New to Telerik UI for Blazor? Start a free 30-day trial
Predefined Colors
Updated over 6 months ago
The Telerik Blazor Color Palette component comes with a set of predefined color sets that you can show your users. To use them, set its Colors parameter to one of the members of the Telerik.Blazor.Components.ColorPalettePresets static class.
Example of using a predefined color list
@SelectedColor
<TelerikColorPalette Colors="@ColorPalettePresets.Basic" @bind-Value="@SelectedColor" />
@code{
string SelectedColor { get; set; }
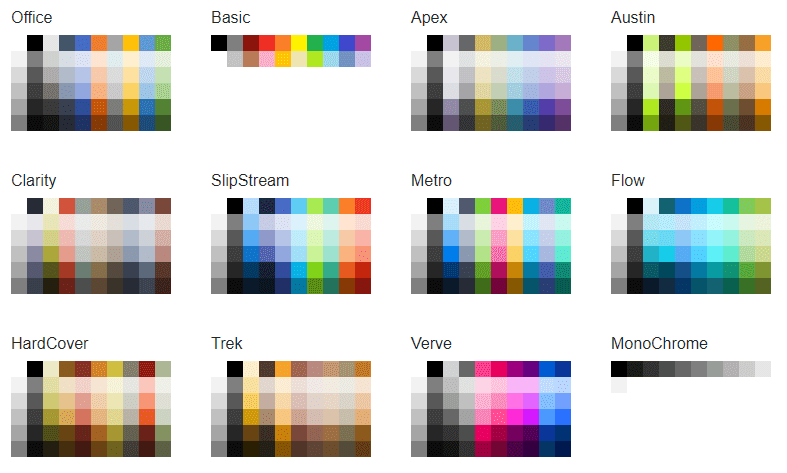
}List of the built-in color presets in the Telerik Color Palette

Explore the predefined color presets - generates the image above
<div style="display:flex;flex-direction: row; flex-flow:wrap;">
@foreach (System.Reflection.FieldInfo item in typeof(ColorPalettePresets).GetFields())
{
List<string> currPreset = (List<string>)item.GetValue(null);
string presetName = item.Name;
<div style="padding: 20px;">
<h6>@presetName</h6>
<TelerikColorPalette Colors="@currPreset" TileHeight="16px" TileWidth="16px" />
</div>
}
</div>