Kendo UI R2 2016 Is Out
The latest release of Kendo UI is here, with brand new upgrades to our HTML editor, Spreadsheet, DataViz and more. We also continue to explore React, Angular 2 and Bootstrap support.
The focus in our second release for this year remained on you, the Kendo UI developer. Kendo UI is all about being a stable, reliable, feature-complete toolkit that enables you to build awesome web apps quickly. To help you be even more productive, we dedicated ourselves harder than ever to improving the core product, implementing more than thirty feature requests and closing more than a hundred bugs. Here is a short list of our top accomplishments.
HTML Editor Features
The Editor widget received long-overdue attention in this release. Some of the most voted features from our UserVoice portal are now implemented.
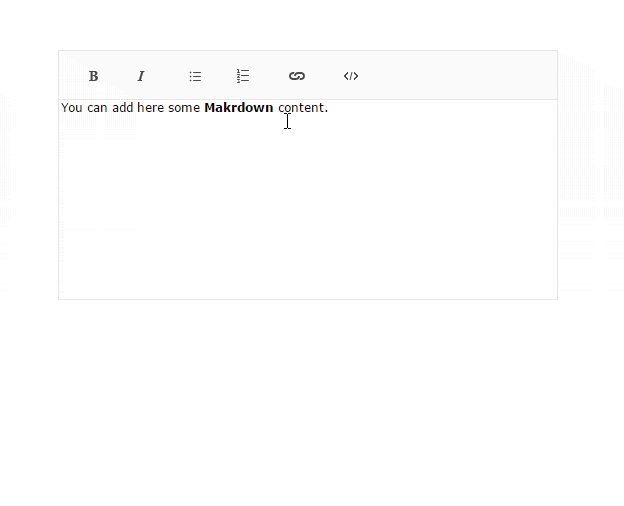
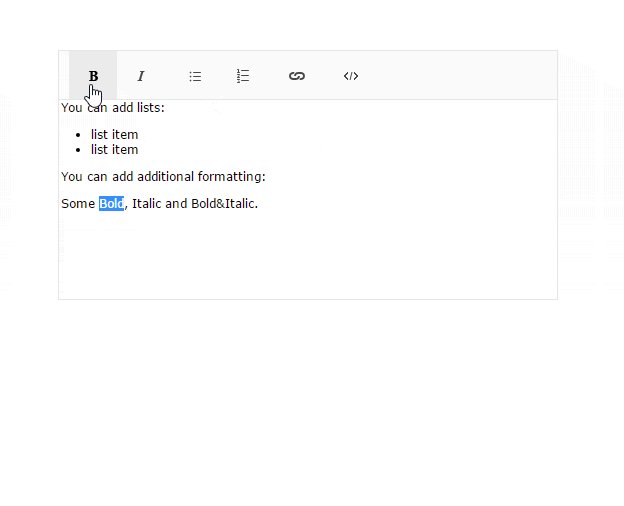
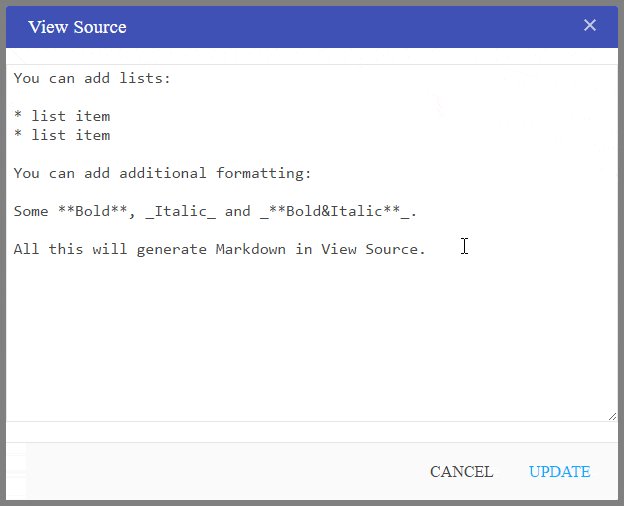
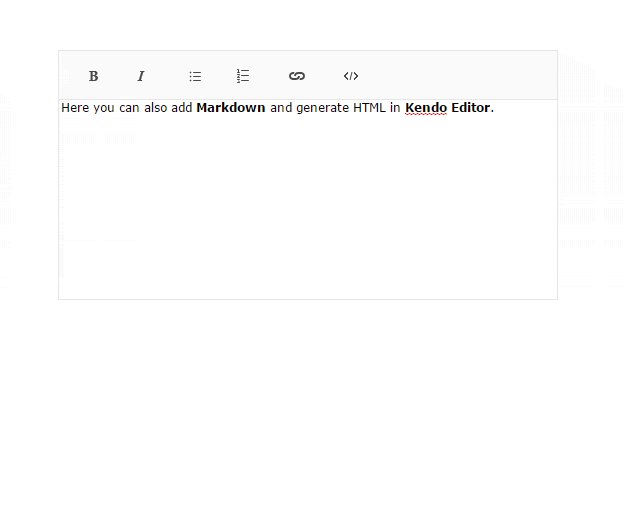
Markdown Support for the Editor
The simplicity of Markdown and its restrictive nature makes it the default choice for public-facing content creation scenarios, like comment forms. The format is also lighter compared to HTML which makes it easy on your database.

Auto URL Detection
The editor detects words starting with "http://" or "www." and automatically converts them to hyperlinks.
Custom Callbacks for Serializing and Deserializing Content
This allows for customization of the content. Common scenarios for this include obtaining the edited content as markdown or plain text, or stripping certain HTML tags.
A pasteCleanup Option
The pasteCleanup option allows for the pre-processing of the clipboard contents.
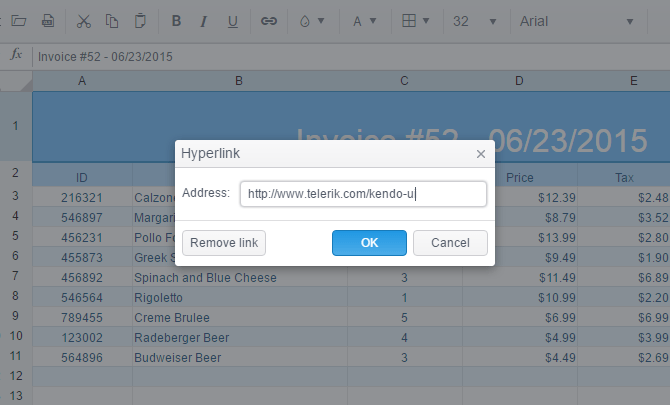
Spreadsheet
The most notable features included in this release are hyperlink support for cell contents, multi-line editing and the ability to show/hide the sheet grid lines—a feature useful for print/export scenarios.
You can test the features above in our online demos.

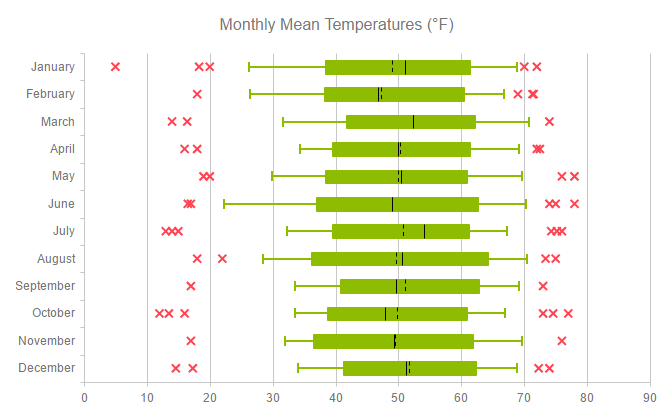
DataViz Features
The chart features a new series type—verticalBoxPlot.

The Box Plot chart is useful for comparing distributions between different sets of numerical data. It depicts numerical data by displaying a data distribution summary with six indicators (lower value, first quartile, median, mean, third quartile, upper value) and outliers for each set of data.
The vertical box plot mode is suitable for mobile devices, especially smartphones, in portrait mode.
The canvas rendering mode now supports events. This enables the interactive features like tooltip and hover—to see it in action, check the pan-zoom demo.
Speaking of canvas, pan and zoom, the canvas rendering also responds to pinch/zoom gestures on mobile devices. You can check this out by opening the demo from above on your mobile device:
The drawing API shape configuration includes a tooltip option which displays a tooltip when the shape is hovered upon.
To see the new Kendo UI pieces in action, register for the DevCraft Release Webinar. Three times are available from May 11-12.
Preview: Kendo UI for React
Our long term vision for Kendo UI is to continue to be the default UI toolkit of choice in the ever-changing web development landscape. This spring we decided to experiment, allocating a small part of our development resources to exploring the next generation of web app fundamentals—React, Angular 2 and Bootstrap—without disturbing the work on the current Kendo UI offering.
Why React? Because we consider React to be one of the JavaScript libraries that will be around for the next several years. The React project gave life to ideas like the Virtual DOM and innovative patterns like the unidirectional data flow. The Flux application architecture concept inspired implementations like Redux, which quickly spread their influence far beyond the React community.
Rearrange Your Concepts—Component ≠ Widget
The React component design however has little in common with the jQuery widget concept (used in Kendo UI today). The same applies to the data flow pattern when compared to the MVVM two-way data-binding concept in Kendo UI, AngularJS 1.* and KnockoutJS. We had to re-think the role and the features of the UI building blocks so that they truly fit the design of the framework.
Before we move into the complex domain of grids, schedulers and gantt charts, we had to get the basics right. We decided to explore how we can ease common development tasks like data entry forms, layout grouping and basic user interaction.
If you are interested in Kendo UI for React, make sure to follow our efforts in the public GitHub repositories. Subscribe for the issues and keep an eye on the releases for the changelog bits. Once we reach a usable state, we publish the repositories’ contents as scoped NPM packages in the NPM Telerik account (the scoped packages are not visible in the NPMJS search results yet. The NPM team is working on this).
The DropDowns, Inputs, Buttons, and Dialog repositories contain the DropDown, ComboBox, Slider, Button, ButtonGroup and Dialog components, with the intent of implementing the rest of the editors present in current Kendo UI suite. The TabStrip, PanelBar and Dialog components are available in the Layout and Dialog repositories. We extracted some of our internal building blocks in their own packages, too—check the Draggable, the Animation, and the Popup.
Most likely, you have already noticed something; unlike Kendo UI and its monolithic distribution, we are trying something new with React—breaking the components into multiple smaller packages. The reason for this is obvious: JavaScript now has a Package Manager. Originally meant for NodeJS, NPM eventually got re-purposed and brought to the client-side by tools like Webpack, SystemJS, and Browserify. React fully embraces the NPM installation and distribution mechanism, and so does Kendo UI.
Another not-so obvious change is that the components are semantically versioned. The semantic versioning release mechanism will be used in place of our current Official release/Service pack/Internal release process, and will allow for a safer dependency management strategy.
Kendo UI for Angular 2 Is In the Works
React and Angular share a lot in common: transpilers (Babel/TypeScript), the component building block concept, the DOM abstraction. The development of the React components allowed us to reuse our research and infrastructure development whenever it was common for the two environments.
With the first batch of React components out, we will follow up with their Angular 2 equivalents throughout our next release period. The components will follow the same convention as React—you can keep an eye on the kendo-angular repository list; the common component infrastructure is already released.
Preview: Bootstrap 4 Sass Theme
The Sass vs LESS debate has been a hot topic for a while, with LESS being the preferred solution for JavaScript inclined projects that did not want to have a ruby dependency for its build process. With node-sass this is no longer the case—the fact that Bootstrap replaced LESS with Sass in their next major release (v4) says a lot.
That, combined with many of our customers requesting Sass theme support, sparked the idea of creating a Bootstrap 4 based Sass Theme for Kendo UI that will automatically pick the Bootstrap customizations and propagate them to the component looks. Our goal with the theme is to make it compatible with the current Kendo UI Suite and with the React/Bootstrap component offering. You may follow the development and try the demos in the Kendo-Bootstrap GitHub repository.
Quick Links
If you're curious to explore the above and give it a spin, follow these links to the official demos, documentation and release notes.
Got Feedback?
I’ll be glad to hear your input and thoughts about the R2'16 release in the comments section below, as well as suggestions for new functionality, which you can post to our official feedback portal. Don't hesitate to submit your votes for the already existing features to raise their priority.

Rumen Jekov
Rumen Jekov (@Rumen_Jekov) started his career at Telerik’s ASP.NET team in 2004 as a tech support engineer and passed through the position of a team lead to a product manager. He has answered more than 51,500 tickets helping customers to achieve their goals. Presently, he is a product owner of Telerik UI for ASP.NET AJAX and a manager of the AJAX crew at Progress. Off work, he enjoys traveling across the globe, watching movies and tech shows, reading books and listening to podcasts.
