New to Telerik UI for Blazor? Start a free 30-day trial
Orientation
Updated over 6 months ago
You can control the orientation of the Menu for Blazor so that it orders its items horizontally or vertically.
The default orientation is horizontal.
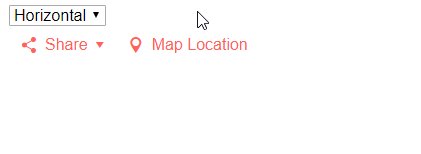
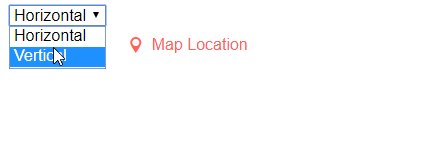
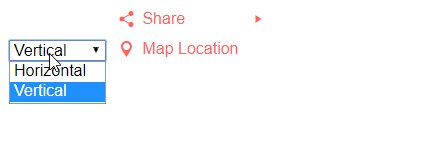
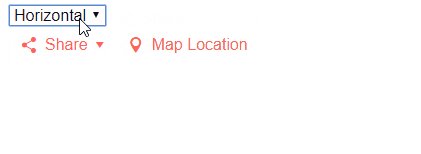
Changing the orientation of a menu

Set orientation
@* Change the orientation of the menu to fit your layout *@
<select @bind=@orientation>
<option value=@MenuOrientation.Horizontal>Horizontal</option>
<option value=@MenuOrientation.Vertical>Vertical</option>
</select>
<TelerikMenu Data="@MenuItems" Orientation="@orientation">
</TelerikMenu>
@code {
MenuOrientation orientation;
public List<MenuItem> MenuItems { get; set; }
public class MenuItem
{
public string Text { get; set; }
public ISvgIcon Icon { get; set; }
public string Url { get; set; }
public List<MenuItem> Items { get; set; }
}
protected override void OnInitialized()
{
MenuItems = new List<MenuItem>()
{
new MenuItem()
{
Text = "Share",
Icon = SvgIcon.Share,
Items = new List<MenuItem>()
{
new MenuItem()
{
Text = "FaceBook",
Icon = SvgIcon.Facebook,
Url = "https://facebook.com"
},
new MenuItem()
{
Text = "LinkedIn",
Icon = SvgIcon.Linkedin,
Url = "https://linkedin.com"
},
new MenuItem()
{
Text = "Twitter",
Icon = SvgIcon.Twitter,
Url = "https://twitter.com"
},
}
},
new MenuItem()
{
Text = "Map Location",
Icon = SvgIcon.MapMarker,
Url = "https://maps.google.com"
}
};
base.OnInitialized();
}
}