Chatbots and Mobile Apps: Choosing the Right Integration

Summarize with AI:
The go-to use case for a chatbot is deploying it within an already established messaging channel such as Facebook Messenger, Slack or Skype. However, most organizations are looking to build chatbots that communicate with customers in their proprietary or private channels for obvious security reasons. A web chat on a website is commonly used among enterprises for the purpose of live chat or chatbot self-service. And some companies are transferring this conversational experience straight into their mobile apps.
There are three main ways companies integrate chatbots and mobile apps today: chatbot as an app, chatbot in a tab and chatbot as UI. Each of the approaches calls for a different objective with its pros and cons.
#1 Use Case: Chatbot as an App
The first use case is the most straightforward one. You simply bundle a chatbot within a mobile app and distribute it to the app stores. Your main objective with this approach is to provide a dedicated, always-on channel for your users to perform customer self-service.
Example
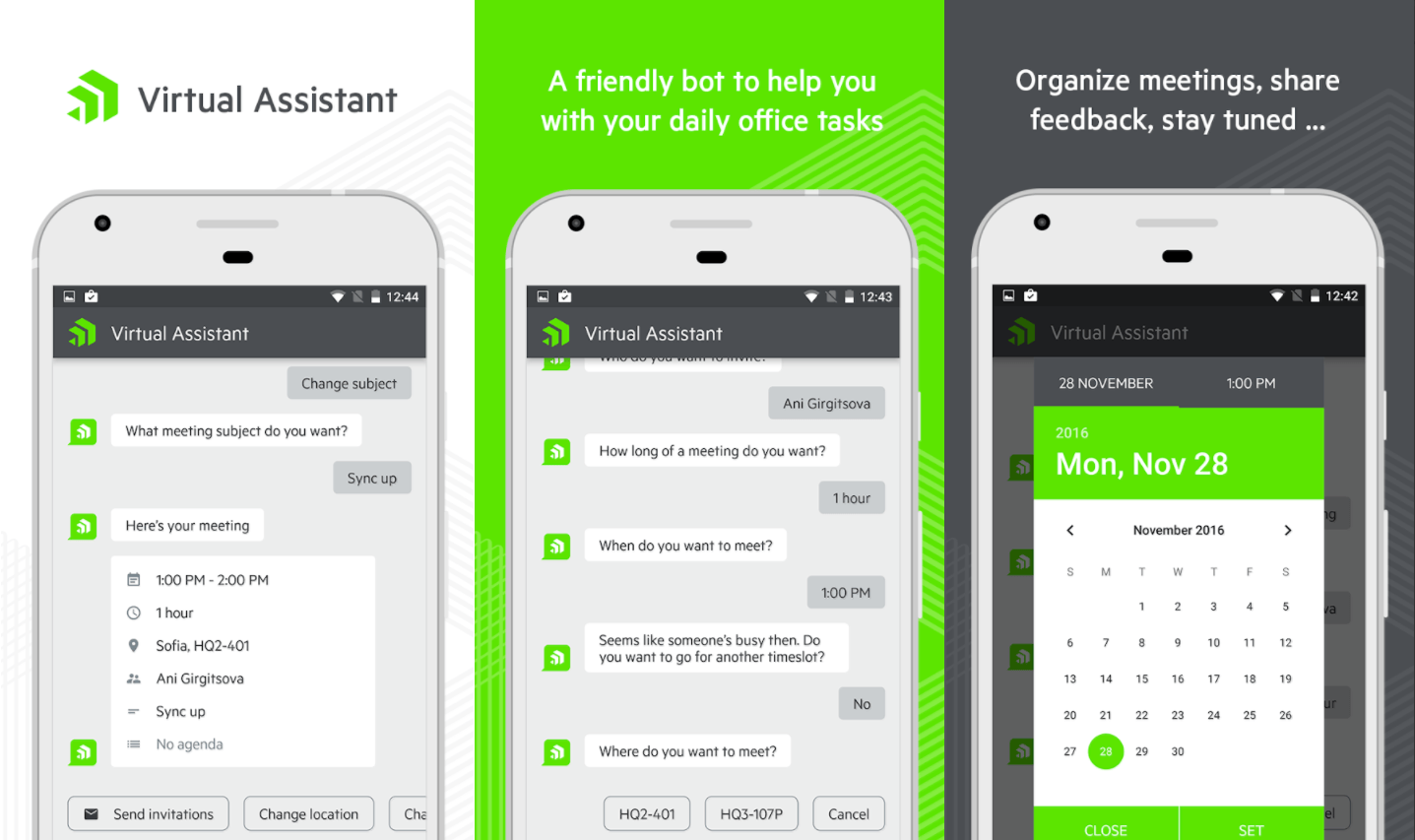
Progress Virtual Assistant chatbot enables our employees to deal with organizational and administrative tasks at work. The chatbot is distributed through a mobile app that facilitates the authentication of users against the corporate domain infrastructure.

Source: Progress Virtual Assistant mobile app for iOS built with NativeScript
Pros
- No data is shared with social networks or third-party companies.
- Cheaper to develop compared to a mobile app with similar features.
- Removes the complexity of building and supporting complex UI screens and interactions.
- You completely control the rich UI within the conversational UI and you don’t depend on the limitations of external messaging providers.
- No learning curve for users. This is only true if you are building a transactional chatbot.
Cons
- Users still have to go and download a mobile app instead of simply using a direct web or social channel.
- A new mobile app means extra acquisition costs to establish a user base.
- Some mobile features such as charts or shopping cart experiences might be easier to use in a traditional UI.
When to Use
Interestingly enough, in conversations our Progress NativeChat team had with customers willing to build chatbots as dedicated mobile apps, they identified that the majority of use cases where companies want to build chatbot as an app are focused on internal, employee-facing scenarios. One of the reasons being that enterprise-grade messaging platforms like Skype for Business are still trying to catch up with the consumer platforms in terms of chatbot support, adoption and ecosystem.
#2 Use Case: Chatbot in a Tab
The biggest challenge with the first approach is that it effectively introduces a completely new channel in the form of a separate app that requires additional effort and resources to grow. And since app fatigue is a real thing, a more effective way would be to incorporate a chatbot in an already existing mobile app that has an established user base.
Example
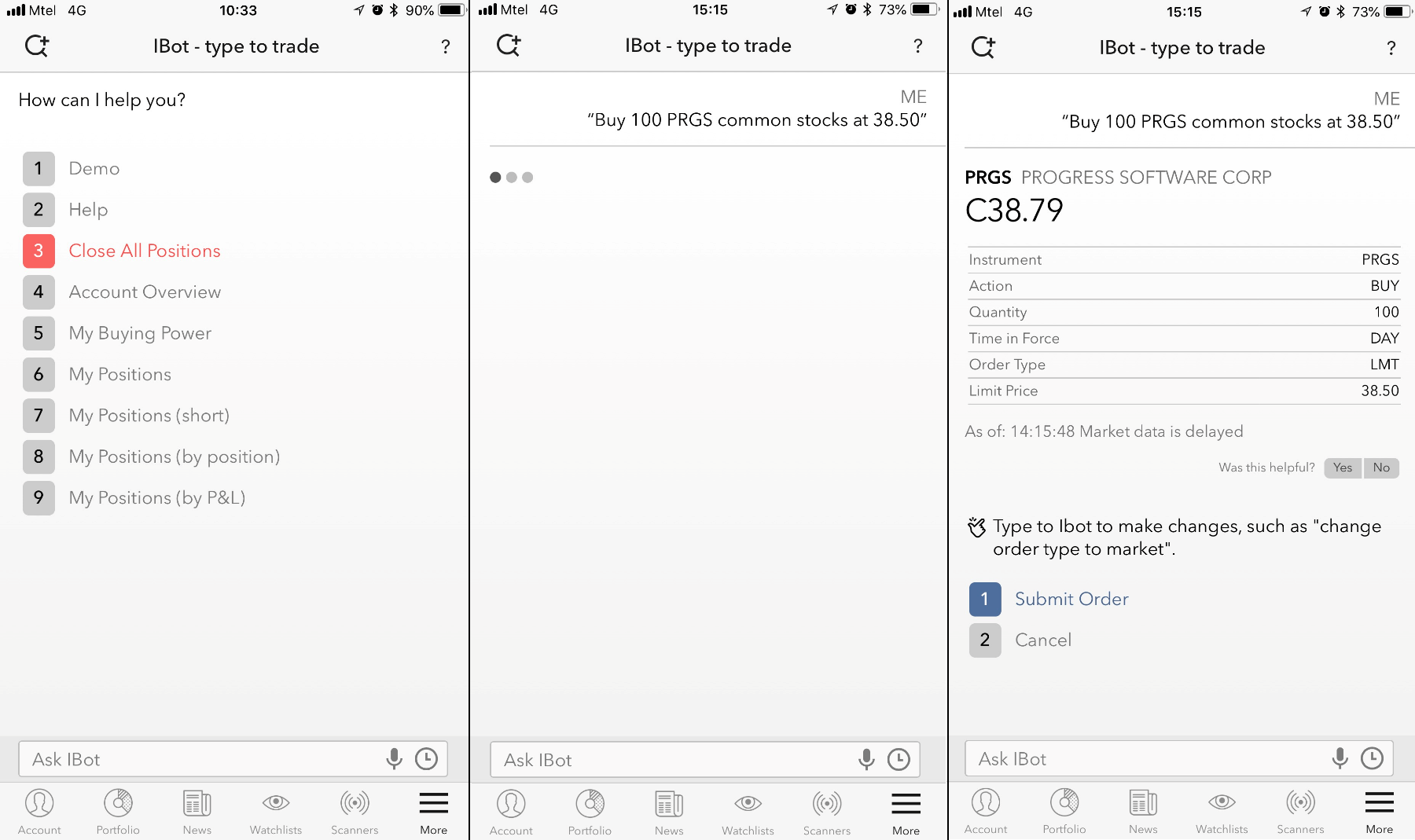
The IBKR Mobile trading app from Interactive Brokers provides electronic access to stocks, options, forex, futures and futures options in a comprehensive and immersive mobile app. To complement the mobile experience, Interactive Brokers has created a separate tab for its IBot chatbot.

Pros
- You can introduce a chatbot to an existing audience.
- Users have traditional UI and conversational UI as options to choose from.
- You can reuse authentication mechanisms and security options already present in the mobile app.
Cons
- If your chatbot is simply a replica of the mobile app’s functionality, users might not understand when and why to use it.
When to Use
The best way to build a chatbot within your existing mobile app would be if you have lengthy and repetitive forms that you want to optimize. Structured processes such as submitting stock orders, signing up for insurance or opening a bank account are good candidates. Also, newly acquired users tend to feel more comfortable with a chatbot getting-started experience rather than with complex UIs.
#3 Use Case: Chatbot as Conversational UI
The third approach takes no prisoners. Instead of siloing the chatbot in a separate app or cornering it, you can simply use conversational UI instead of traditional UI in common places of low engagement and high abandonment rates.
Example
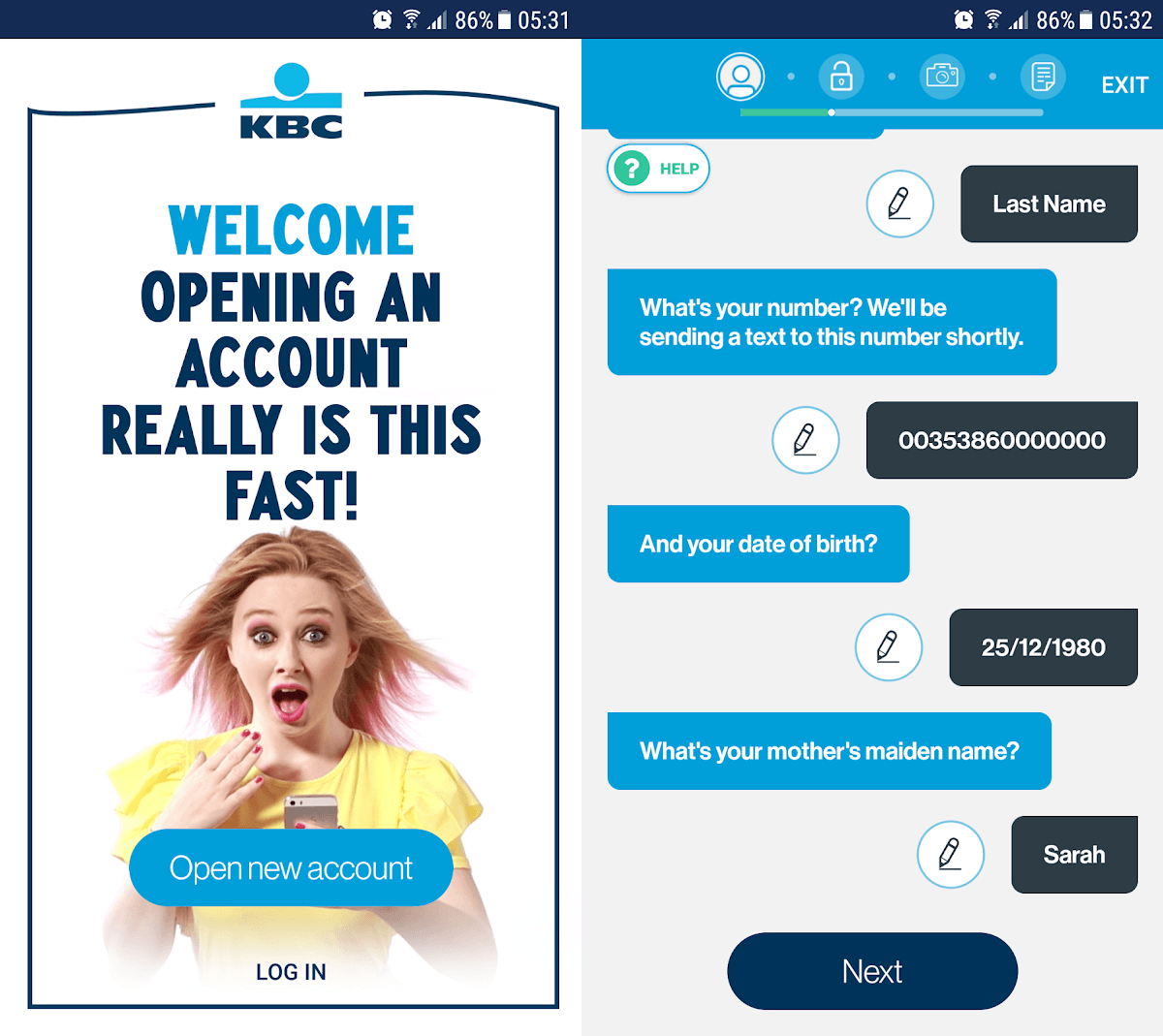
There is no better example of a low engagement screen than a registration form for a new bank account. To ease the experience of entering data into numerous fields and completing the legal checks necessary to open an account, KBC Mobile Banking Ireland has released an app that helps you go through this experience using conversational UI.
 Source: KBC Mobile Banking Ireland mobile app for iOS
Source: KBC Mobile Banking Ireland mobile app for iOS
Pros
- All of the benefits of #1 and #2.
- Better engagement for low engagement areas of your mobile app.
Cons
- I can’t think of any 😊. Don’t agree? Leave comments below and let’s discuss.
When to Use
Whenever you're seeing high abandonment rates in your forms or little to no engagement in other important areas of your app.
Conversational UI & Xamarin
Integration of conversational UI with mobile apps is a new and interesting area that we are constantly exploring. We’ve recently released a set of Conversational UI controls for Xamarin that enable you to achieve each of the scenarios described in this blog post. Learn more about the controls or download a trial today.

Stefan Stefanov
Stefan Stefanov (MCPD) is a Senior Manager, Product Management and Product Marketing at Progress. He has been working with Telerik products since 2010, when he joined the company. Off work he enjoys traveling, hanging out with friends and reading various technology blogs. You can find Stefan on Twitter and LinkedIn.
