Built-in High DPI Support Coming to Telerik UI for WinForms
UI for WinForms is giving your Windows apps a new power today—support for high resolution DPI monitors is now a built-in part of UI for WinForms.
Today we’re introducing built-in HDPI support in the Telerik UI for WinForms suite. This coincides with the HDPI improvements Microsoft is bringing with .NET 4.7 and the Windows 10 Creators Update. The best part is that you will get this support no matter which .NET framework you are targeting (currently supported from .NET 2.0 and up).
All you’ll have to do is declare your application as DPI aware and RadControls will scale their UI elements in accordance to the current DPI settings automatically. To do that, you have to have an app.manifest file and/or an app.config file with several lines of code. You can see examples of that in our previous blog post on the Hight DPI in WinForms matter and in this Microsoft blog post. We will look into the technical details further down this post.
With the changes we are introducing, the common problem of bad scaling when your apps run on high resolution monitors goes away, so your app will ship with higher quality on more systems instantly. The problem with the blurry fonts and unreadable texts will be eliminated and the potential of modern hardware will be utilized fully.
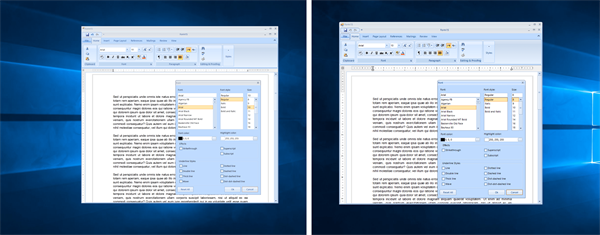
Although it's a bit tricky to demonstrate HDPI support with a single image, here is an example with screenshots of the same application on two different monitors. You can get a real sense of the difference when you open the full image and zoom-in. You will notice that the right image will become blurry unlike the left one.
|
Left monitor: 24” Resolution: 3840 x 2160 Scaling: 175% |
Right monitor: 24” Resolution: 1920 x 1200 Scaling: 100% |
How to Enable HDPI Support in Your Application
To save you the digging, here are the two ways you can make your application DPI aware:
The first way is to add an app.manifest file to your project. In that manifest file add the following XML:
<assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0" xmlns:asmv3="urn:schemas-microsoft-com:asm.v3" ><asmv3:application> <asmv3:windowsSettings xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings"> <dpiAware>true/PM</dpiAware> </asmv3:windowsSettings></asmv3:application></assembly>Note that declaring DPI awareness in the app.manifest file breaks ClickOnce applications. The suggested way to avoid this brings us to the second option, which is only available if your project's target framework is .NET 4.7 and requires you to have an app.manifest and an app.config files added to your project. Inside the config file you should have the following settings:
<?xml version="1.0" encoding="utf-8"?><configuration> <startup> <supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.7"/> </startup> <System.Windows.Forms.ApplicationConfigurationSection> <add key="DPIAwareness" value="PerMonitorV2"/> <add key="DisableDpiChangedMessageHandling" value="True" /> </System.Windows.Forms.ApplicationConfigurationSection></configuration>and inside the manifest file you should declare your app compatible with Windows 10:
<?xml version="1.0" encoding="utf-8"?><assembly manifestVersion="1.0" xmlns="urn:schemas-microsoft-com:asm.v1"><assemblyIdentity version="1.0.0.0" name="MyApplication.app"/><compatibility xmlns="urn:schemas-microsoft-com:compatibility.v1"> <application> <supportedOS Id="{8e0f7a12-bfb3-4fe8-b9a5-48fd50a15a9a}" /> </application></compatibility></assembly>What's Next?
We're always striving to make UI for Winforms better for you. Got an idea for the next great feature? Let us know in the comments, or submit it in our Feedback Portal and vote for your favorites. Or if you're new to UI for WinForms, you can dive right in with a free trial at the link below. Try UI for WinForms
Ivan Petrov
Ivan Petrov was a Senior Software Developer working at the Telerik WinForms DevLabs.