Announcing Telerik UI for iOS

This week is really exciting for Telerik and its native mobile story. UI for iOS and UI for Android have been officially released to manufacturing (RTM). In this article, we'll look at what UI for iOS is, and how it really adds the missing UI pieces for iOS applications.
Core Product
UI for iOS is a suite of native controls that fill the gaps in the UIKit Framework. The components aim to address various UI and data related scenarios and make the native development easy and pleasant. With this first official version, UI for iOS offers Chart, Calendar, AppFeedback and DataSync (Beta). Let’s look at what each of these components can do for you:Chart
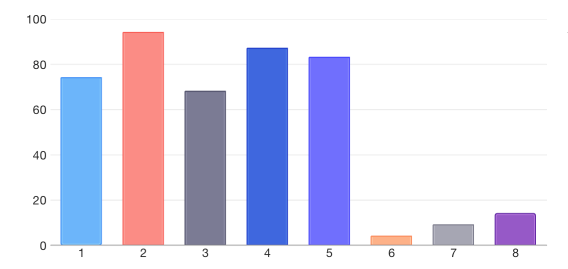
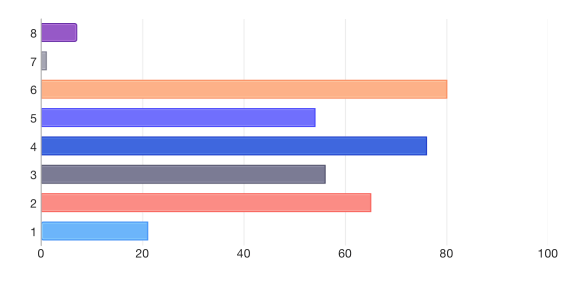
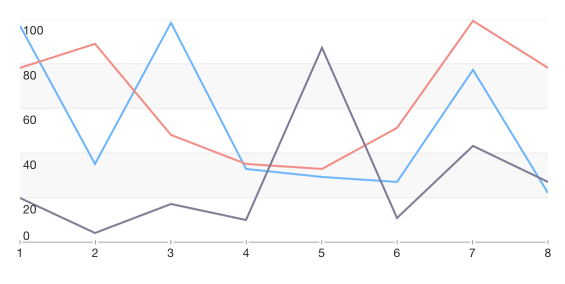
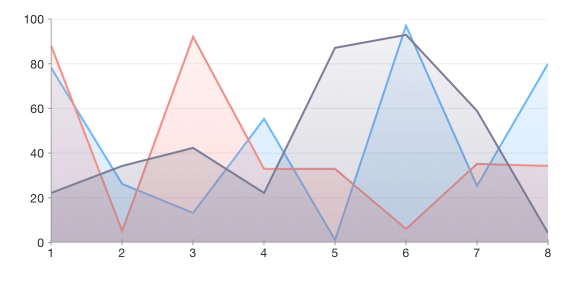
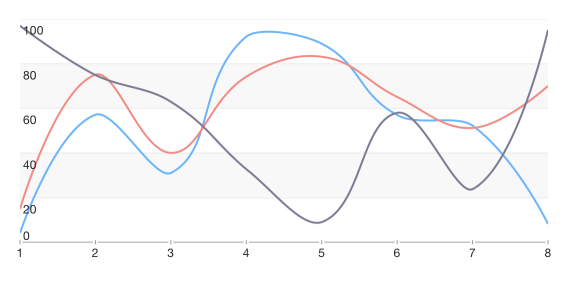
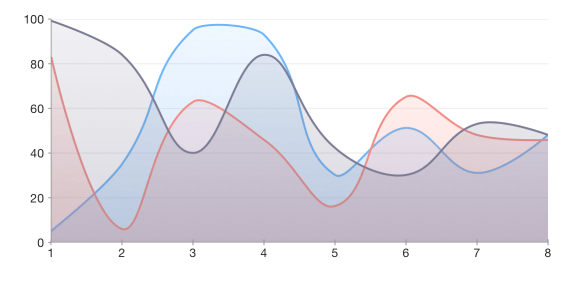
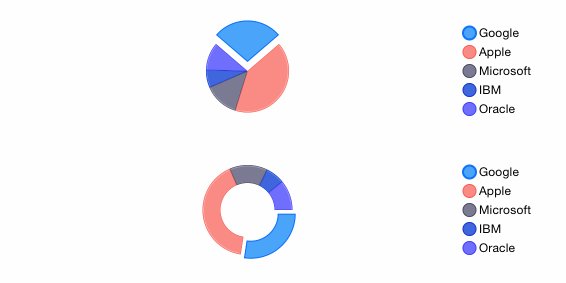
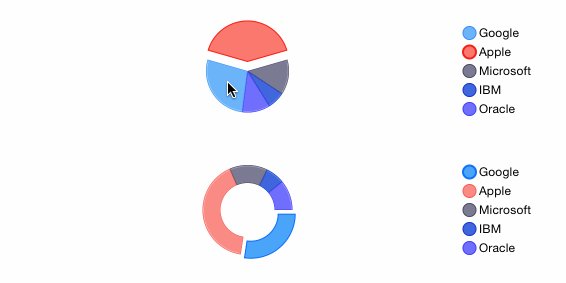
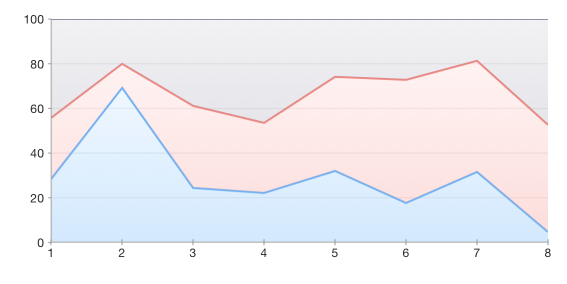
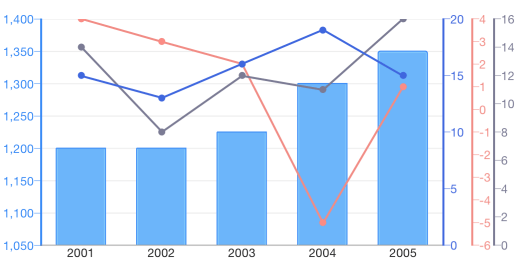
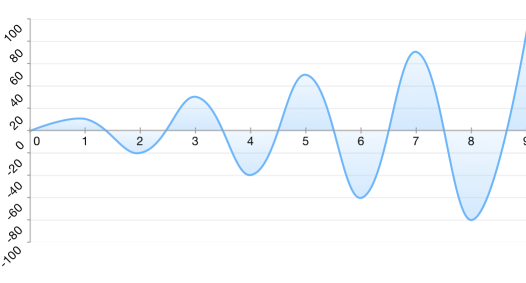
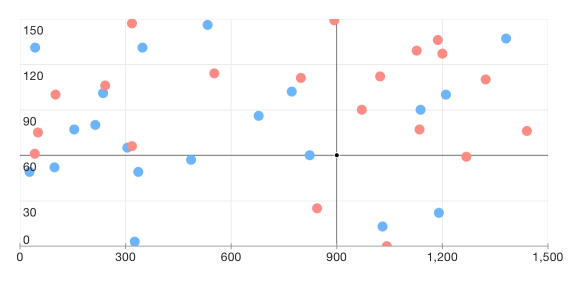
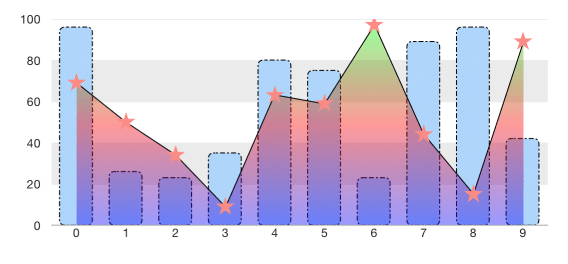
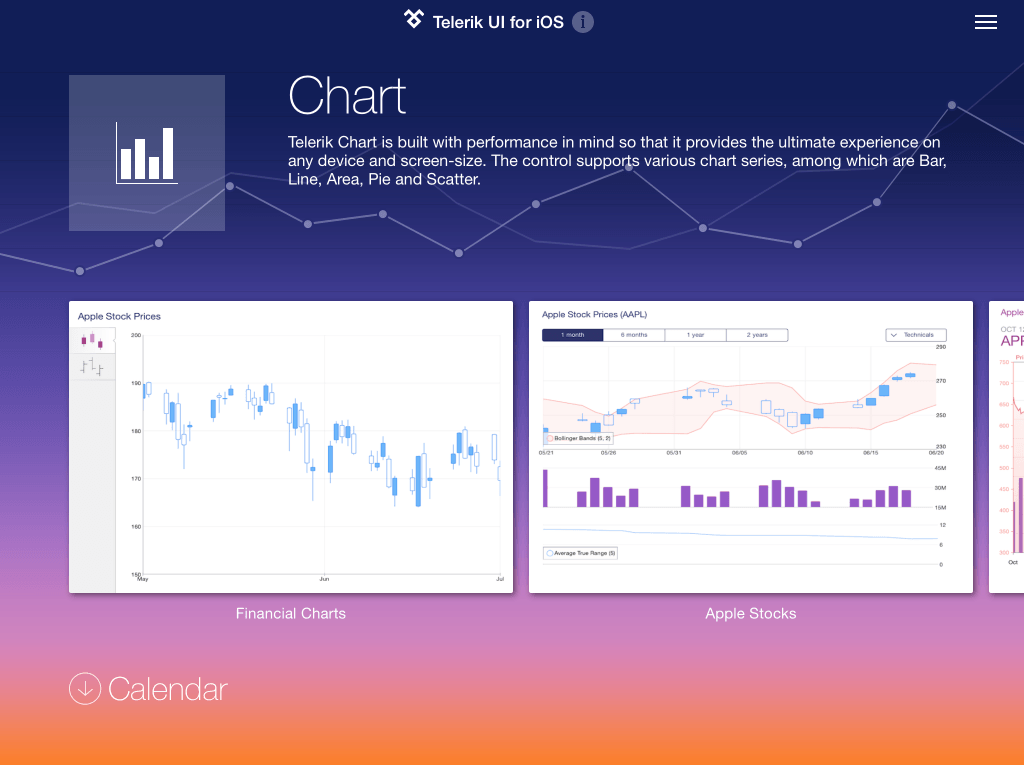
Chart is an intuitive and easy to use data visualization control for both business and consumer iPad and iPhone apps. The control delivers an elegant user experience through polished UI, sleek animations and performance. Here is a quick rundown of the chart features:Series
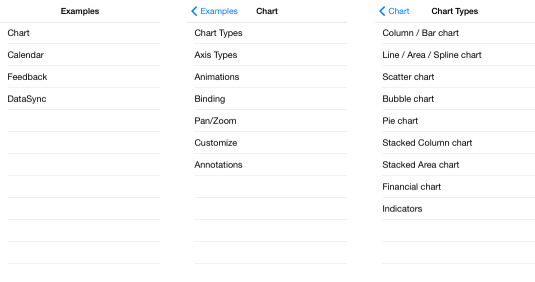
Depending on your scenario, you can choose from one of the supported series:
- Column and Bar


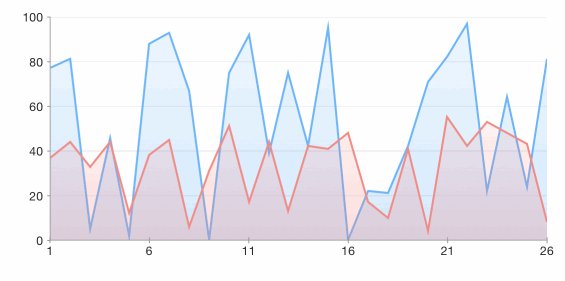
- Line and Line Area


- Spline and Spline Area


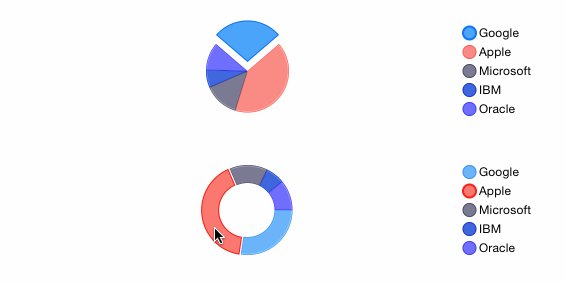
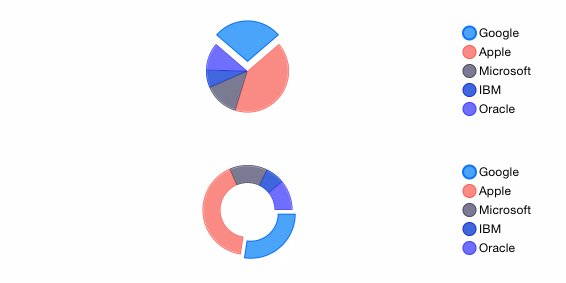
- Pie and Donut

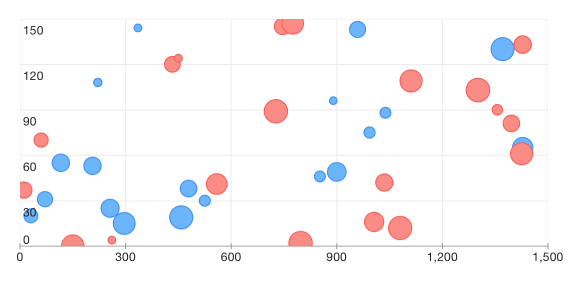
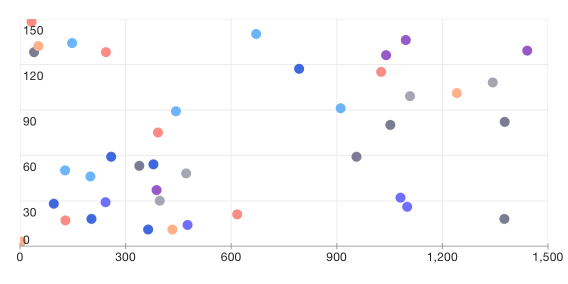
- Bubble and Scatter


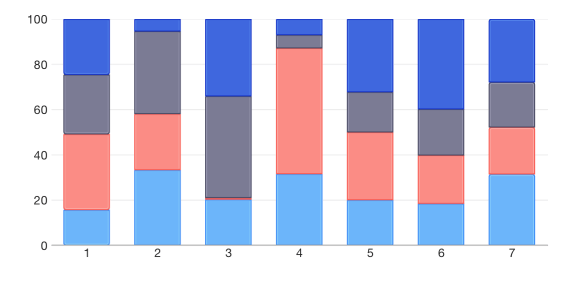
- Stack and Stack100 series for Bar, Column, Area


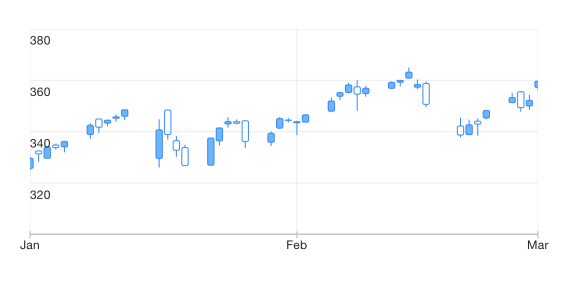
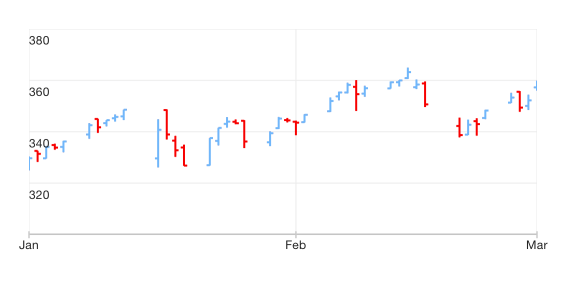
- Candlestick and OHLC


- Financial Indicators
The supported axes are:
- Numeric
- Categoric
- DateTime
- Multiple Axes

- Support for negative values

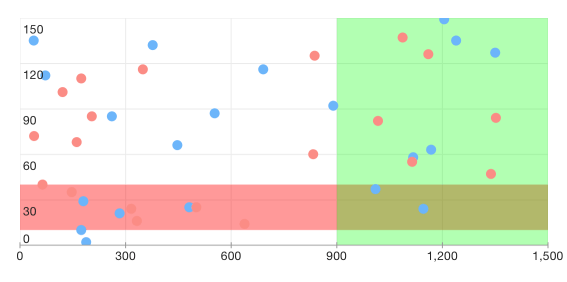
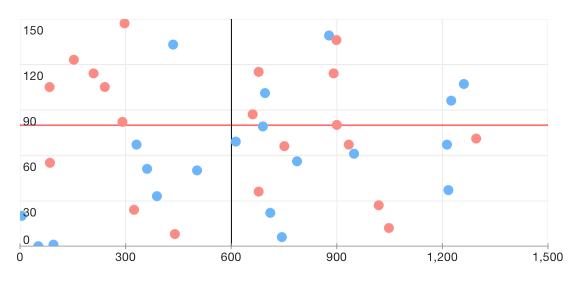
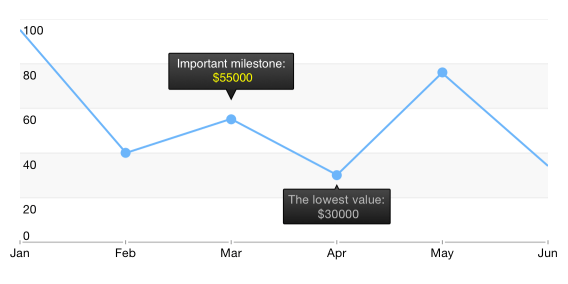
You can make note of trends or observations anywhere on the plot thanks to the new annotations feature. The Annotation can be an explanatory image or text, anchored to a single point or a coordinate on a chart's surface. The available annotation types are:
- Band

- Line and Cross line


- Balloon

- Layer/View

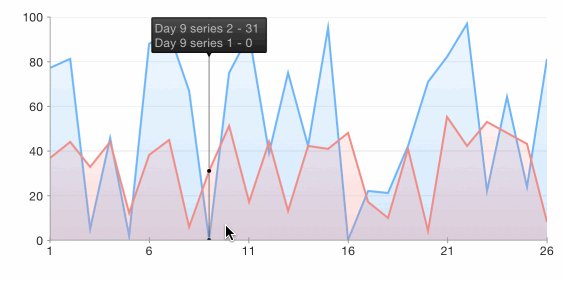
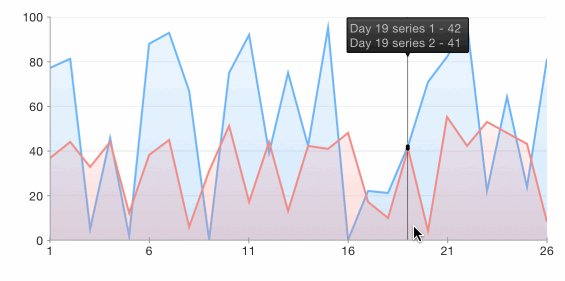
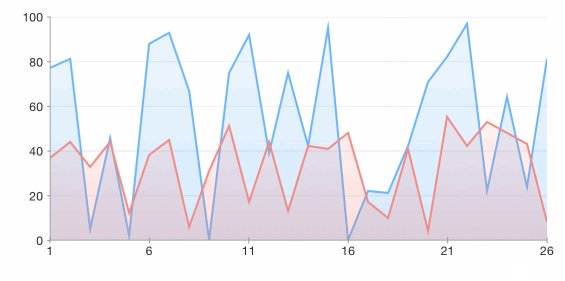
Тhis feature allows for even greater precision when reading the chart data. It displays a small popup containing information about the point where the trackball line crosses the visualization of a series object.

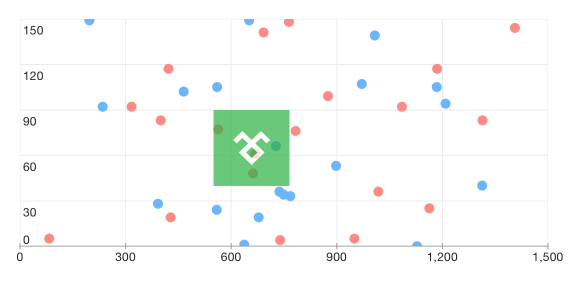
Pan and Zoom
This feature comes in especially handy on a small device where viewing all the data at once may not allow you to understand it well. In this case, Chart for iOS allows you to zoom the data with a pinch gesture and get just a chunk of the data in the viewable area. Further, you can pan the Chart in order to get other portions of data into view.
Animations
The Chart ships with a collection of pre-built Core Animation and UIKit Dynamics based animations. You can animate each data point individually and modify the animations’ velocity and easing. The controls leverage the UIKit Dynamics engine introduced with the latest iOS 7 to help you easily create a unique and inspiring user interface.

Easy Data Population
You choose between three easy ways to populate the iOS Chart with data. Depending on your coding style, you can:
- Use a delegate
- Configure the data source consuming a collection of data points:
NSMutableArray *array = [NSMutableArray new];for (int i = 0; i<5; i++) { [array addObject:[[TKChartDataPoint alloc] initWithX:@(i) Y:@(arc4random()%100)]];}[chart addSeries:[[TKChartLineSeries alloc] initWithItems:array]];- Configure the data source consuming properties of a model object
Thanks to the control’s flexible API you have the freedom to style it according to your specifications.

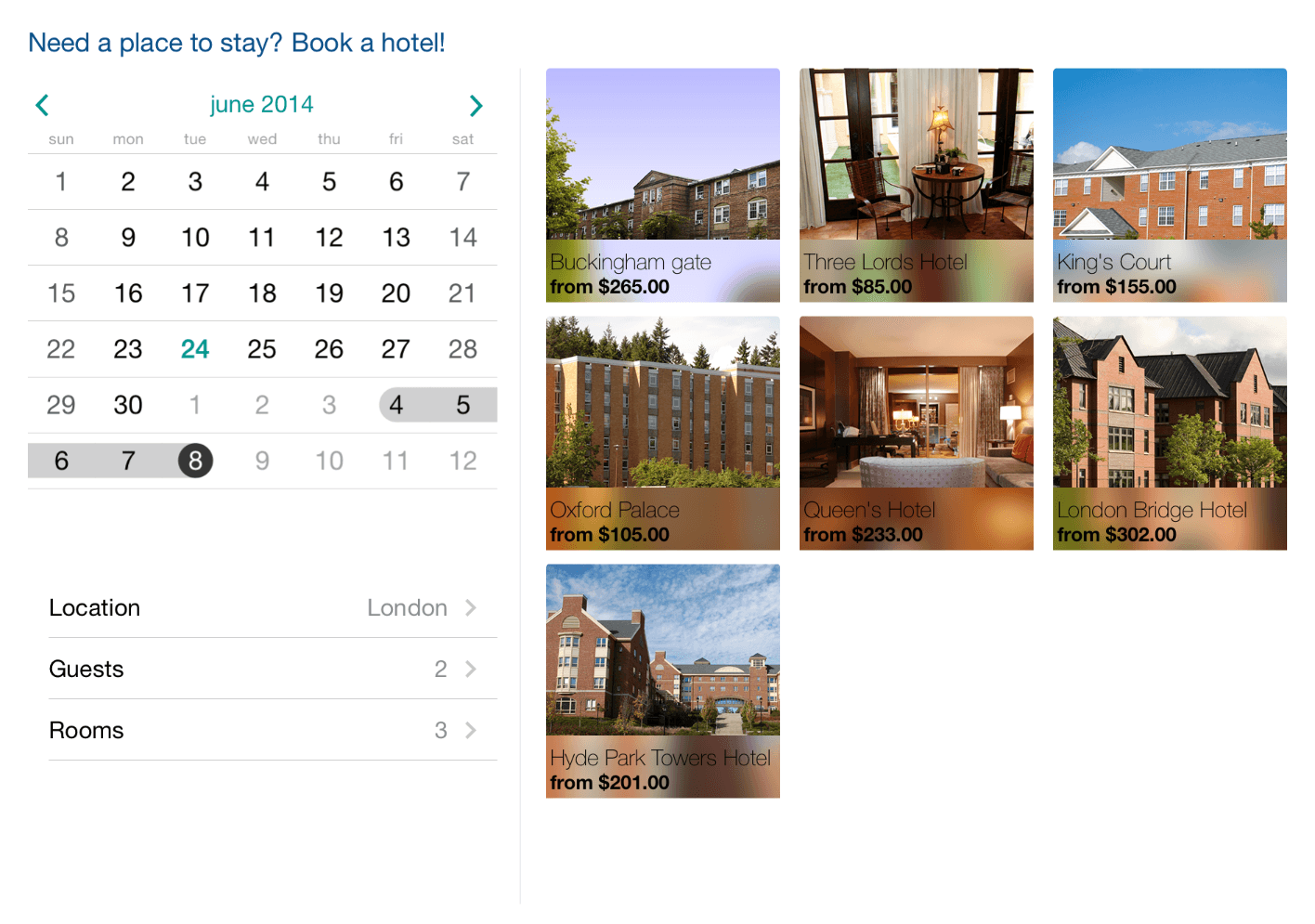
Calendar
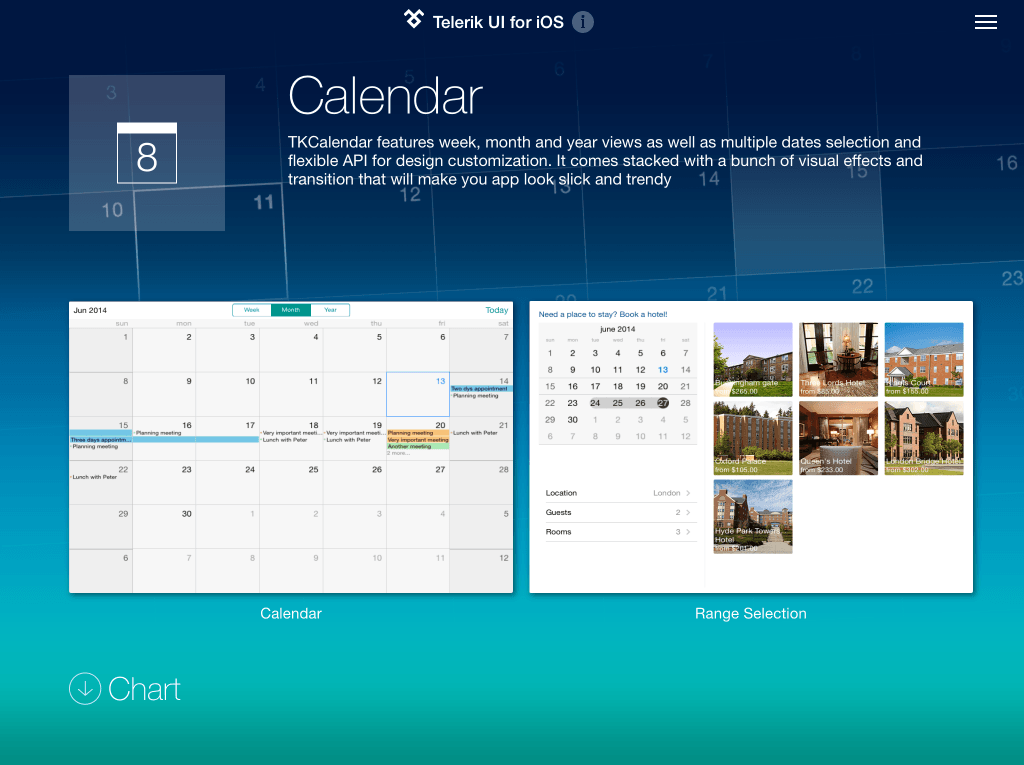
The Calendar control is a new addition to the iOS suite. It is highly customizable and easy to use from both a developer and an end-user perspective.
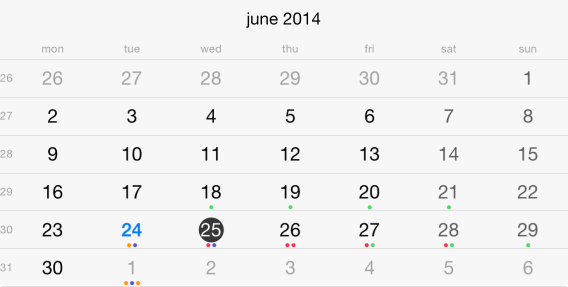
Views
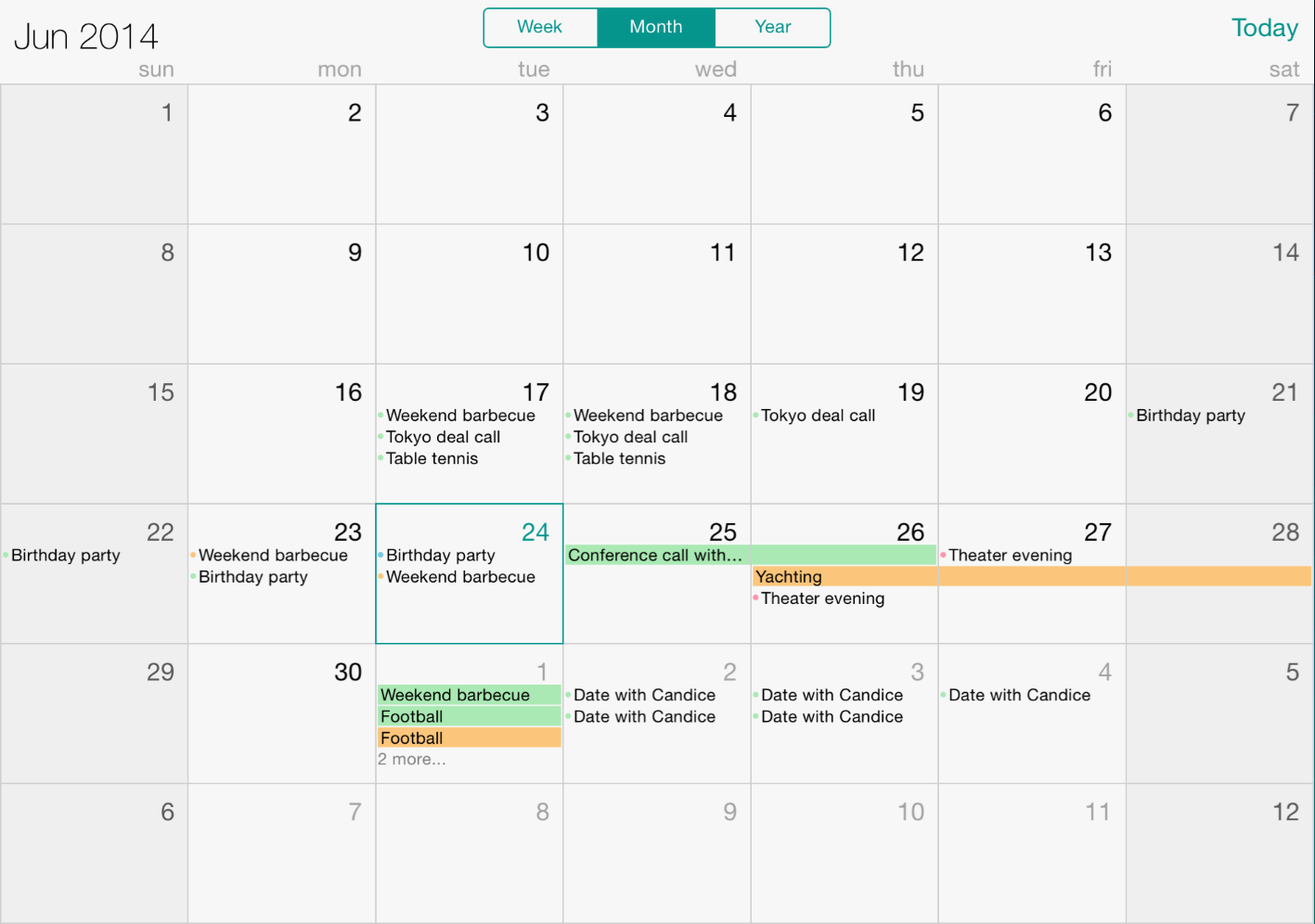
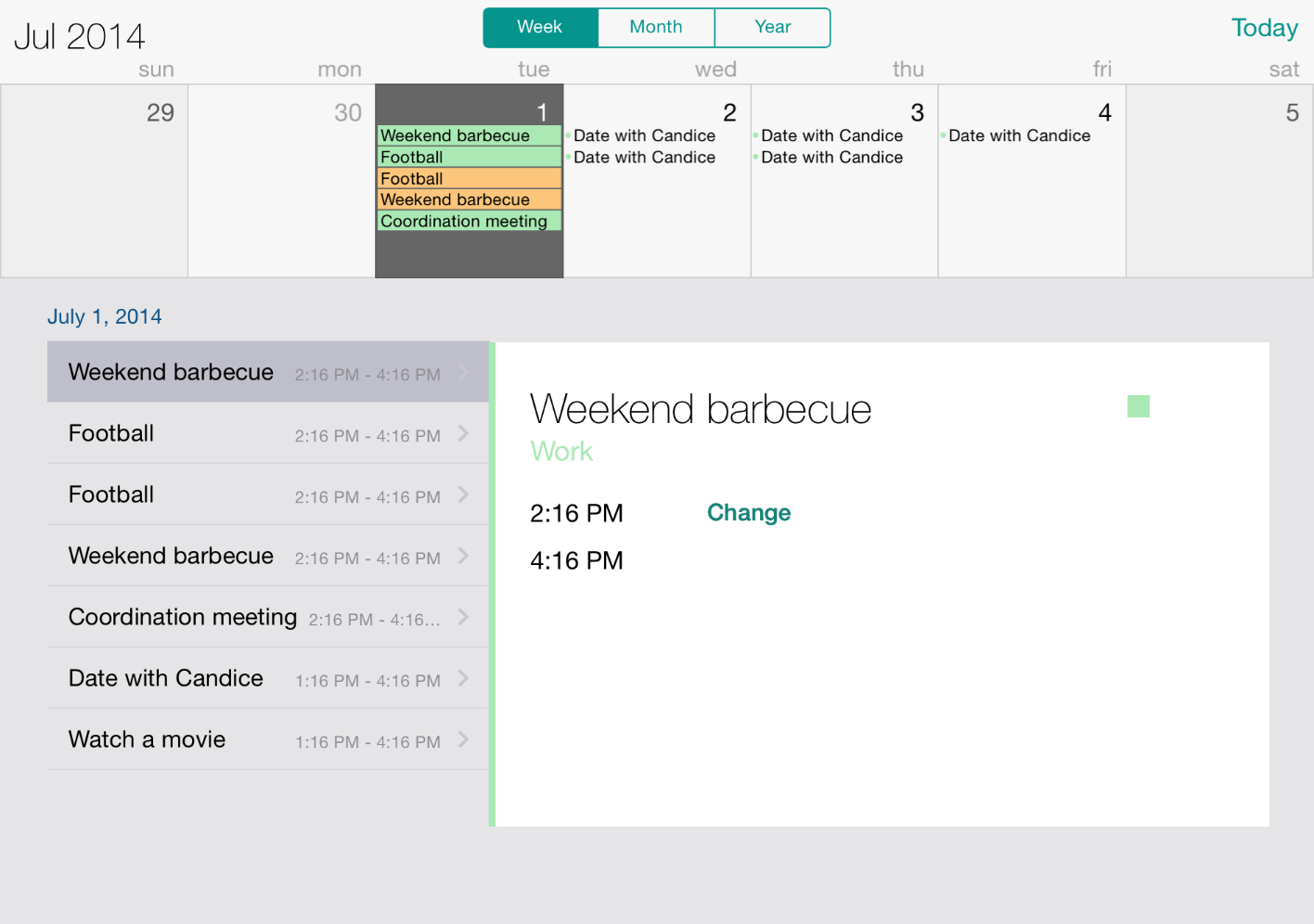
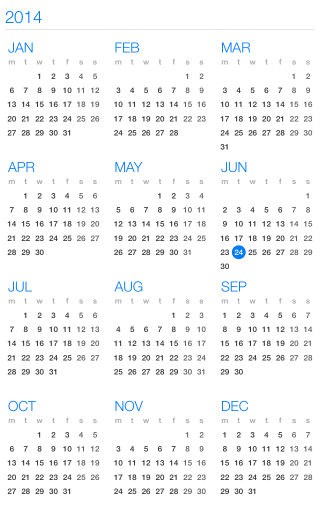
It can present dates in a week, month, or year view:
 |  |  |
The control covers various selection scenarios enabling users to select a single date, multiple dates or a range of dates.
 Events Support
Events SupportIts support for events allows you to add custom events or get the events from the device using EventKit. On top of that, the events are beautifully displayed in the dates cells, and for iPad, as shown above, you can show not only the events glyph, but also the events title text.

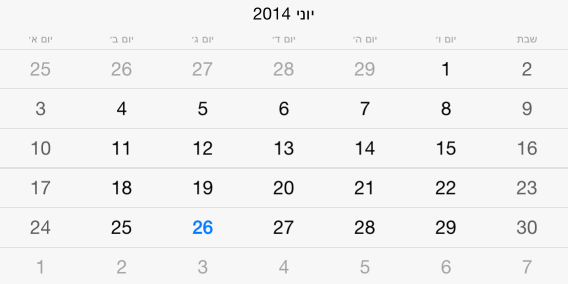
Localization
Support for different cultures is critical to mobile apps. The Telerik iOS Calendar can either inherit the default device culture or use a custom one provided by the developer:

Flexible API
The date cells of our Calendar component are based on UIView. Thanks to this, you have the freedom to style each separate date cell according to your specifications.

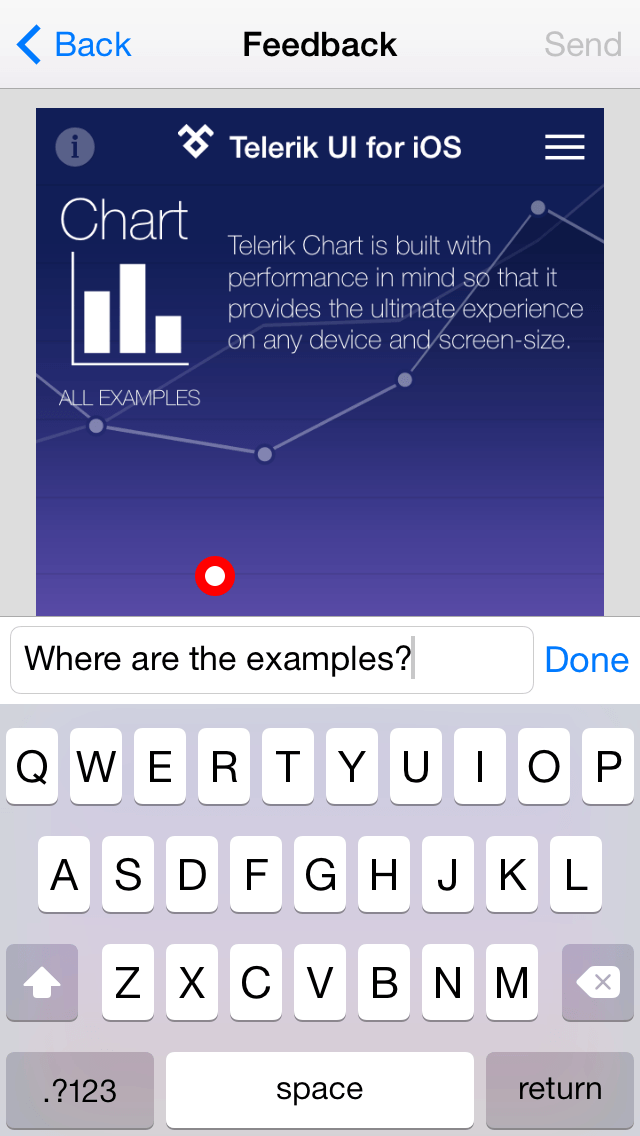
AppFeedback
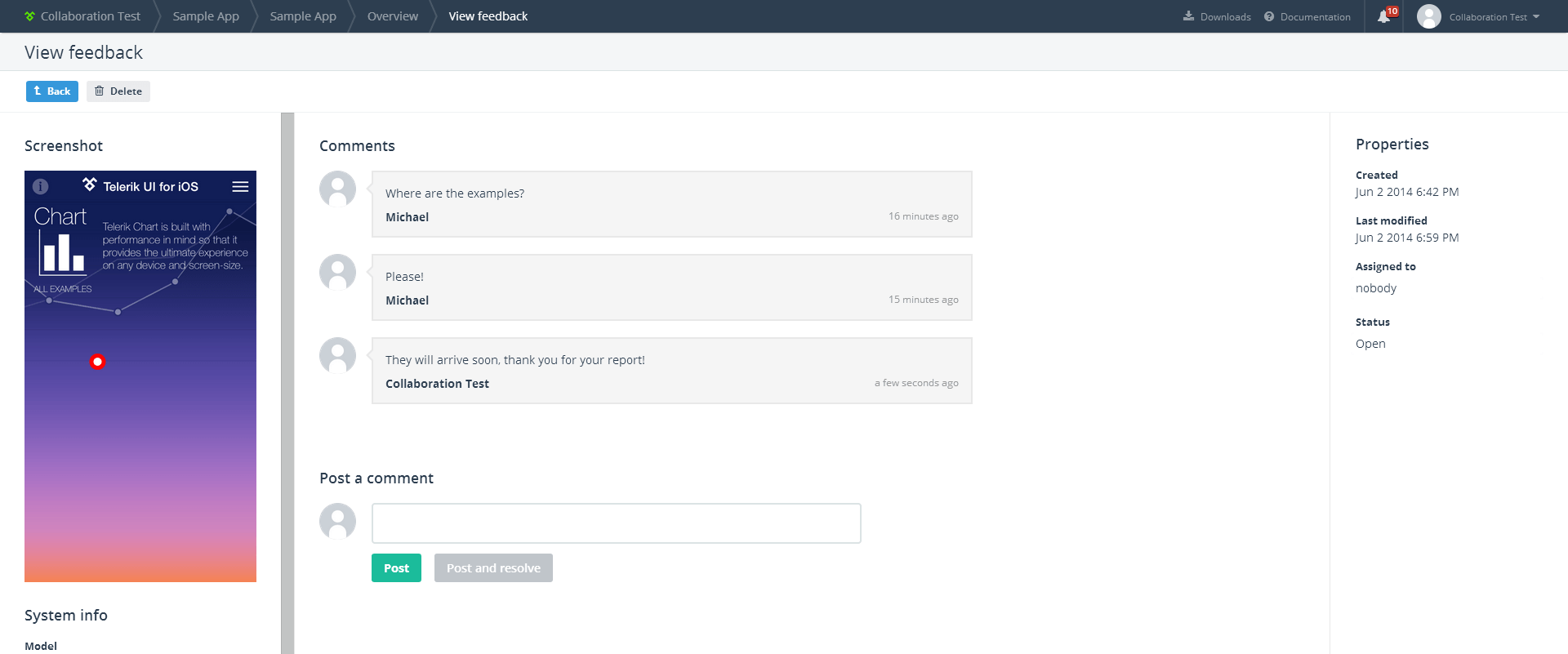
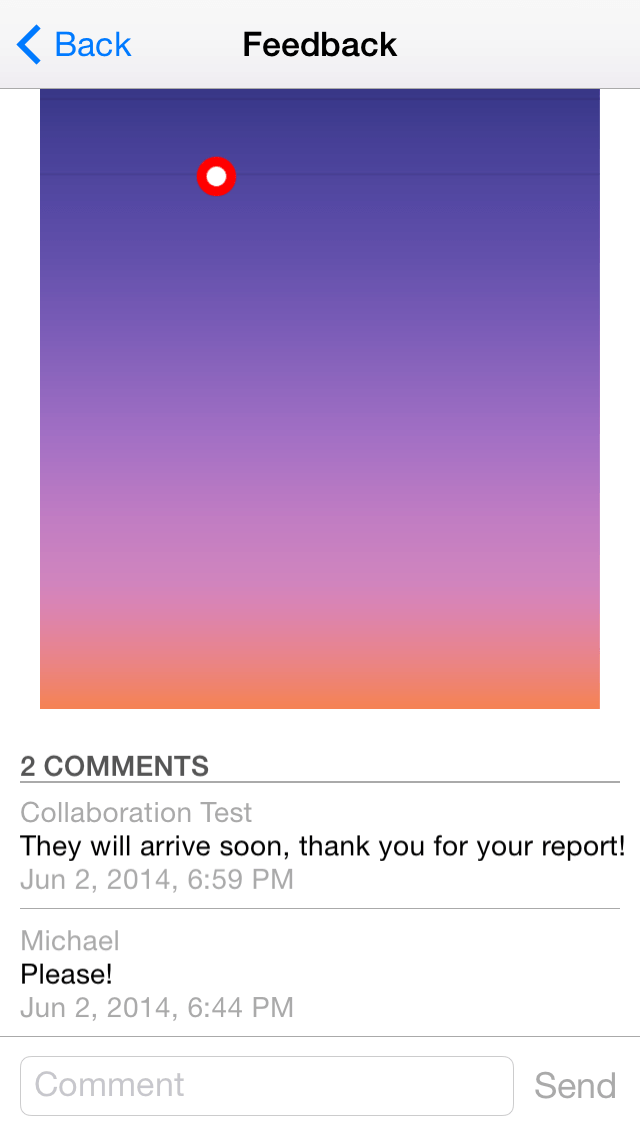
With the AppFeedback control implemented in your app you will gain invaluable insights into the users experience with it. Sending feedback on the users’ side is very easy. They can simply shake the device or navigate to the feedback option. The control takes a screenshot automatically and prompts the user to point at the problematic area and to add a comment:
The control is seamlessly integrated with Telerik Platform AppFeedback module enabling developers to easily monitor and track all their users’ feedback in one place.

At the end, this brings easy communication with your end-users directly within your application:

You can post your feedback about AppFeedback at our forums or at the UI for iOS Feedback portal.
DataSync
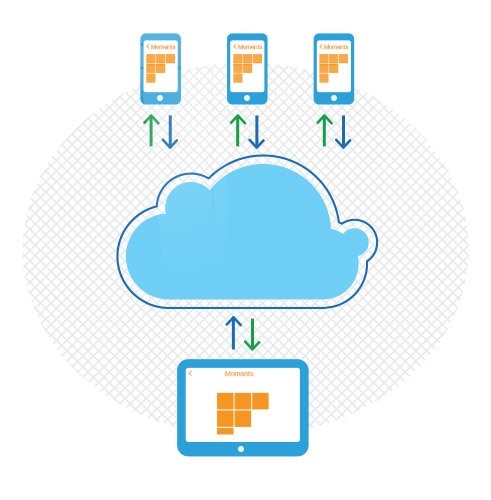
The Data Sync control is a powerful solution for synchronizing application data across all devices and the cloud. Its smart syncing algorithms ensure that the changes made to data while offline, are synced with the cloud once your app is connected again.
Smart Syncing Algorithm
The synchronization algorithm of the Data-sync component allows the developer to determine if the data should be synced over 3G or WiFi connection. You can also specify whether the cloud or the client data should prevail if a conflict appears. Or, you may decide to use your own custom logic for conflict resolution by handling a method from the TKDataSyncDelegate.
Local Data Persistence with SQLite
The Data-sync component embeds a lightweight ORM that allows you to easily transform your data classes into tables in SQLite, thus saving you a lot of time to create the appropriate schema in SQLite on your own.
Integrated with Telerik Backend Services
On the cloud side, the data-sync framework is backed up by Telerik BaaS, completing your data user story from start to finish.
Support Resources
UI for iOS comes with comprehensive and easy to follow documentation in case you would like to know more about a particular feature in detail. The documentation is installed with the suite and integrates with Xcode, meaning it will be at a hand reach at all times. We also provide online documentation if this is your preference. In order to make it more comfortable for you to read, the documentation style resembles Apple’s docs. Expect us to cover the suite with video tutorials to make the learning curve even more flat.Demo apps
We ship a demo application as an Xcode project showcasing all product's features. The source code is available and you can directly paste snippets in your own projects. You can find this application in your installation of UI for iOS or at GitHub.
Another Demo app is available at the AppStore. It is our advanced Demo application which demonstrates how our components work. Currently, it is for iPad only, but a version for iPhone will follow soon. The code of the application will also be available in a future version of the suite.
 |  |
You can download the Telerik UI app from the AppStore.
Support
Telerik has established a standard for first-class support on the developer software market and UI for iOS will be no different. You get access to all support channels even during your trial period:The Professional Developer License provides 24h response time to your enquires for an year, while the Trial License provides 72h response time for 30 days.
Updates
We understand how dynamic your development is, and so are our updates. We strive to produce three major releases per year, and smaller updates on a monthly basis so you always get the freshest features.Special Price of the UI for iOS Suite
We've just launched UI for iOS at a limited time introductory price of $299. Buying the product gives you one year of product updates, plus dedicated support with a 24-hour response time. You can find more about this offer at the UI for iOS Pricing page.Or, you can get the UI for iOS licensed version as a part of the Professional or Business Platform subscriptions as listed at the Platform Pricing page
Supported iOS versions
UI for iOS is good for iOS7.0 or above. As the adoption rate of the latest iOS version is always very high, and Apple brings improvements we can benefit from, we will switch to the next iOS version as it gets popular among the end-users.Trial vs. Licensed version
The Trial version is fully functional meaning it provides all of the features that you can find in the Licensed version. The only difference is that the Trial version displays a trial message.Grab the bits now!
You can download UI for iOS from the UI for iOS download page.Next Steps
We will continue introducing more and more features in the UI for iOS suite that will make you more productive and successful. To that end, we want to make sure that the features we product solve a real problem of yours, so feel free to leave a comment on our forums, submit a feature request through the feedback portal, or just say ‘hi’ on the blogs, google+ or twitter.
AppFeedback, Calendar, Chart, iOS, UI

About the Author
Nikolay Diyanov
Nikolay Diyanov Diyanov is the Product Manager of the Native Mobile UI division at Progress. Delivering outstanding solutions that make developers' lives easier is his passion and the biggest reward in his work. In his spare time, Nikolay enjoys travelling around the world, hiking, sun-bathing and kite-surfing.
Find him on Twitter @n_diyanov or on LinkedIn.
Comments
Comments are disabled in preview mode.
