New Component: Wizard
The Telerik UI for JSP Wizard component is makes completing long forms easy to the end user. Use it when you want to present users with small, manageable chunks of information they need to process before moving to the next one. The Wizard has built-in validation at each step of the way and as flexible as it gets – content can be a Form component or some other random HTML.
New Component: Pager
The recently added Telerik UI for JSP Pager component extends others controls to provide pagination. It adds all the necessary UI elements to move between different pages of the same content for controls with long lists of data like the ListView.
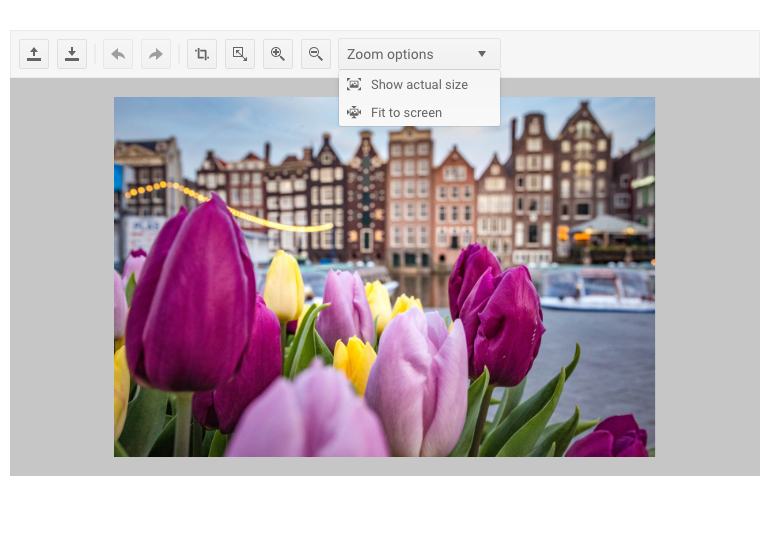
New Component: Image Editor
Let your users edit image files directly in their browser without plugins and without switching to another program. With the ability to resize, crop zoom and download the resulting image, the Image Editor component will serve you in every app with image management.

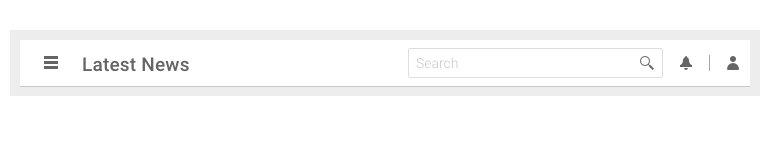
New Component: AppBar
The newly added Telerik UI for JSP AppBar is a container designed to work as either a header or footer in your app. Items in it are split into sections to better model how they would be used in the real world. However, the AppBar is more than a navigation menu - thanks to support for templates, it can be built to best reflect your requirements however complex they might be.

New Component: Loader
Indicate that a background process is in progress with the Telerik UI for JSP Loader component. Choose among one of the several animation styles, shapes and colors to produce a Loader specific for your project.

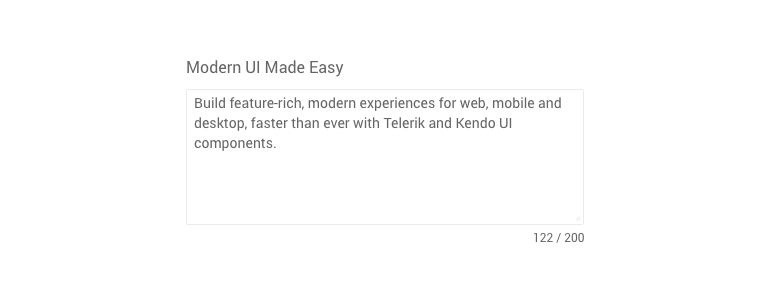
New Component: Text Area
Use the newly-released Telerik UI for JSP TextArea component when you ask your users for text input of average length – when a standard TextBox would be too short and a full-fledged editor would be an overkill.

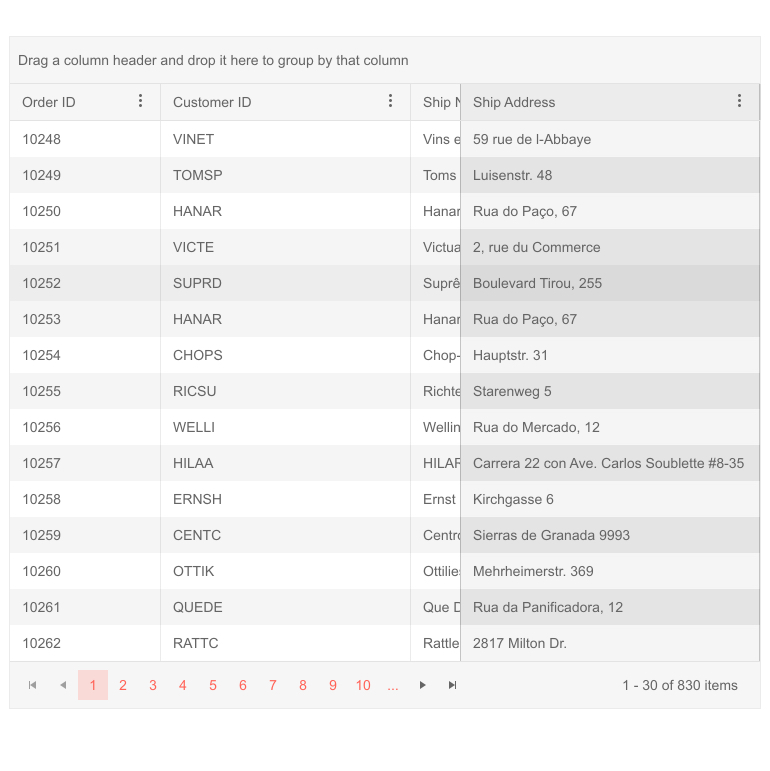
New Grid Feature: Sticky Columns
In R3 2020, we added Sticky Columns to the Telerik UI for JSP Grid control which is another way to mark important columns. Columns marked as sticky will always be visible on the screen, regardless of where the use has already scrolled. This is of key importance to Grids with many columns.

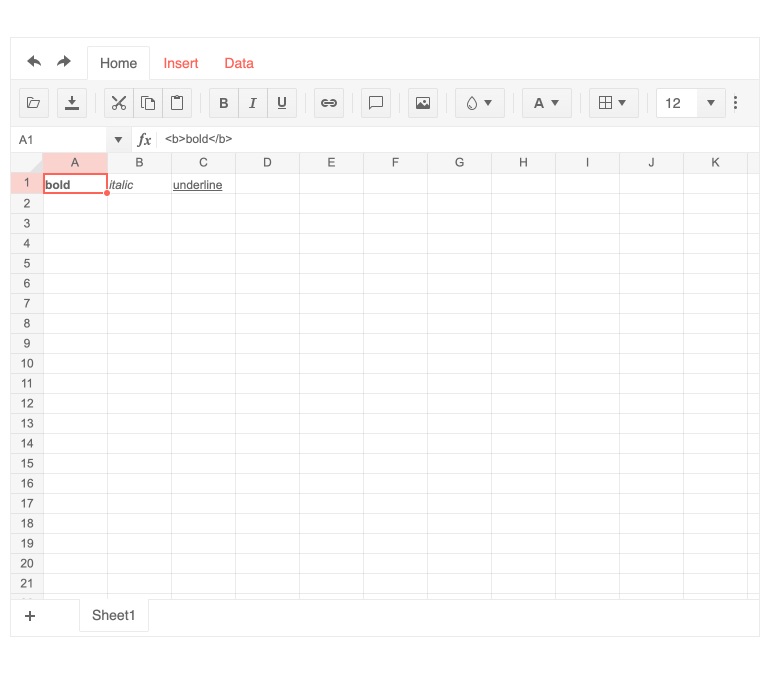
New Spreadsheet Feature: Cells with Custom HTML
Display custom HTML in your Spreadsheet cells to present data in a way that makes the most sense to your users – whether you need to present an image or some custom control.

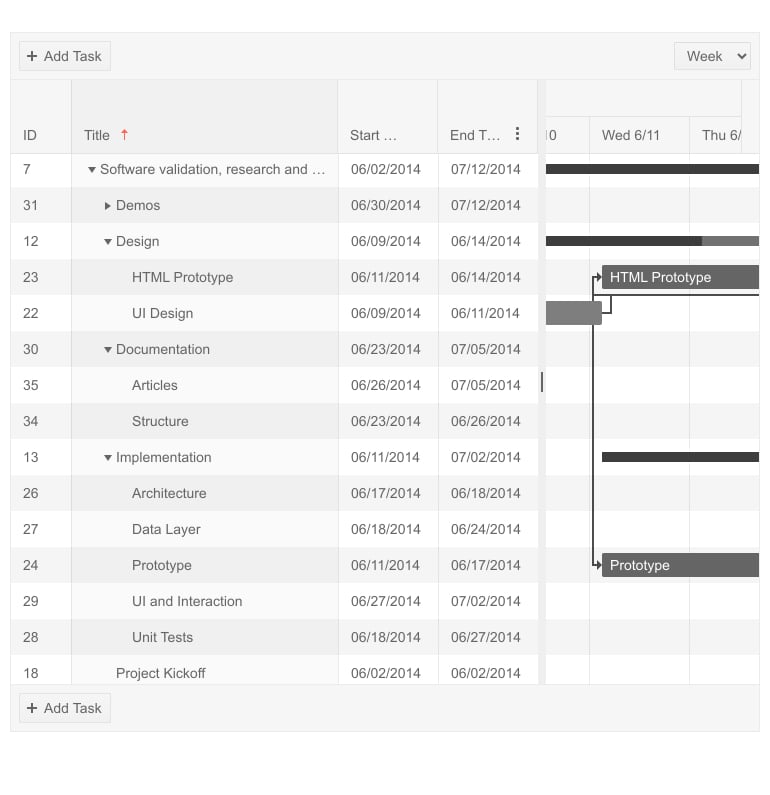
New Gantt Feature: Column Options
The Telerik UI for JSP Gantt control has been enhanced to offer a variety of options for each column like sorting, filtering and etc. See the full list of new options in our component page.

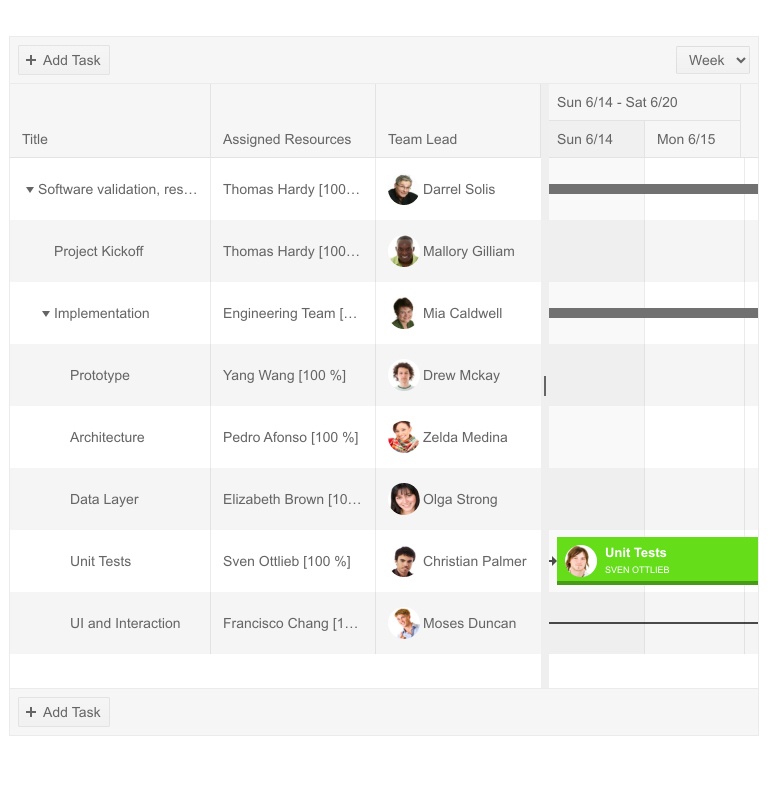
New Gantt Feature: Column Templates
You can now control how columns are rendered – place any content in them, not just plain text. Images, links, multi-line descriptions and anything you possibly need.

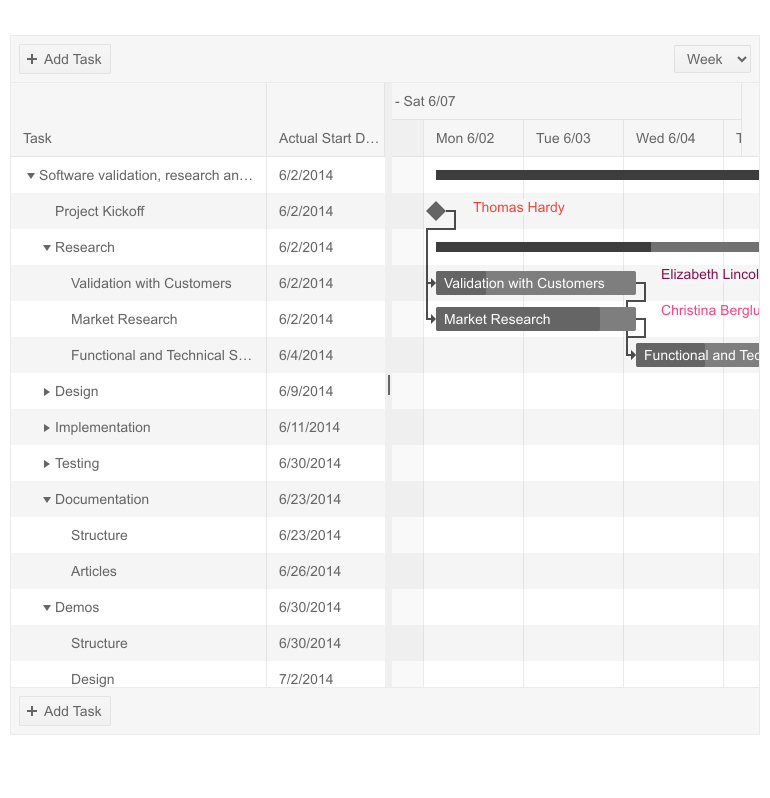
New Gantt Component Feature: Planned Vs. Actual
Let users check how well their plan is progressing with the newly added Planned Vs. Actual summary. Visual indicators will display if and by how much the actual time spent deviates from the planned, expected delivery time.

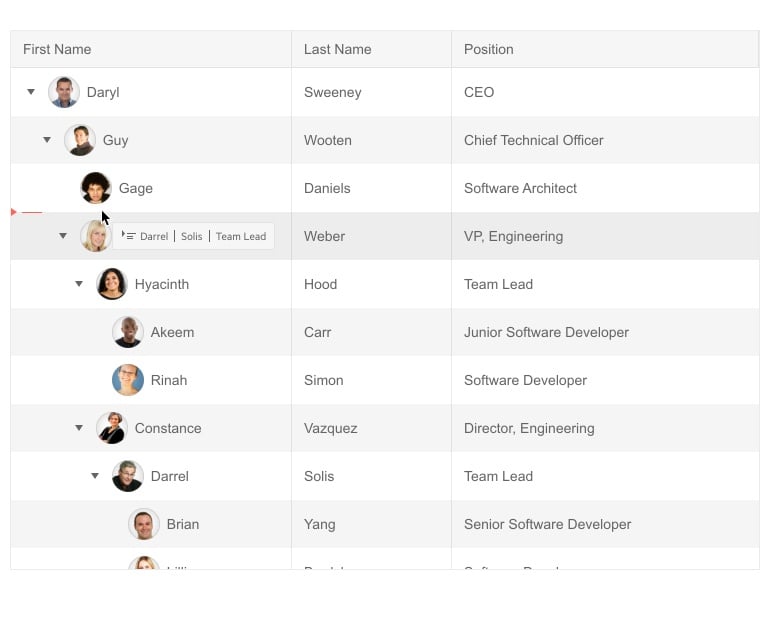
New TreeList Feature: Drag & Drop to Reorder
With R3 2020, you can now reorder TreeList nodes on the same level by simply drag-and-dropping the wanted items where appropriate. The old drag and drop behavior of nesting nodes into one another is still present and the two can work in conjunction.

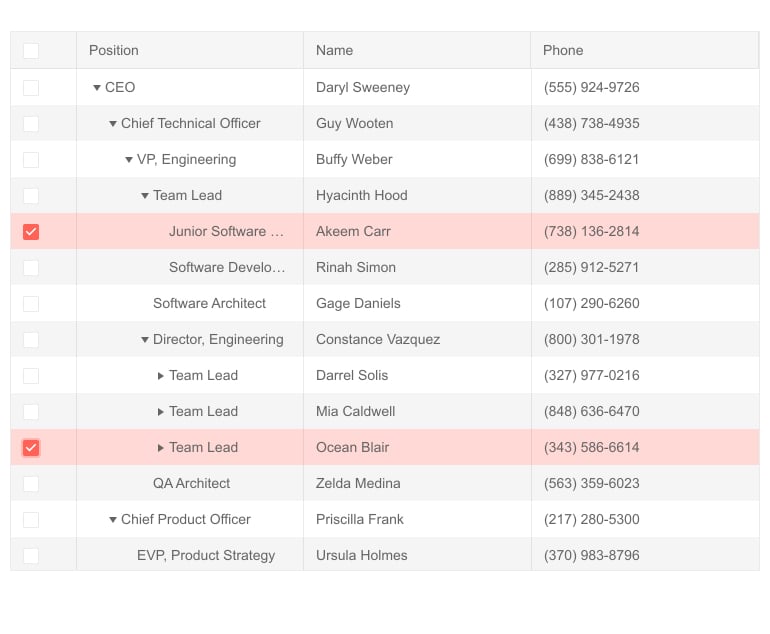
New TreeList Feature: Checkbox Selection
Another feature we added to the TextBox is the ability to mark a column with the Selectable property. When enabled, every row in the TreeList can be selected through a CheckBox which is auto-inserted at in the marked column. You can further control if selection works only to the current row or to all of descendants.

UI for JSP
Telerik UI for JSP - R3 2020
- New Component: Wizard
- New Component: Pager
- New Component: Image Editor
- New Component: AppBar
- New Component: Loader
- New Component: Text Area
- New Grid Feature: Sticky Columns
- New Spreadsheet Feature: Cells with Custom HTML
- New Gantt Feature: Column Options
- New Gantt Feature: Column Templates
- New Gantt Component Feature: Planned Vs. Actual
- New TreeList Feature: Drag & Drop to Reorder
- New TreeList Feature: Checkbox Selection
New features & Roadmap
Have a feature request?
Post your feedback via the JSP UI UserVoice portal or the Public forums
What's new across all Telerik products?
Next Steps
Try Telerik UI for JSP with dedicated technical support.
See the UI for JSP in action and check how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite or treat yourself to one of our bundles.