Build a Real-Time Data Visualization Dashboard with Kendo UI and Vue

Learn how to build real-time data visualization dashboards using Kendo UI and Vue.js. We'll create a custom Node server with Socket.io to power the real-time functionalities of the app.
The need for real-time functionalities in modern day web applications and software cannot be overemphasized. They’re used everywhere, from social media applications that need to update all connected users with new data, to data visualization applications, communication channels and so on.
Due to the high demand for real-time functionalities and features, developers are always in search of ways to better automate the process of incorporating them to build better real-time apps. This regular search gave rise to technologies like Pusher, PubNub and the like, whose major idea is to power real-time features in web and mobile applications.
In this post, we’ll demonstrate how to leverage the power of the Kendo UI chart component and Socket.io to build a realtime data visualization dashboard with Vue.js.
Note: Interested in building a similar dashboard with Angular? Check out that guide here.
Create a Vue Project
First we have to create a Vue.js project with which we can demonstrate the implementation of our task scheduler. Without further ado, open a terminal window on your preferred directory and run the command below:
vue create realtime-chart
If you don’t have Vue CLI installed globally, please follow this guide to do so and come back to continue with this lesson afterwards…
When you’re done bootstrapping your Vue application, change into the new Vue application directory and start the development server.
cd realtime-chart
npm run serve
This will serve your Vue application on localhost:8080. You can navigate to it on your browser and you should see your Vue application.
Set up Node Server
Next, let’s set up our custom Node server. The logic behind our implementation is pretty simple and straightforward. On the server, we open a Socket.io connection and emit data after some specified seconds. Then on the client, we listen for the event coming from the server which sends us new values every few seconds. With these values, we can update the stockchart on the client.
Install Dependencies
We need to install some dependencies for the packages we’ll need both for our server and the client. Open a terminal window in the projects root directory and run the command below:
npm install --save express socket.io socket.io-client @progress/kendo-ui @progress/kendo-theme-default @progress/kendo-charts-vue-wrapper
You can also add the Kendo UI package via CDN to ensure that it is always available in your application. Open the index.html file in your project’s public directory and update the <head> section with the script below:
<script src="https://unpkg.com/@progress/kendo-charts-vue-wrapper/dist/cdn/kendo-charts-vue-wrapper.js"></script>
<script src="https://kendo.cdn.telerik.com/2017.3.913/js/kendo.all.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.6.15/browser-polyfill.min.js"></script>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
Now, create a server.js file in the project’s root directory and update it with the code below:
//server.js
const express = require("express");
const app = express();
const port = 4000;
const server = app.listen(`${port}`, function() {
console.log(`Server started on port ${port}`);
});
const io = require("socket.io")(server);
function getRandomValue(){
return Math.floor(Math.random() * 90) + 20
}
io.on("connection", socket => {
setInterval(() => {
socket.broadcast.emit("newdata", getRandomValue())
}, 9000)
});
Here, we define a getRandomValue() function that returns a random integer. Then we open a Socket.io connection and emit a newdata event with the random integer we generated from the getRandomValue() function every 9 seconds. On the client, all we have to do is listen for this event and update our chart with these values.
Finally to install the ChartInstaller component globally in our Vue app, open the main.js file in the project’s root directory and update it with the code below:
import {ChartInstaller } from '@progress/kendo-charts-vue-wrapper'
Vue.use(ChartInstaller)
Set up Kendo UI Chart on the Client
For data visualization on the client, we’ll use the Kendo UI chart component. It lets you use charts without much hassle inside Vue and other frameworks like React and Angular. It is a good tool for people who need to get simple charts up and running as fast as possible.
Open the App.vue file in your project’s src directory and update the <template> section with the code below:
<template>
<div id="app">
<div id="vueapp" class="vue-app">
<kendo-chart :title-text="'Realtime Stockchart'"
:legend-position="'bottom'"
:series="series"
:category-axis-categories="categories"
:value-axis="axis"
:theme="'sass'">
</kendo-chart>
</div>
</div>
</template>
Here, we’ve just rendered the Kendo UI <kendo-chart/> component with some basic chart events and their handlers. In the <script> section of the component, we’ll subscribe to the chart events by the handler names. So update the script section of the component with the code below.
<script>
import '@progress/kendo-theme-default/dist/all.css'
import { Chart } from '@progress/kendo-charts-vue-wrapper'
import io from "socket.io-client";
var socket = io.connect("http://localhost:4000");
export default {
name: 'app',
components: {
Chart
},
mounted(){
this.getSeriesData()
},
created(){
this.getRealtimeData()
},
data() {
return {
series:[],
categories: ["Product1", "Product2", "Product3"],
axis: [
{
name: "stockrange",
labels: {
format: "{0}%"
}
},
]
}
},
methods:{
getSeriesData(fetchedData){
this.series = [{
name: 'Microsoft',
data: [this.getRandomChartValues(fetchedData),
this.getRandomChartValues(fetchedData),
this.getRandomChartValues(fetchedData)],
axis: "stockrange"
},
{
name: 'Google',
data: [this.getRandomChartValues(fetchedData),
this.getRandomChartValues(fetchedData),
this.getRandomChartValues(fetchedData)],
axis: "stockrange"
},
{
name: 'Sealuse',
data: [this.getRandomChartValues(fetchedData),
this.getRandomChartValues(fetchedData),
this.getRandomChartValues(fetchedData)],
axis: "stockrange"
}]
},
getRealtimeData() {
socket.on("newdata", fetchedData => {
this.getSeriesData(fetchedData)
})
},
getRandomChartValues(number){
return Math.floor(Math.random() * number) + 10
}
}
}
</script>
Here, we import the necessary chart packages we’ll need to render our chart. We also imported the Socket.io client package that will help us establish communications with the server.
In the application’s methods object, we defined a getSeriesData() method that will help us populate our chart with the data fetched from the server. Since we need different sets of values for different parts of the chart, we also defined a getRandomChartValues() function that takes in the value we fetched from the server and multiplies it with a random number. This way, we can have different values for all the different parts of our charts.
In the getRealtimeData() method, we listen for the newdata socket event from the server. Once received, we call the getSeriesData() method, with fetchedData passed as parameter to populate our chart’s series object.
Testing the Application
Now we are all set to try out our application. You can run the server in a separate terminal window in the projects root directory with:
node server
OR
nodemon server // if you have nodemon installed globally
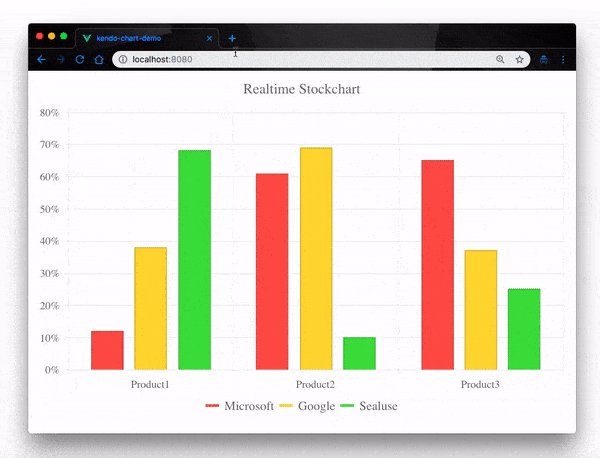
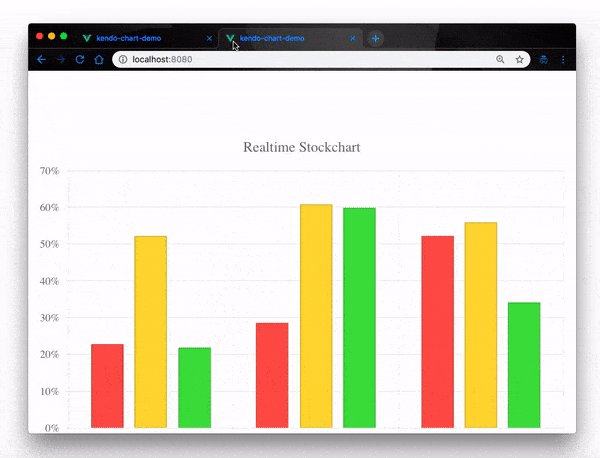
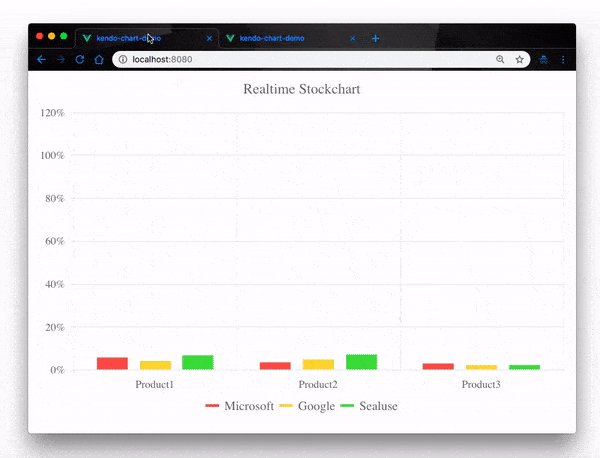
Your Vue app is already running on localhost:8080 in the browser. Navigate to it and watch how the stock data updates with different values in real time.

Conclusion
In this post, we have demonstrated how to implement real-time data visualization with Socket.io and Vue.js using the Kendo UI chart component. There’s a lot more you can do with this application — you can extend this feature to work with real-time data APIs to monitor stock exchange rates and so on. Feel free to look up documentation on Socket.io, Vue.js and Kendo UI to learn more.
This blog has been brought to you by Kendo UI
Want to learn more about creating great web apps? It all starts out with Kendo UI - the complete UI component library that allows you to quickly build high-quality, responsive apps. It includes everything you need, from grids and charts to dropdowns and gauges.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.