How to JavaScript in 2018

From command-line tools and webpack to TypeScript, Flow and beyond, let's talk about how to use JavaScript in 2018.
Last year many people, including myself, were talking about JavaScript fatigue. No, the ways to write a JavaScript application have not really slimmed down, BUT with a lot of command-line tools doing much of the heavy lifting, transpiling becoming less crucial and TypeScript trying to minimize type errors, we can relax a little.
Note: This blog post is part of our whitepaper, "The Future of JavaScript: 2018 and Beyond", which offers our future-looking analysis and predictions about the latest in JavaScript.
Command-line Tools
Most libraries and frameworks have a command-line tool that, with one command, will spin up skeleton projects for us to quickly create whatever our little hearts desire. This will often include a start script (sometimes with an auto re-loader), build scripts, testing structures and more. These tools are relieving us of a lot of redundant file making when we create new projects. Let's look at few more things some command line tools are taking off our plates.
Webpack Configurations
Configuring your webpack build process and really understanding what you were doing, was probably one of the more daunting learning curves of 2017. Thankfully, they had one of their core contributors, Sean Larkin, running around the world supplying us with great talks and really fun and helpful tutorials.
Many frameworks nowadays not only create the webpack config files for you, but even populate them to the point that you may not even have to LOOK at it 😮. Vue's CLI tool even has a webpack-specific template giving you a full-featured Webpack setup. Just to give you the full idea of what command line tools are providing, here’s what this Vue CLI template includes, straight from the repo:
-
npm run dev: first-in-class development experience- Webpack +
vue-loaderfor single file Vue components - State preserving hot-reload
- State preserving compilation error overlay
- Lint-on-save with ESLint
- Source maps
- Webpack +
npm run build: Production ready build- JavaScript minified with UglifyJS v3
- HTML minified with html-minifier
- CSS across all components extracted into a single file and minified with cssnano
- Static assets compiled with version hashes for efficient long-term caching, and an auto-generated production index.html with proper URLs to these generated assets
- Use
npm run build --reportto build with bundle size analytics
npm run unit: Unit tests run in JSDOM with Jest, or in PhantomJS with Karma + Mocha + karma-webpack- Supports ES2015+ in test files
- Easy mocking
npm run e2e: End-to-end tests with Nightwatch- Run tests in multiple browsers in parallel
- Works with one command out of the box:
- Selenium and chromedriver dependencies automatically handled
- Automatically spawns the Selenium server
The preact-cli, on the other hand, takes care of the standard webpack functionality. Then if you need to customize your webpack configurations you just create a preact.config.js file which exports a function that makes your webpack changes. So many tools, so much help; developers helping developers 💞.
Babel On or Off
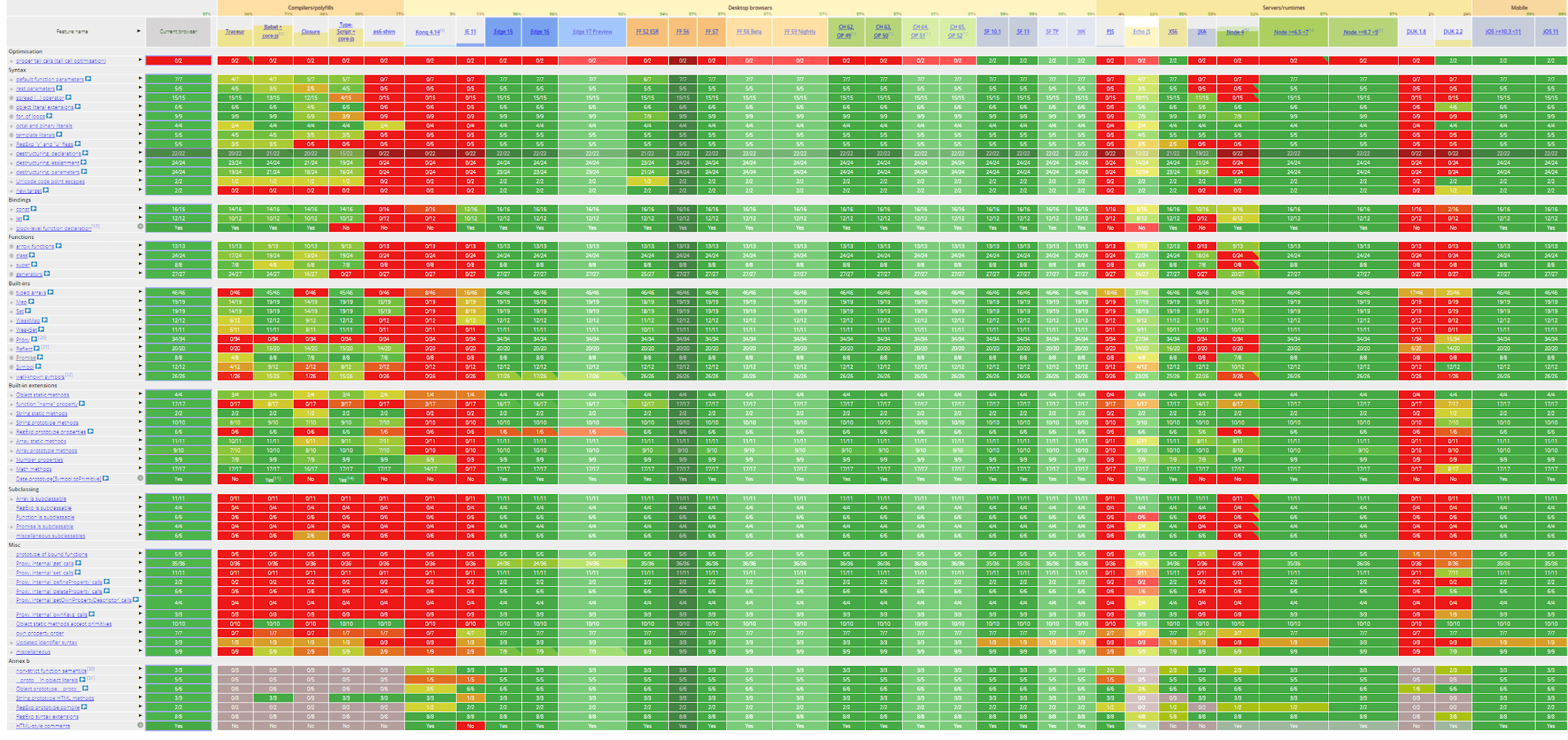
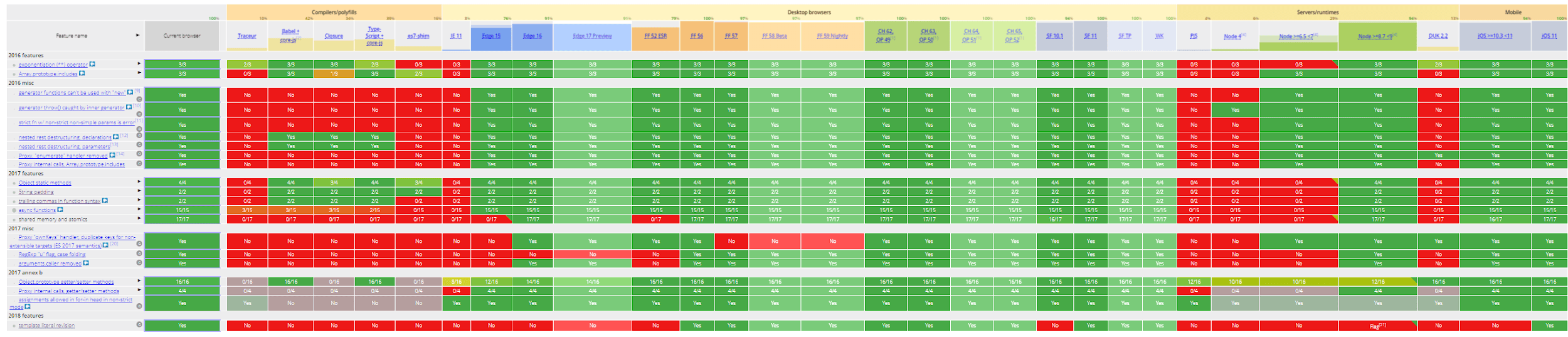
Get it? Sounds like Babylon 😂. I crack myself up. I'm not exactly tying Babel to the ancient city of Babylon, but there has been talk of possibly removing our reliance on transpiling. Babel has been a big deal for the past few years because we wanted all the shiny that ECMAScript was proposing but didn't want to wait for the browsers to catch up. With ECMAScript moving to yearly small releases browsers may be able to keep up. What is a JavaScript post without some of the awesome kangax compatibility charts.
These images of these charts aren't legible because I wanted to showcase just how green they are! For full detail click the links below the images to inspect the charts further.
In the first graph those red chunks on the left are compilers (e.g. es-6 shim, Closure, etc.) and older browsers (i.e. Kong 4.14 and IE 11). Then the five mostly red columns on the right are the server/compilers PJS, JXA, Node 4, DUK 1.8 and DUK 2.2. On the lower graph that red section that kind of looks like a bad drawing of a dog looking at a messed up exclamation point are servers/runtimes with only Node 6.5+ having green streaks. The makeup of the left red square are the compilers/polyfils and IE 11. More importantly, LOOK AT ALL THAT GREEN! In the most popular browsers, we have practically all green. The only red mark for 2017 features is on Firefox 52 ESR for Shared Memory and Atomics.
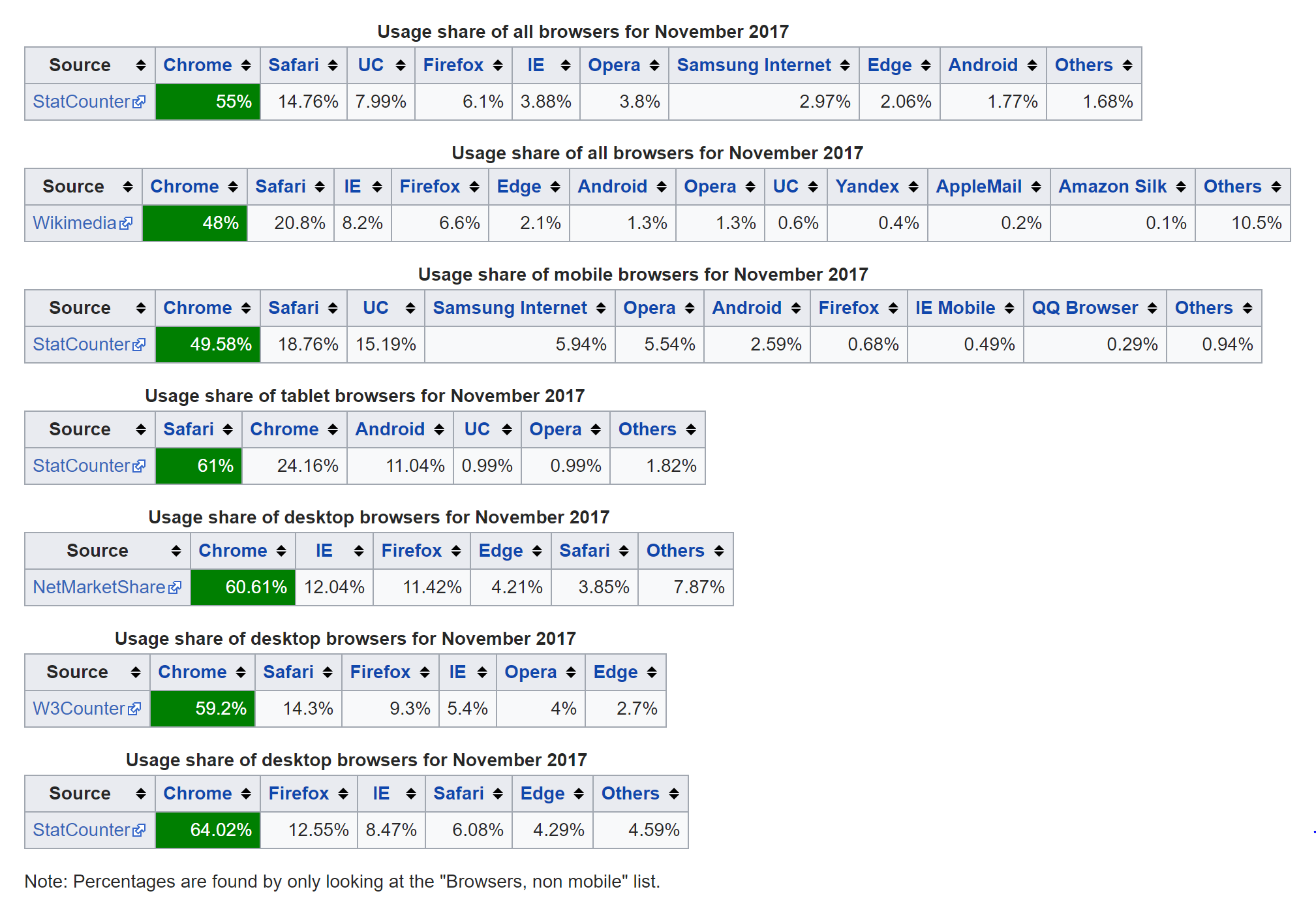
To put some of this into perspective here are some browser usage percentages from Wikipedia.
Okay, turning off Babel may be a long ways aways because when it comes down to it we want to make a concerted effort to be accessible to as many users as we can. It is interesting to consider that we may be able to get rid of that extra step. You know, like before, when we didn't use transpilers 😆.
TypeScript Talk
If we're talking about how to JavaScript we must talk about TypeScript. TypeScript came out of the Microsoft office five years ago but has become the cool kid in town 😎 in 2017. There was rarely a conference that didn't have a "Why We Love TypeScript" talk; it's like the new dev heartthrob. Without writing a sonnet to TypeScript, let's talk a bit about why developers are crushing hard.
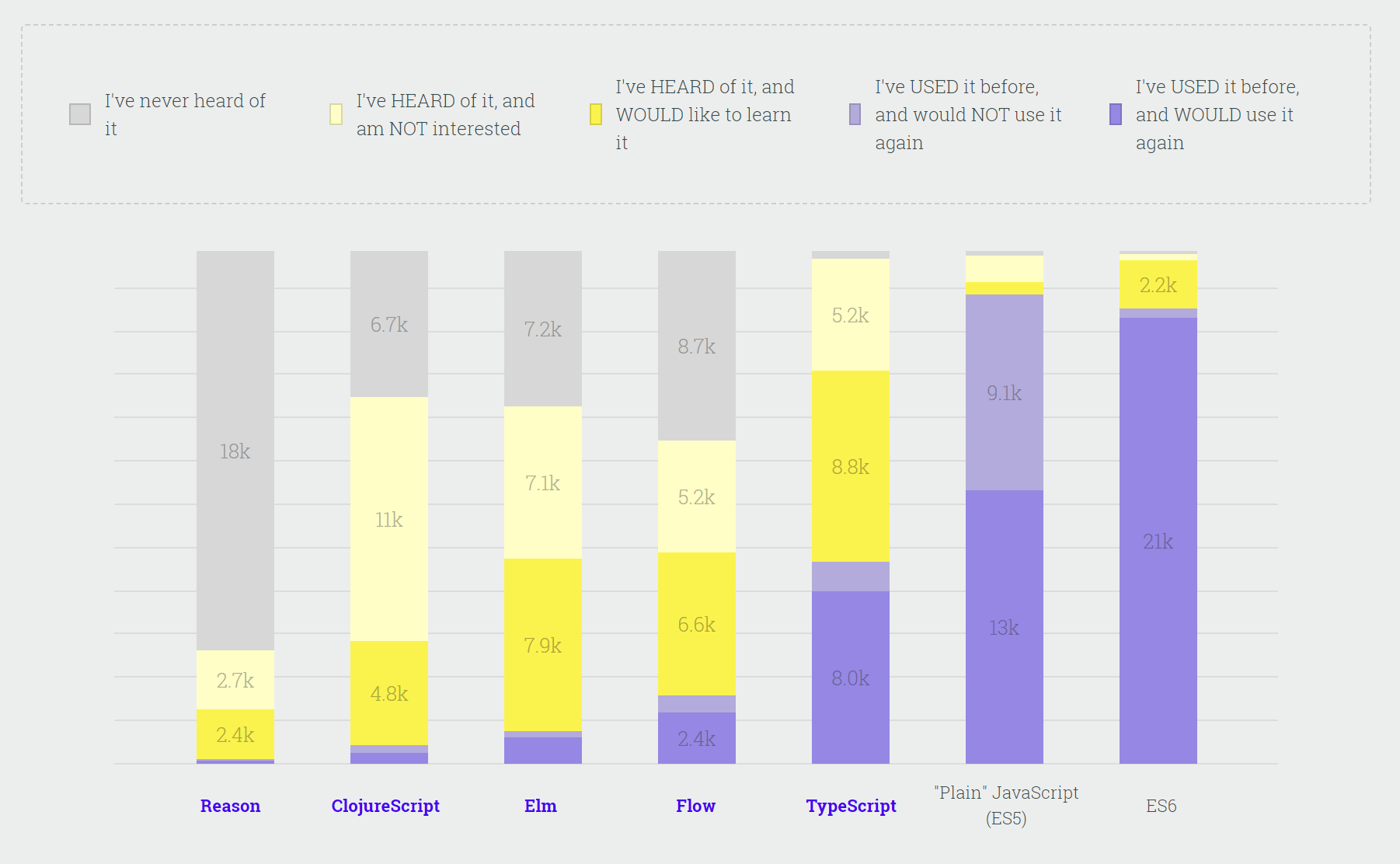
For everyone who wanted types in JavaScript, TypeScript is here to offer a strict syntactical superset of JavaScript which gives optional static typing. Pretty cool, if you're into that kind of thing. Of course, if you take a look at the newest results from the State of JavaScript survey, it seems that a lot of people ARE, in fact, into that kind of thing.
From State of JavaScript
To hear it straight from the source, check out this quote from Brian Terlson:
Speaking as someone who proposed types for JavaScript in 2014: I do not believe types are in the cards for the near future. This is an extremely complex problem to get right from a standards perspective. Just adopting TypeScript as the standard would of course be great for TypeScript users, but there are other typed JS supersets with pretty significant usage including closure compiler and flow. These tools all behave differently and it’s not even clear that there’s a common subset to work from (I don’t think there is in any appreciable sense). I’m not entirely sure what a standard for types looks like, and I and others will continue to investigate this as it could be very beneficial, but don’t expect anything near term - HashNode AMA with Brian Terlson
TypeScript ❤s Flow
In 2017, you have probably seen many blog posts discussing the TypeScript + Flow combo. Flow is a static type checker for JavaScript. Flow, as you can see in the State of JavaScript survey chart list above, has about as many people interested as they do uninterested. More interesting is the stats showing how many of the people surveyed haven't heard of Flow, yet ⏰. As people learn more about Flow in 2018 maybe they will find it as beneficial as Minko Gechev does:
TypeScript & Flow eliminate ~15% of your production bugs! Still think type systems are not useful? https://t.co/koG7dFCSgF
— Minko Gechev (@mgechev) December 11, 2017
Angular ❤s TypeScript
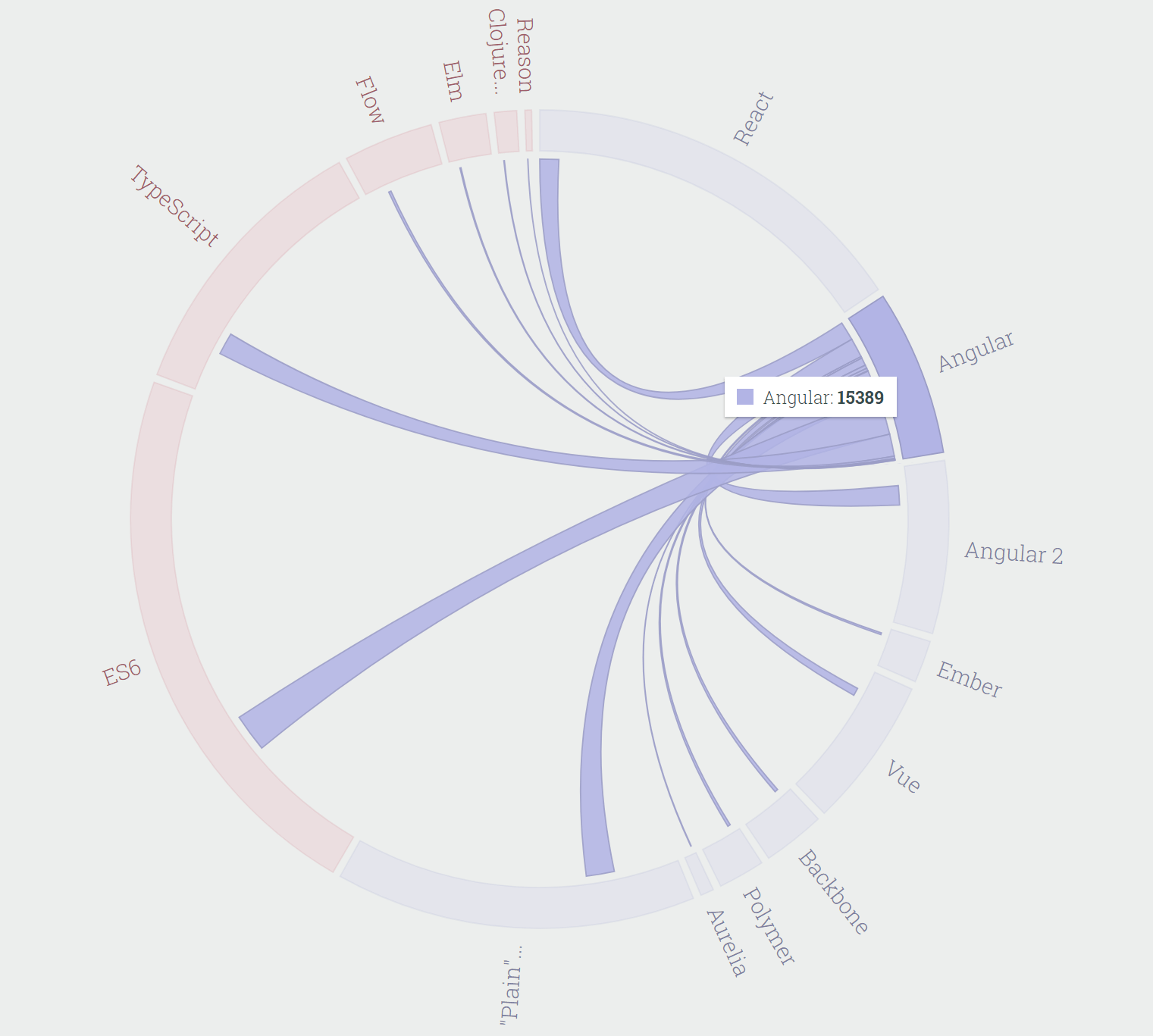
One may notice that all the code samples in Angular documentation are written in TypeScript. At one point, there was an option that you could choose to walk through the tutorial in JavaScript or TypeScript, but it seems Angular's heart has been swayed. Looking at the chart below connecting Angular to JS flavors we can see that there are actually a tiny bit more users connecting Angular to ES6 (TypeScript: 3777, ES6: 3997). We'll see if all of this affects Angular in 2018.
From State of JavaScript
For expert advice on how to choose the right JavaScript framework for your next application, check out this great whitepaper.
Undoubtedly, the way we JavaScript will evolve in 2018. As programmers we like to make and use tools that make our lives easier. Unfortunately, that can sometimes lead to more chaos and too many choices. Thankfully, command line tools are relieving us of some grunt work and TypeScript has satiated the type-hungry who were sick of type errors.
The Future of JavaScript
Curious to dive deeper into our take on where JavaScript is headed? Check out our new paper, The Future of JavaScript in 2018 and Beyond.

Tara Z. Manicsic
Tara Z. Manicsic is a lifelong student, teacher, and maker. She has spent her career using JavaScript on both back-end and front-end to create applications. A Developer Advocate for Progress, Google Developer Expert, and international technical speaker, she focuses on conveying the codebase she has learned. She also works in her community launching & directing the Cincinnati Chapter of Women Who Code and the Cincinnati branch of NodeSchool.