Build a Vue.js Mini Media Player with Kendo UI

Learn how you can add a media player to your Vue.js application in just a few steps. We'll build one with Kendo UI that can play static or streaming videos in a user-friendly interface.
Media players have over time improved how site owners express themselves and pass information to readers. This is particularly evident in tutorial-based sites like Udacity, Udemy, Scotch and so on. Media players have been established as part of a modern-day user interface composition. As a result, the need for them has increased. The increasing need for optimized and performant Media players have given rise to better ways of adding it to our web applications.
In this post, we’ll demonstrate how you can add Kendo UI’s MediaPlayer to your Vue.js application in very simple steps. Without further ado, let’s create a Vue.js application and get to it.
Set up a Vue Project
First, we have to create a Vue.js project with which we can demonstrate the implementation of the MediaPlayer functionality. Let’s get started! Open a terminal window on your preferred directory and run the command below:
vue create demo
If you don’t have Vue CLI installed globally, please follow this guide to do so and come back to continue with this lesson afterward.
When you’re done bootstrapping your Vue application, change into the new Vue application directory and start the development server
$ cd demo
$ npm run serve
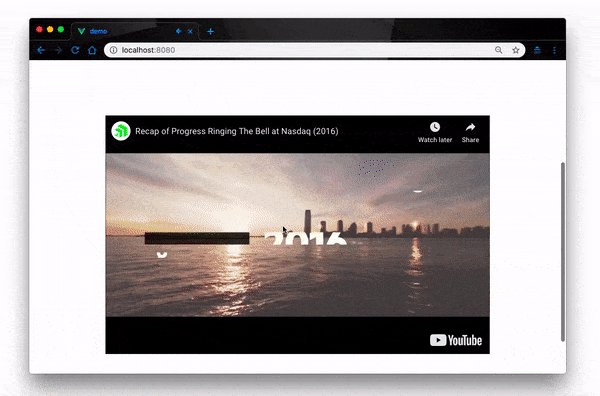
This will serve your Vue application on localhost:8080. Navigate to it on your browser and you will see your Vue application live:

Add Kendo UI to the Project
Next, let’s add Kendo UI to our new Vue project. For the scope of this demonstration, we’ll need:
- The Kendo UI package
- The Kendo UI default theme package
- The Kendo UI MediaPlayer wrapper for Vue
Install Packages
To add them to our project, open a terminal window in the project’s root directory and run the commands below:
// Install Kendo UI vue package
$ npm install --save @progress/kendo-ui
// Install Kendo UI MediaPlayer wrapper for vue
$ npm install --save @progress/kendo-mediaplayer-vue-wrapper
// Install Kendo UI default theme package
$ npm install --save @progress/kendo-theme-default
Additionally, the Kendo UI MediaPlayer widget for Vue.js needs the CDN wrapper. Open the index.html file in the public directory and update the <head> section with the links below:
//src/public/index.html
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2017.3.913/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2017.3.913/styles/kendo.default.min.css"/>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2017.3.913/js/kendo.all.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.6.15/browser-polyfill.min.js"></script>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/@progress/kendo-mediaplayer-vue-wrapper/dist/cdn/kendo-mediaplayer-vue-wrapper.js" ></script>
Now that we have all the necessary Kendo UI packages in our project, let’s go ahead and build our MediaPlayer.
Build the MediaPlayer
Let’s create a custom component for our MediaPlayer. First, delete the default HelloWorld.vue component. We don’t need it since we’ll be creating our own custom component.
MediaPlayer Component
In the components directory, create a new component called Mediaplayer.vue and update it with the code below:
// src/components/Mediaplayer.vue
<template>
<div class="hello">
<h1>Kendo UI MediaPlayer demo</h1>
<div id="vueapp" class="vue-app">
<kendo-mediaplayer
style="height: 500px; margin: 150px"
:auto-play="true"
:navigatable="true"
:media-title="'Kendo UI Media player demo in Vue.js'"
:media-source="'https://www.youtube.com/watch?v=tc3xhD24iTU'"
></kendo-mediaplayer>
</div>
</div>
</template>
<script>
import "@progress/kendo-ui";
import "@progress/kendo-theme-default/dist/all.css";
export default {
name: "Mediaplayer",
};
</script>
Here, we created the MediaPlayer with the <kendo-mediaplayer> widget in the template section of the component. We have equally provided a media source for the MediaPlayer to fetch a YouTube video and play automatically on screen.
Modify App.vue
To render our MediaPlayer component on screen, open the App.vue file and update it with the code below:
// src/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Mediaplayer/>
</div>
</template>
<script>
import Mediaplayer from './components/Mediaplayer.vue'
export default {
name: 'app',
components: {
Mediaplayer
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Finally, we update the main.js to specifically tell Vue.js to use the MediaPlayerInstaller we installed via npm to launch our MediaPlayer. Open the main.js file and update it with the code below:
// src/main.js
import Vue from 'vue'
import App from './App.vue'
import '@progress/kendo-ui'
import '@progress/kendo-theme-default/dist/all.css'
import { MediaPlayer, MediaPlayerInstaller } from '@progress/kendo-mediaplayer-vue-wrapper'
Vue.use(MediaPlayerInstaller)
Vue.config.productionTip = false
new Vue({
components: {
MediaPlayer
},
render: h => h(App),
}).$mount('#app')
Test the MediaPlayer
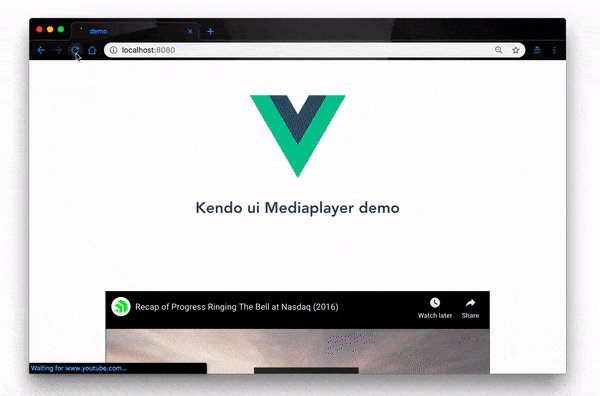
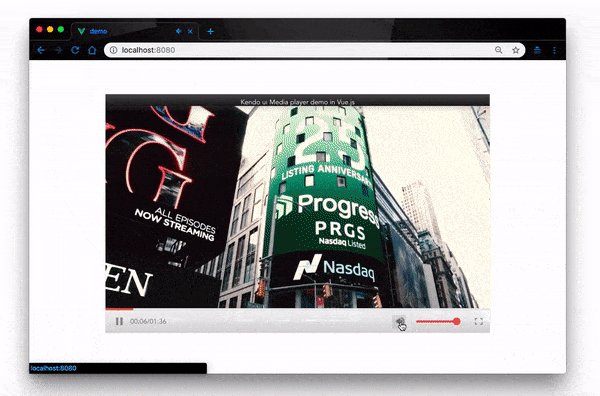
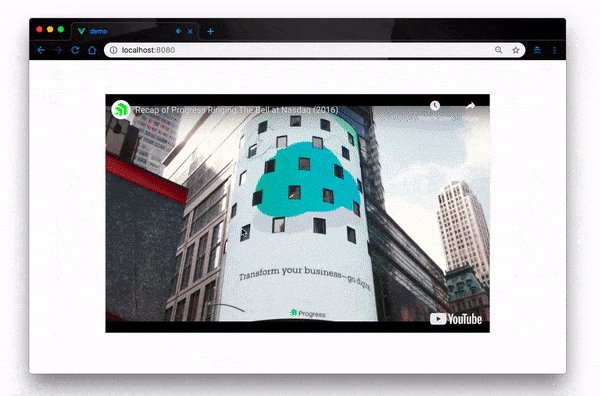
Now navigate your browser to localhost:8080 where your app is live and test out the app. Here’s mine working as expected:

Conclusion
In this post, we have built a mini media player with Kendo UI. The Kendo UI MediaPlayer plays video files from static sources or streams online YouTube videos and provides dynamic content in a user-friendly interface. It also delivers a styled video UI functionality by using the HTML5 <video> element and ships with a built-in toolbar, timeline slider, title bar, HD source support, and responsive layout. What’s more? It enables keyboard controls by default. You can learn more about the Kendo UI MediaPlayer on the official documentation page.
This blog has been brought to you by Kendo UI
Want to learn more about creating great web apps? It all starts out with Kendo UI - the complete UI component library that allows you to quickly build high-quality, responsive apps. It includes everything you need, from grids and charts to dropdowns and gauges.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.