Coming in 2024
We are pleased to announce our updated product release schedule, aiming to increase the frequency in which we deliver value to you. Here is the timeline for our upcoming major releases this year:
- 2024 Q1 Release - Month: February
- 2024 Q2 Release - Month: May
- 2024 Q3 Release - Month: August
- 2024 Q4 Release - Month: November
In addition to the major releases, we will continue to deliver incremental improvements through our 6-week release cadence.
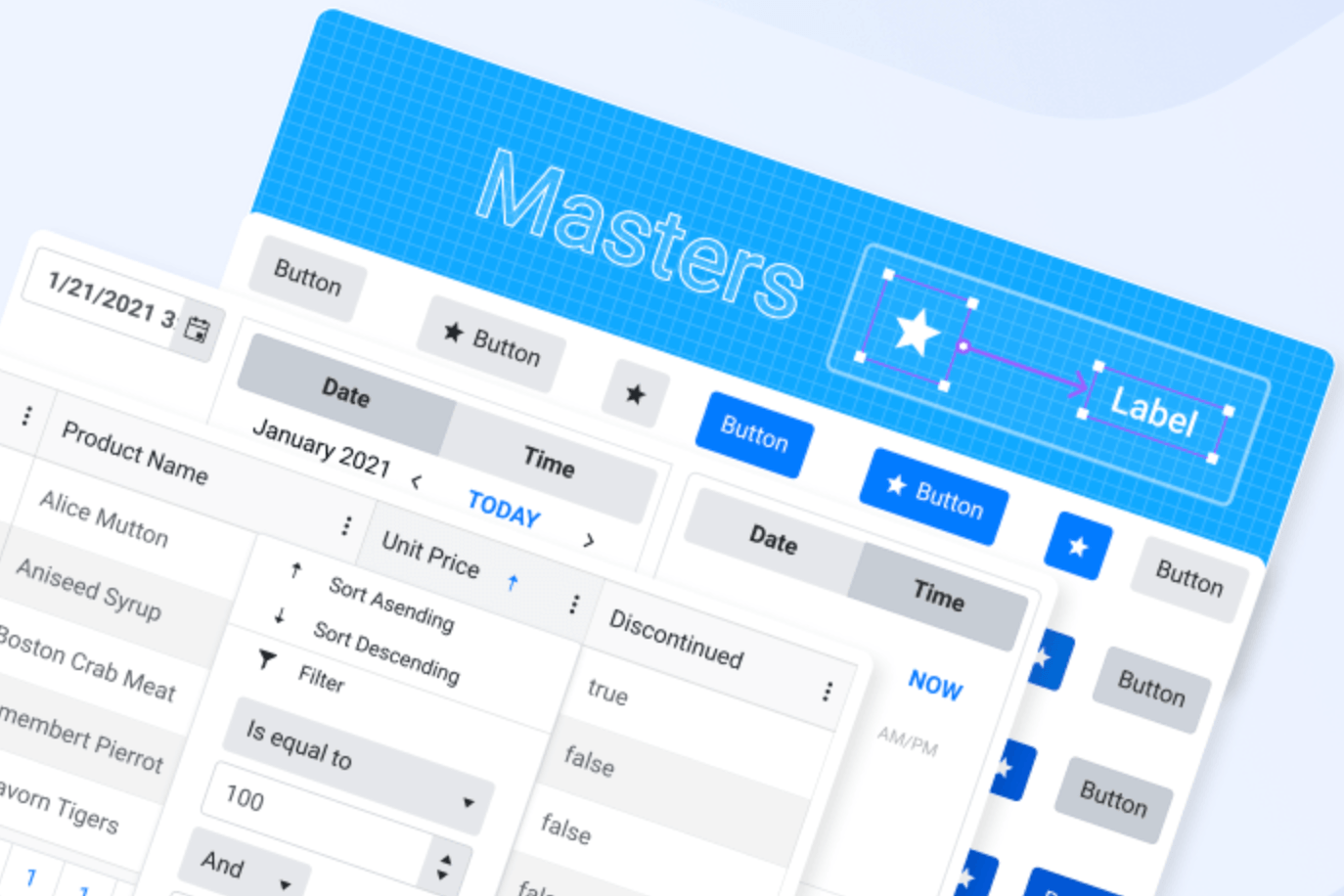
The KendoReact Team is excited to announce the roadmap for new components and features on our list for release. Most of them will be available as early as February with our Q1 release.
Feedback from our customers is a big piece of these plans. The KendoReact components have evolved to what they are today thanks to feedback from folks like you. Feel free to share your plans, requirements, and ideas for what you would like to see next in the KendoReact library by posting in our feedback portal.
The items below are what we feel comfortable announcing today, but there is more on our radar. Check back periodically for updates.