The Case For Kendo UI

A safe and diplomatic strategy used by developer advocates, such as myself, is to promote a product by only speaking of its merits while sidestepping a direct comparison with its competitors. This is a legitimate and even honorable strategy. After all, all software is someone's labor of love and there is no such thing as a zero sum game in any industry. However, there comes a point when, in order to advocate the quality of something, one has to compare it to something else. Without a comparative analysis, determining a definitive quality among competing solutions is nearly impossible. And pragmatically speaking, it's plain human nature to ask the question, "which is the best?" Developers rightly ask this question in the context of UI widget toolkits, and an answer should be proposed while maintaining diplomacy, but also seeking a true comparison.
My conclusion is that, Kendo UI is the highest quality, commercially available jQuery-based UI widget toolkit for front-end developers. In this article I will present a formal argument defending this conclusion.
The presentation of a formal argument is not exactly what most readers are accustomed to. I would imagine that some readers will think I've gone to an unnecessary extreme. My goal is to remain as factually objective as possible. I believe the formalities associated with having to form a proper argument will help me remain objective.
Let's jump to the core of the argument by laying out some specific facts about Kendo UI and then establish the premises for my conclusion. I have also provided definitions for the terms used throughout this article and presuppositions I am using to make comparisons. These are available in the appendix to this article in case you are looking for additional context and clarity.
I will begin my argument by declaring a set of Kendo UI facts that give authority to my premises. These facts are purposefully terse and to the point, focusing on the common criteria used by front-end developers when evaluating a UI widget toolkit for development. I have gone to great lengths to make sure these facts lack any potentially subjective slopes which could negate my forthcoming argument and, thus, my conclusion.
Kendo UI Facts
The following Kendo UI facts are divided into 3 categories:
- General Widget Facts (generally pertains to Web, Mobile, and DataViz widgets, as well as Kendo UI tools for building applications)
- Web & DataViz Widget Facts
- Mobile/Tablet Widget Facts
1 - General Widgets Facts
1.1 - Kendo UI has one hard dependency (jQuery 1.9.1) Kendo UI toolkit has only one hard third-party dependency, which is jQuery 1.9.1. While newer versions of jQuery might not break Kendo UI, 1.9.1 is the official version shipped with Kendo. However as of Kendo 2013.3.1119 jQuery 1.10.x and 2.x work also, but keep in mind that 2.x drops support for IE7 & IE8.
1.2 - Kendo UI widgets are exposed as jQuery plugins A jQuery plugin is a non-standard method added to the jQuery's prototype object (e.g. jQuery.fn.method) with the intention of using the method on an HTML element or collection
of HTML elements (e.g. $('div').method()).
1.3 - The bulk of Kendo UI is free and open source (Apache 2.0 License), but it contains a small, rich subset of commercial UI widgets Most of Kendo UI is free (under the name Kendo UI Core), and can be found on Github under the permissive Apache 2.0 license. Telerik also offers a set of commercially licensed (under the name Kendo UI Professional) DataViz widgets (i.e. charts, gauges like radial gauge, barcode, QR code, stock chart, and treemap widgets) and the following Web widgets:
1.4 - Kendo UI source files are also AMD modules Kendo UI can be delivered as one bundled JavaScript file or as individual source files. The source files are divided into a set of individual JavaScript modules, which have dependencies on each other. Because each source file is an AMD module, a modular loading system such as RequireJS can be used to load and manage Kendo UI dependencies. Using a dependency loader alleviates having to manage dependencies by manually ordering inline <script> tags.
1.5 - Kendo UI widgets can optionally be instantiated via jQuery method calls or data attributes (aka Declarative Instantiation)
Kendo UI widgets can be created by invoking a method (i.e. jQuery plugin mehtod) on a jQuery object (e.g. $('div').kendoCalendar();) or by using Declarative Initialization (i.e. initializing widgets and configuring those widgets with data-role attributes).
Below I show an example of using Declarative Initialization to create a NumericTextBox widget:
<div id="container">
<input data-role="numerictextbox" />
</div>
<script>
kendo.bind($("#container"));
//see http://docs.telerik.com/kendo-ui/api/framework/kendo#methods-bind
</script>
1.7 - Kendo UI contains a class of data visualization widgets (aka DataViz) DataViz widgets are SVG-driven and automatically fallback to HTML Canvas or VML rendering when SVG is not supported.
1.8 - Kendo UI contains a class of mobile-centric widgets for phones and tablets Mobile widgets are supported on Android 2.3+, iOS 6.0+, BlackBerry 10.0+, Windows Phone 8.0+, and Chrome for Android.
1.9 - Telerik provides a getting started documentation for each widget The Kendo UI "Getting Started" documents are separate from the API reference.
1.10 - Multiple demos for each widget Each widget is accompanied with multiple code demos which are immediately editable in an official online code editor (aka Kendo UI Dojo) tailored for Kendo UI widgets.
1.12 - An official CDN is available for Kendo UI static assets (images, fonts, CSS, JavaScript) Both minified and bundled files, as well as all the source files, are available on the CDN.
1.13 - Cultural packs for doing globalization on the Calendar, DatePicker, TimePicker, DateTimePicker, and NumericTextBox Widgets Kendo UI provides culture specific overrides (aka Globalization) for widgets that make use of number formats, week and month names, and date and time formats.
1.14 - Localized widgets By default, all widget messages are in English. This can be overwritten by including a language specific kendo.messages.<language>.js file along with your Kendo UI code. Kendo UI offers 20 official language packages or you can create a custom language specific file with the necessary translations.
1.15 - In addition to UI widgets, Kendo contains a set of tools to help build front-end JavaScript applications (aka a framework) Kendo UI provides the following tools for building web applications: data abstraction, drag and drop abstraction, a Fx/Effects solution, MVVM abstraction, a templating solution, form validation abstraction, and SPA (router, layout, view).
1.16 - Kendo UI officially integrates with AngularJS Kendo UI has official directives for AngularJS that initialize an element as a Kendo UI widget using imperative initialization, allowing you to take full advantage of Kendo UI within the context of an AngularJS application.
1.17 - All Kendo UI source files have corresponding source maps
1.18 - Kendo UI provides an official public widget factory/pattern for creating custom widgets alongside official widgets
1.19 - All Kendo UI source files have corresponding TypeScript definitions
2 - Web & DataViz Widget Facts
2.1 - Full IE7+ support on Windows XP+ and Server 2003+ operating systems
2.2 - Full WAI-ARIA support Following the W3C's "Widget Design Patterns" in the WAI-ARIA specification, Kendo UI will automatically add WAI-ARIA support when the appropriate role value and additional attributes are needed. For example, examine below the changes made to a number input when it's converted to a Kendo UI NumericTextBox widget.
Initial number input before a Kendo NumericTextBox is initiated:
<input id="amountOwed" type="number" value="17" min="0" max="100" step="1" /><input id="numeric" type="text" value="17" min="0" max="100" step="1" data-role="numerictextbox" class="k-input" role="spinbutton" style="display: none;" tabindex="0" aria-valuemin="0" aria-valuemax="100" aria-valuenow="17" />
2.4 - Supports right-to-left languages Kendo UI supports setting up right-to-left languages globally (i.e. an entire application) or on-demand for specific widgets.
2.5 - Keyboard navigation The following Kendo UI widgets come preconfigured with widget-specific keyboard navigation controls:
- AutoComplete
- Calendar
- ComboBox
- DatePicker
- DateTimePicker
- DropDownList
- Editor
- Gantt
- Grid
- ListView
- Menu
- NumericTextBox
- PanelBar
- Slider
- Splitter
- TabStrip
- TimePicker
- TreeView
- Window
2.7 - High-contrast CSS theme for users with low vision or other visual disabilities
2.8 - All Kendo UI widgets are developed to function on touch interfaces The Web widgets and DataViz widgets have built-in support for touch events. They remain functional on a tablet or phone.
2.9 - Kendo UI provides a Web and DataViz theme builder tool
3 - Mobile/Tablet Widget Facts
3.1 - Mobile widgets are officially supported on laptop and desktop web browsers Mobile-centric widgets are not for mobile and tablet devices alone; they can be used alongside the Web class of widgets in IE10+, Firefox Latest, Chrome Latest, Opera 15+, Safari 5+ web browsers on Windows XP+/Server 2003+ and OS X latest.
3.3. - Mobile widgets will automatically adapt to a device's operating system by default (aka Adaptive Rendering)
3.4 - A separate product called Appbuilder can re-purpose Mobile widgets for building native hybrid tablet or phone applications
[youtube http://www.youtube.com/watch?v=YnuOCJrkXb8&w=560&h=315]
3.5 - Kendo UI provides a Mobile theme builder tool
Comparing Kendo UI Qualities
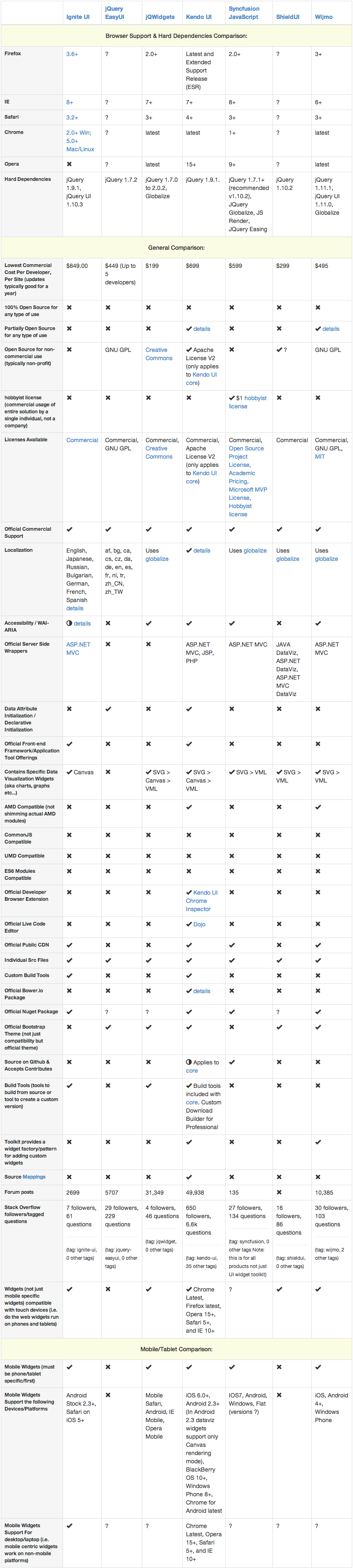
In order to make claims of quality, I had to do a comparative analysis of Kendo UI's direct commercial competitors. The table below takes many of the Kendo UI factors just mentioned, and reveals how the competition stacks up against Kendo UI. If the table is overwhelming, consider skipping it for now. What is important is that most of the claims found in my premises are pulled from analyzing this table of data.
Note: The original comparison (http://jqueryuiwidgets.com/) contains non-commercial competitors in addition to commercial, but the table shown in this article has been altered to only display commercial competitors.
Premises Establishing Kendo UI Quality
Premise 1: As a commercial solution, Kendo UI provides the most comprehensive set of options for including Kendo in a web page. You can include Kendo UI in one of the following four ways:
- A single JavaScript file containing everything
- Using an AMD module/dependency loader
- Individual source files
- A single, custom built, JavaScript file created using the Custom Download Tool (Note: you must create an account and be logged in to use the Custom Download tool)
This makes Kendo UI the most versatile commercial solution for developers of varying skill, creating varying types of projects, from simple web pages to complex applications. Additionally, options 1-3 above can be done locally or by using an official CDN.
Premise 2: Kendo UI is one of two commercially sold toolkits offering a subset of completely free widgets (core widgets) for commercial use (unlimited developers, unlimited sites, for hobbyist or companies), backed with the same updates, maintenance, browser documentation, demos, and quality as the commercially-sold widgets. All of these are licensed under the permissive Apache v2 license and can be installed using Bower or forked/downloaded from Github.
Premise 3: Kendo UI offers the most complete set of UI widgets and tools that go anywhere and do anything on any platform, handheld device, or computer (i.e. Web, DataViz, Mobile, and Framework-like tools).
To summarize:
- Mobile widgets, by design, function on laptop and desktop browsers. This makes responsive, mobile-first UIs trivial to implement on phone and tablet devices, as well as desktop and laptop computers (desktop support for mobile specific widgets: Chrome Latest, Firefox latest, Opera 15+, Safari 5+, and IE 10+).
- The Web and DataViz widgets are supported on all the obvious modern browsers, but also include full support for IE7+ on Windows XP and Server 2003.
- The DataViz widgets function on iPhones and tablet devices.
- The Web and DataViz widgets are designed to function on both a mouse-driven and touch-driven interface, and many of the web widgets (e.g. Grid and Scheduler) offer an auto-mobile mode (aka mobile adaptive rendering).
- Kendo UI boasts the widest reaching mobile widgets by supporting the broadest range of devices/platforms (iOS 6.0+, Android 2.3+ (In Android 2.3 dataviz widgets support only Canvas rendering mode), BlackBerry OS 10+, Windows Phone 8+, Chrome for Android latest)
Premise 4: Kendo UI is one of the few commercial libraries that provides an open source channel to download, build, and contribute to a portion of the toolkit (via Github kendo-ui-core).
Premise 5: Kendo UI offers the widest range of support materials beyond the typical API document associated with a widget. Consider:
- The Kendo UI forums (freely available to anyone to read) have close to 50,000 forum posts, which is 20k more than its closest competitor.
- On Stack Overflow, Kendo UI has over 650 followers, 6.6k in community questions, and a total of 36 Kendo UI related tags. As a commercial solution none of the competitors come close to this kind of organic community involvement.
- Each widget contains a plethora of demos (e.g. the grid offers 36+ unique demos), all of which are immediately available to be edited in an official live, online code editor. The fact that the demos are immediately editable in an official editor sets Kendo UI apart from its competitors.
- Each widget and tool has a corresponding and in depth getting started document. Very few commercial solutions provide such a resource, and if they do, it's nowhere as in depth as what is found in Kendo UI docs.
Premise 6: Kendo UI is the only toolkit offering developers a Chrome DevTools extension for debugging and programming widgets.
Premise 7: Kendo UI is the only toolkit offering a free, public, online HTML/CSS/JS runtime for immediately creating, running, storing, and sharing custom Kendo UI code. Think jsfiddle.net or jsbin.com, but crafted specially for Kendo UI code. The Kendo UI Dojo even has built-in coding tutorials.
Premise 8: Kendo UI stands alone in offering source mappings to be used in production debugging, which becomes vital when creating massive JavaScript applications containing bundled AMD modules.
Premise 9: Kendo UI is one of only two solutions in the space that provides data visualization widgets which render in SVG where possible, and Canvas or VML when needed.
Premise 10: Kendo UI's accessibility offering sets the standard for widget toolkits, with its built-in keyboard support and accesskey recognition, RTL support, WAI-ARIA support, and high-contrast theme.
It's the totality of the aforementioned premises that has lead me to my conclusion.
Conclusion
My conclusion is that Kendo UI is the highest quality commercial jQuery-based UI widget toolkit for front-end developers. The quality of an argument is judged by its premises and the objective nature of the facts that support each premise. If the premises are true and indisputable, then the conclusion that follows is more than likely true. Do my premises inconclusively lead to this conclusion? Well, no, not absolutely. The argument technically does not result in an indisputable conclusion. Therefore, a judgment call is necessary. You be the jury. I've presented the argument.
Appendix
Definitions
The following terms are used throughout the article.
Fact: a thing that is indisputably true.
Argument: logic built upon rational premises that lead to a conclusion.
Premise: a previous statement from which another is inferred or follows as a conclusion.
Objective: not biased by personal feelings in considering and representing an argument.
Subjective: an argument that is influenced by, personal feelings and tastes.
Qualities: the standard of something as measured against other things of a similar kind.
Factors: a circumstance, fact or influence that contributes to a result or outcome.
Official: from the source, while independent is from third parties.
Presupposition: something tacitly assumed beforehand at the beginning of a line of argument.
Presuppositions
Below are the details of the criteria used to make the competetive comparison.
- I am excluding UI toolkits that are not jQuery-based from this argument. This article presupposes that you are already familiar with the following benefits (listed below) of using a jQuery-based solution that works in tandem with established
jQuery patterns (e.g. Bootstrap's JavaScript modal window could easily be used to replace Kendo UI's offering if needed).
- The jQuery find-something-then-do-something pattern is likely the most prevalent pattern for working with the DOM today. It is likely impossible to find a developer who is not familiar with jQuery and its plugin architecture. Developers who have never used a jQuery-based UI toolkit, including Kendo UI, will already be familiar with it because of its similarities to jQuery and the jQuery plugin pattern.
- The jQuery community contains the largest selection of JavaScript plugins available for doing front-end development. Just consider, that on Github there are 19,257 repository results for the search "jquery+plugin". As well, the jQuery project itself provides a repository of 2400+ community plugins. If a jQuery-based UI widget toolkit doesn't have or do exactly what you want, you legitimately good options. It's even programmatically reasonable to pick and choose parts from multiple jQuery UI widget toolkits with little to no fuss, overhead, conflicts, or fear of duplicating code.
- This argument is tailored to front-end developers doing front-end application development in a professional manner (i.e. likely enterprise development). This article does not seek to cover the scope of comparisons that are relevant to backend engineers and backend development. Neither am addressing the developer who is after a free solution. My argument is targeted at developers who require the features (things like advanced widgets, speed, and official support) typically associated with a commercial solution.
- It's assumed that detailed head-on comparisons between individual widgets would be pointless, given the discrepancies between toolkits in regards to naming conventions, features, and the categorizing of widgets. Each toolkit labels and categorizes groups of widgets and individual widgets differently. Given this reality, I've steered away from evaluating if X toolkit has Y widget and if that widget has A and B features. This certainly should be done given the problem you are trying to solve but it's almost always a very case specific type of comparison.
- Only official features of a toolkit are taken into consideration. I've excluded factors relating strictly to third-party extensions for a toolkit from my thinking when evaluating quality. For example, if support for a feature is offered via a third party add-on, I do not consider this an official feature or quality of the toolkit. All of this to say, I'm focused on qualities that are officially supported by the same group/person(s) responsible for the development of the toolkit itself.
- You have a clear understanding of the purpose and role of Kendo UI in the context of front-end development. Briefly (in case you do not), Kendo UI is a set of jQuery UI widgets and tools for helping front-end developers build web applications. It is not a framework. There is no overarching opinionated programmatic or architectural mandate. Kendo UI, practically speaking, is a set of jQuery plugins and JavaScript micro-solutions that can modularly fit into any front-end solution. In other words, you write code that calls Kendo UI widgets and tools into action; Kendo UI does not pull your application-specific code into its own overarching system and then execute it (i.e. the difference between a library and a framework).

Cody Lindley
Cody Lindley is a front-end developer working as a developer advocate for Telerik focused on the Kendo UI tools. He lives in Boise, ID with his wife and three children. You can read more about Cody on his site or follow him on Twitter at @codylindley.