
Multiple enhancements in Telerik UI for PHP Editor's Table Wizard
The table configuration wizard in the Telerik UI for PHP Editor component has been improved and reorganized into General and Advanced tabs for a more convenient user experience.
The General tab includes table, columns, rows and new granular cell properties, as well as a new table alignment configuration option that provides the possibility for tables to be positioned left, right or center. The Advanced tab of the editor table wizard exposes configurations for id and CSS, as well as accessibility settings for the table caption, header rows and columns.
The cell configuration dialog provides the possibility to configure cell width, height, margins, paddings, borders and more. Users also have a handy option through which they can apply the selected settings either to a specific cell or to all table cells.
See the Telerik UI for PHP Editor table wizard documentation
.png?sfvrsn=b90a69a4_1)
Enhanced Gantt Chart Editing in Telerik UI for PHP
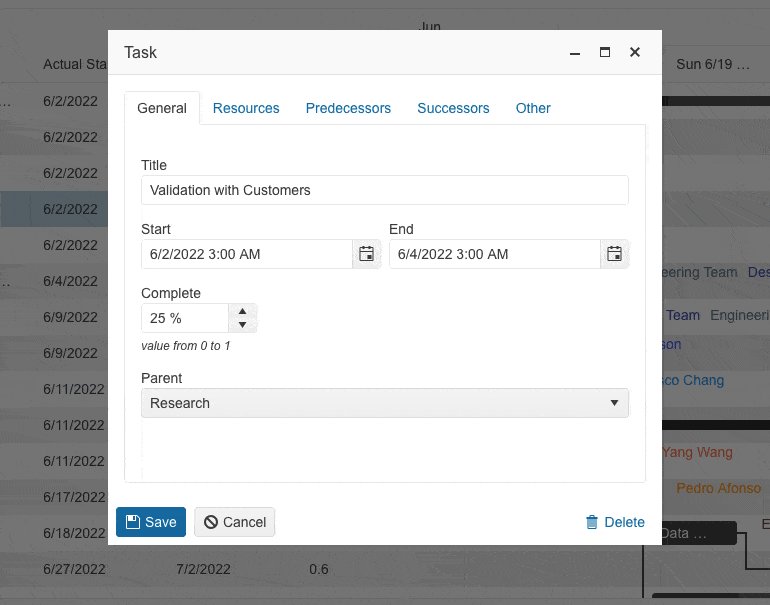
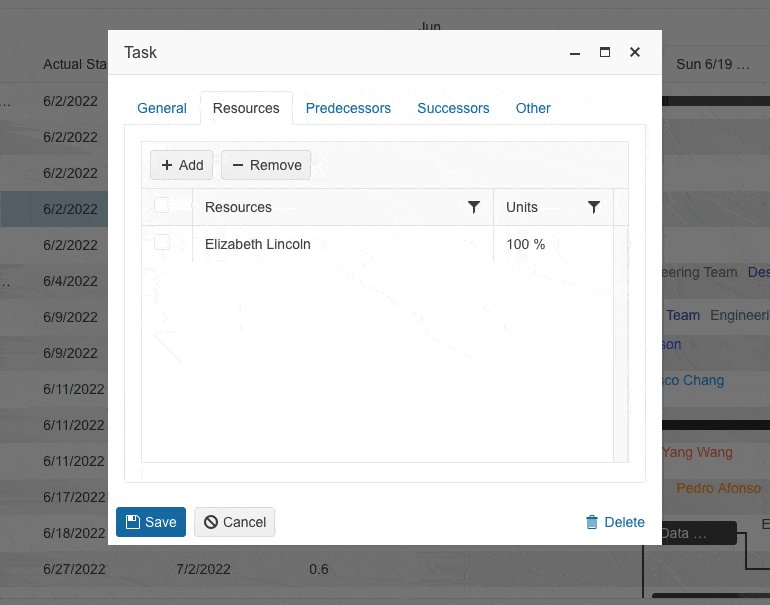
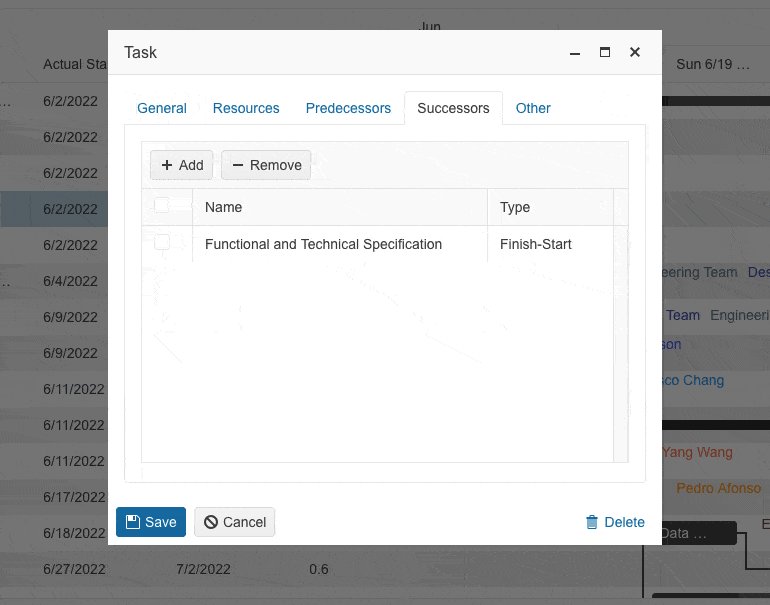
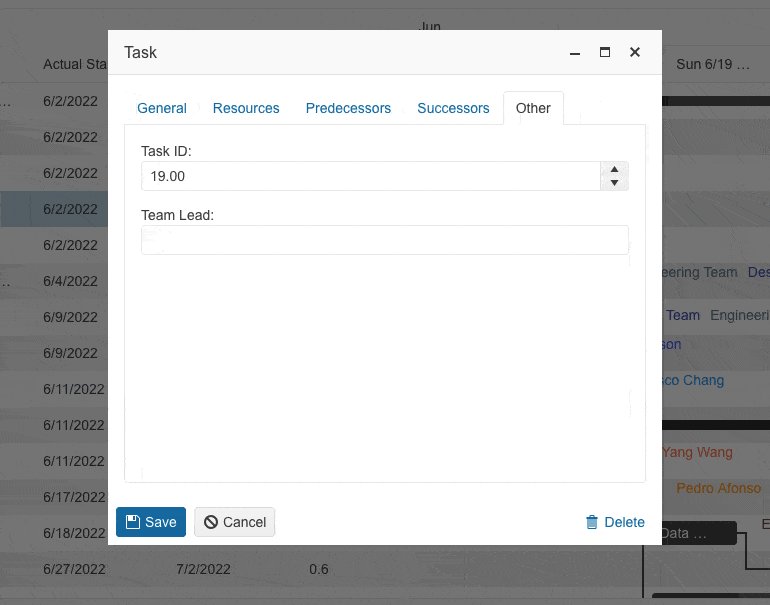
Give users an elevated, full-featured experience while editing the task fields in the Telerik UI for PHP Gantt component. The editing popup now supports five tabs, each displaying different task-related content to edit.
See the Telerik UI for ASP.NET PHP Gantt Chart Editing demo

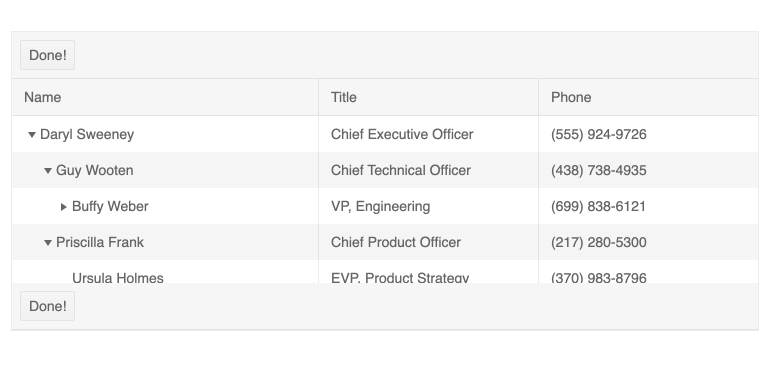
Switching to Kendo UI Toolbar in Telerik UI for PHP components
With R2 2023 the Telerik UI for PHP Toolbars are replaced with the Kendo UI ones, ensuring better appearance, enhanced consistency and overall elevated user experience with the components. The components where the Kendo UI Toolbars is now integrated are Editor, Grid, TreeList, Scheduler and Gantt.
See the Telerik UI for PHP TreeList demo for an example

Configuring the Position of the Telerik UI for PHP StockChart Navigator
The Telerik UI for PHP StockChart component has been enhanced with a new property allowing you to position its navigator on top (in addition to the existing bottom position).
See the Telerik UI for PHP StockChart Navigator demo
.png?sfvrsn=2be77968_1)
Enhanced Telerik UI for PHP Forms Rendering
Fresh and modernized approach to forms rendering and layout is introduced in Telerik UI for PHP. With R2 2023, we have revamped the forms rendering and layout in multiple UI components, including the Data Grid, TreeList, Scheduler, DateTimePicker, and more.
Migrating to Default SVG Icon Rendering in Telerik UI for PHP
With R1 2023, we introduced support for SVG icons along with the font icons, giving you more freedom to choose your icon format.
Up until now, the default icon type for Telerik UI for PHP themes was font. With R2 2023, however, we’re switching to SVG icon rendering to ensure better display, performance and security. Check out the blog post to learn more about the switch to SVG.
Telerik UI for PHP Demos are Enhanced with Adaptive Behavior
Adaptiveness and responsiveness of the UI components for PHP has been on focus with the R2 2023 release. Along with the built-in settings we shipped, we also ensured to demonstrate the adaptiveness of the Autocomplete, ComboBox, DropDownList, DropDownTree, MultiColumnComboBox, MultiSelect, DateInput, TextBox, MaskedTextBox, NumericTextBox and TextArea components within our demos. Take a look at the mobile-friendly behavior of the components.
See the Telerik UI for PHP ComboBox demo for an example

UI for PHP
Telerik UI for PHP - R2 2023
- Multiple enhancements in Telerik UI for PHP Editor's Table Wizard
- Enhanced Gantt Chart Editing in Telerik UI for PHP
- Switching to Kendo UI Toolbar in Telerik UI for PHP components
- Configuring the Position of the Telerik UI for PHP StockChart Navigator
- Enhanced Telerik UI for PHP Forms Rendering
- Migrating to Default SVG Icon Rendering in Telerik UI for PHP
- Telerik UI for PHP Demos are Enhanced with Adaptive Behavior
New features & Roadmap
Have a feature request?
Post your feedback via the PHP UI UserVoice portal or the Public forums
What's new across all Telerik products?
Next Steps
Try Telerik UI for PHP with dedicated technical support.
See UI for PHP in action and see how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.


