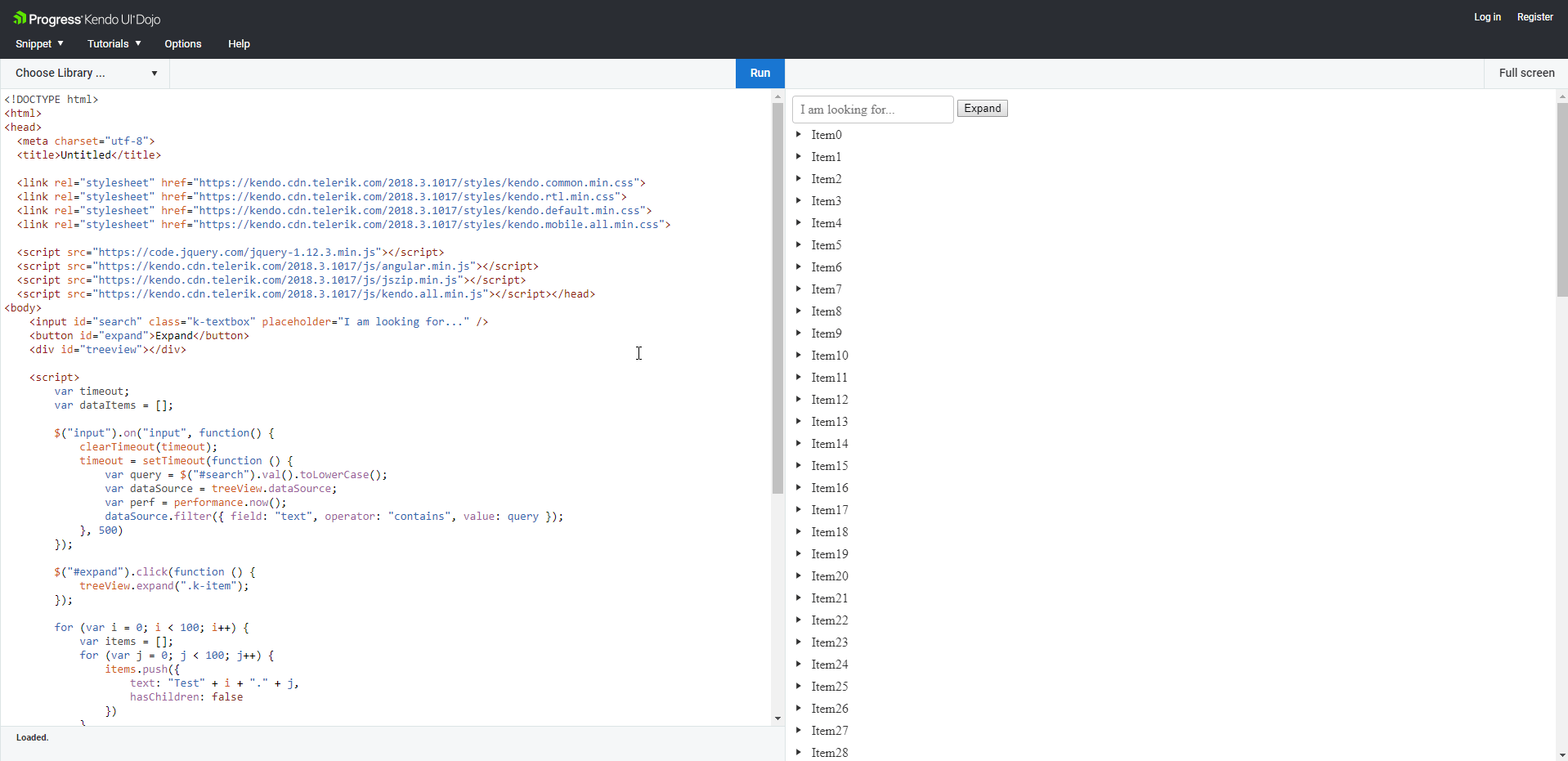
The code used for testing can be found here in the Kendo UI Dojo (pictured below)
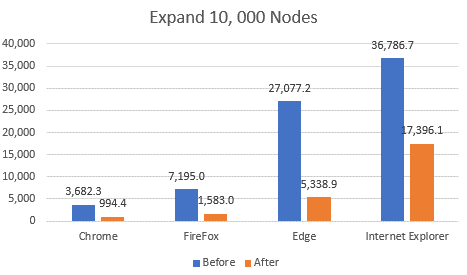
Expand
In this sample, the Kendo UI TreeView is configured to show 100 nodes, each containing 100 nodes (10,000 nodes end up being created when all items are expanded).

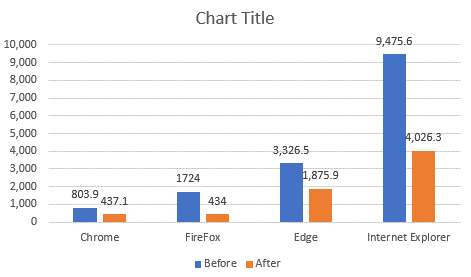
Filter
The Kendo UI TreeView is configured to show 10,000 nodes and dataSource is filtered to show 2,000 nodes.

What Else Could You Do to Improve the UX with Kendo UI TreeView?
Everything that has been mentioned in this article are performance gains that can be taken advantage of simply by updating to R1 2019 once it is released. However, there are several ways that a TreeView can be optimized through its implementation and using the available configuration options. Here are some of our recommended options that have been proven to help improve performance across most scenarios today.
- Use LoadOnDemand true when possible
Nodes will be lazily initialized, and initialization time will be significantly improved - Set valid hasChildren field
Avoid hard-coding hasChildren field to true. - [Expand/Collapse] Disable animation setting before expanding
treeview.setOptions({ animation: false });//expand logictreeview.setOptions({ animation: kendo.ui.TreeView.fn.options.animation }); - [Expand/Collapse] Consequential expand of nodes
- Display loading icon prior to operation
To enhance the UX, the user should be aware that a request is being processed:kendo.ui.progress(treeview.element.find("[role=tree]"), true);//expand/filter logickendo.ui.progress(treeview.element.find("[role=tree]"), false);
Get Ready for Our Enhanced TreeView
All of the above samples were with local data and covered a few common scenarios. Of course, performance depends on the levels of hierarchy and other implementation details so while performance increases are coming across the board, exactly what kind of performance gains you will experience comes down to implementation. The R1 2019 release is just around the corner, so we’re excited to see everyone test and measure these optimizations within their applications. We’ll be informing everyone about the release as we get closer, so start getting excited and keep your eyes out for further announcements!

Joana Ivanova
Joana Ivanova has been part of Progress for 10 years. She started her career in the company as a QA Engineer, then changed the track to Software Engineer, and today she is the Manager of the Telerik UI Blazor Team. She is passionate about workflow optimizations, improving productivity and programming. In her spare time, Joana loves playing pool, dancing, driving anything on wheels, hiking and traveling.