5 CSS Frameworks To Use This Year

The State of CSS shows which five CSS frameworks are most widely used, and this post tells you why.

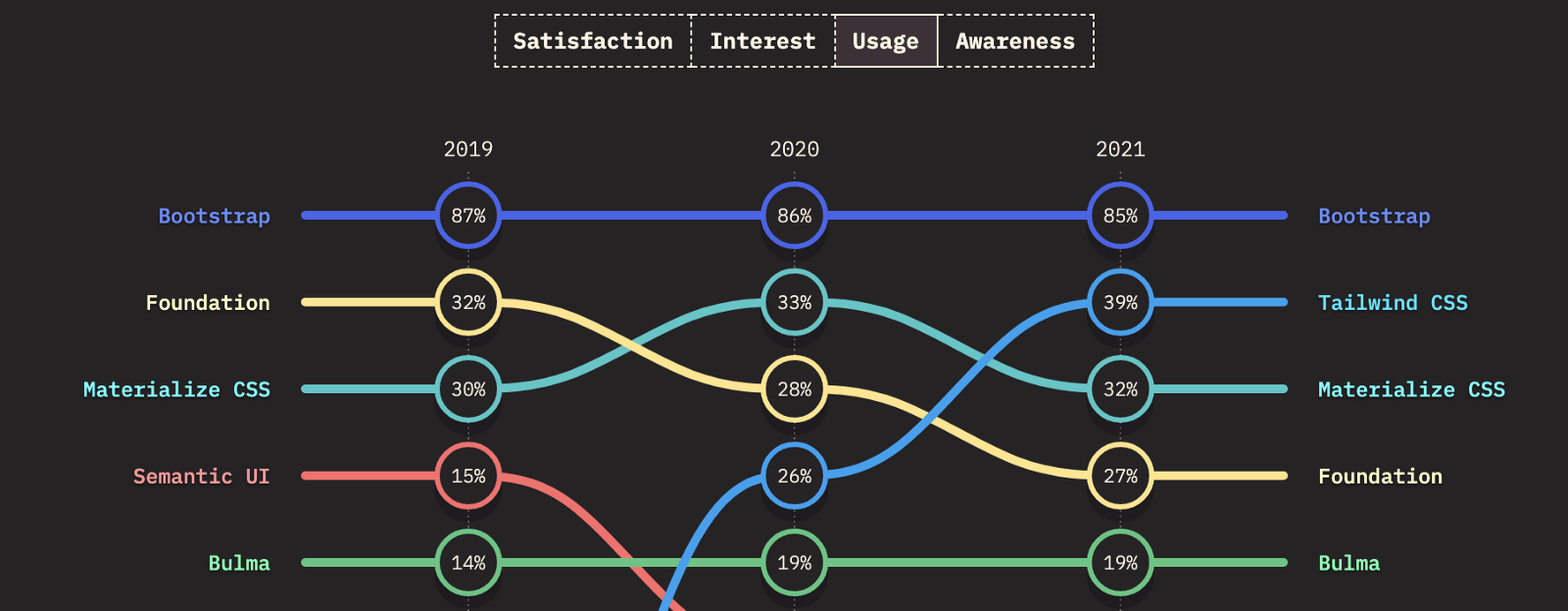
Image from State of CSS
In today’s post, we are taking a look at the top five CSS frameworks web developers used last year and will continue to use this year. We’ll talk about each one, its unique features and why people use it.
2021 State of CSS
You might want to know where I got the data used in this post from. Well, you can probably tell it is from the State of CSS, an annual survey of thousands of web developers to understand the state of styling from the developers themselves.
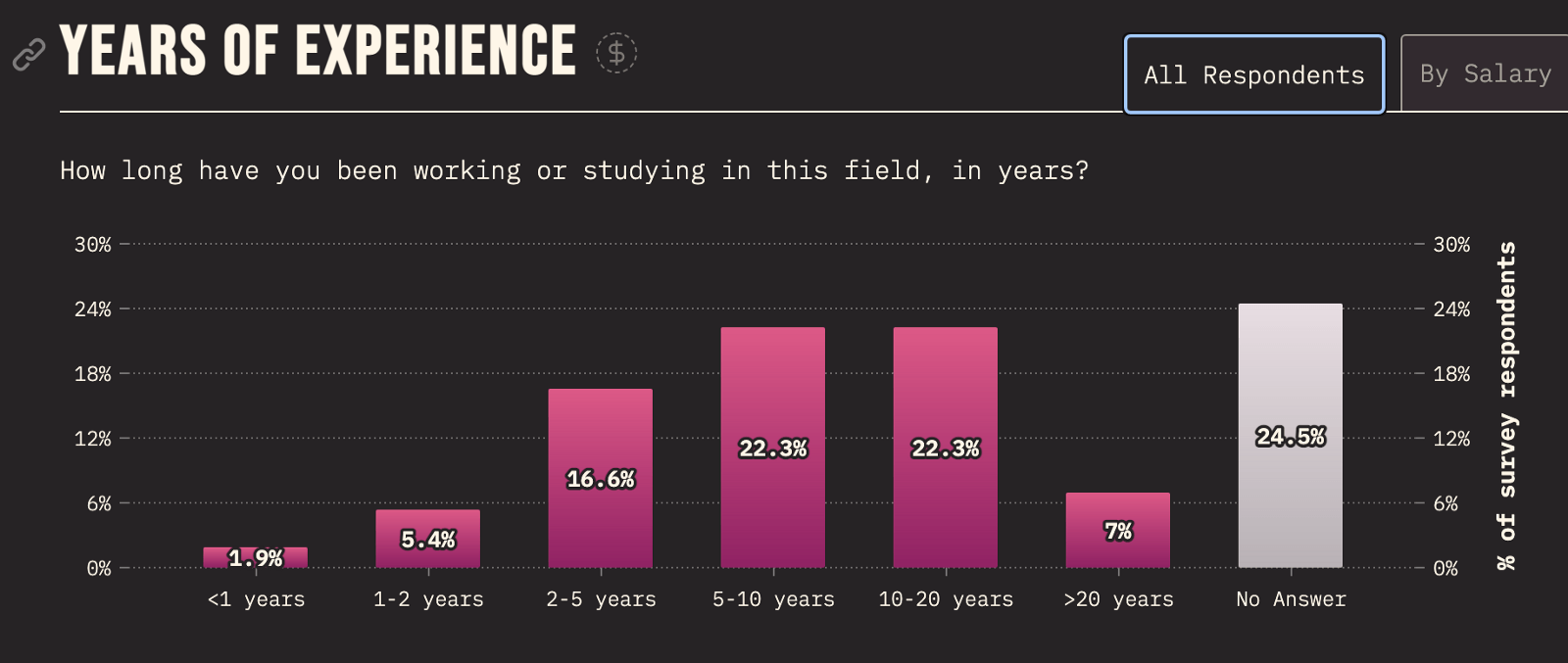
The 2021 version, which was just recently released, features data from over 8,700 developers from across the world. This is what the experience level of the participants looks like.

Image from State of CSS
So which CSS frameworks were the most popular? And what features might make this the case? Let’s take a closer look.
Bootstrap

Bootstrap is a very responsive CSS framework you can use to design mobile-first web applications. It is the most popular CSS framework and has been for many years. A lot of other frameworks were built with insights from Bootstrap.
There are a lot of amazing reasons to use Bootstrap, such as the grid system it comes with—this system has gone on to become a standard for a lot of other libraries. The consistency of it, the docs and the browser compatibility are other great points too.
Tailwind CSS

With Tailwind CSS, you can build modern web applications inside your presentation code and in a clean way too. It is a utility-first framework with composable
classes such as flex, pt-4, text-center and rotate-90 to build any design, directly in your HTML file. Some really great features would be its speed, that styling can be done right in the presentation,
and that it is also super responsive and constantly maintained.
Using Tailwind CSS gives you more control over styling, as it is not opinionated, and you can even optimize it using Purge CSS. It is gaining a lot of traction and has a bubbling community.
Materialize CSS

This is one of the lightest CSS libraries that currently exist. You get to speed up web app development by using default styling that already incorporates custom components. Materialize CSS includes other things like animations and transitions, which are pretty smooth, and the core principle is inspired by Google Material Design. The docs are really easy to use and a lot of thought was put into code examples so, most times, you just copy code samples and you are good to go.
It is also both well maintained and well supported by a diverse group of companies and communities.
Foundation

Foundation is self-acclaimed the most advanced responsive frontend framework in the world. There are a few really unique things I noticed about Foundation. The first is that the brand positioning is mostly for companies and teams, which is such a great niche. The next thing is the education resources. Foundation has a web app design training program—with certification too.
A lot of developers currently use Foundation. It is semantic, mobile-first and very easy to customize. It also offers design consulting services, which is really nice for teams. You can start using Foundation today with the easy-to-use starter templates already available for you to play around with.
Bulma

I think Bulma is the easiest to use CSS framework out there currently. It is easy on the eye, and you do not need to know any CSS to start using it right away. It has a lot of already-built frontend components you can easily use or combine with other Bulma components to build out your web app easily. It is open source and gets a lot of reviews on Twitter.
It is unique in a lot of ways, one of which is how the classes are named in an easily readable way for beginners. It is also very modular, which means you do not need the whole library—just import exactly what you need. There is no JavaScript needed—every component is built with CSS.
Wrapping Up
This is fresh look at the top five most used CSS frameworks for the year. Other notable frameworks include Ant Design, Semantic UI and Pure CSS. There is practically a CSS framework for your every use case—you just have to find it, and I hope this post helps you do so. Happy hacking!

Nwose Lotanna Victor
Nwose Lotanna Victor is a web technology enthusiast who documents his learning process with technical articles and tutorials. He is a freelance frontend web developer based in Lagos, Nigeria. Passionate about inclusion, community-building and movies in Africa, he enjoys learning new things and traveling.
