
Telerik UI for ASP.NET MVC
What's New R2 2020
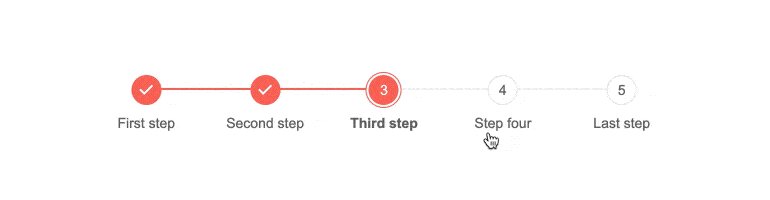
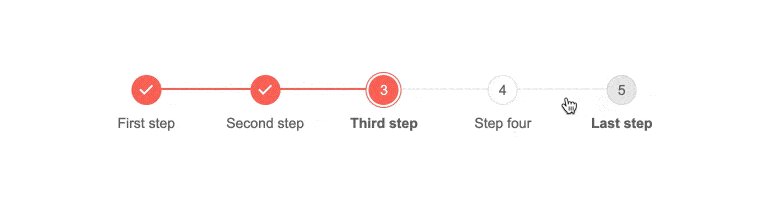
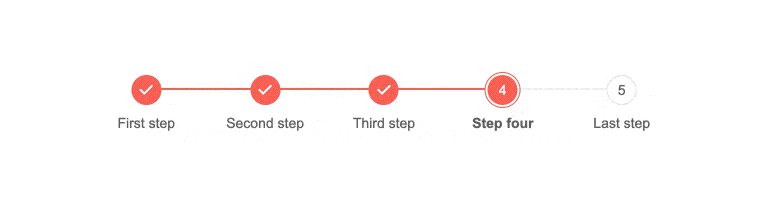
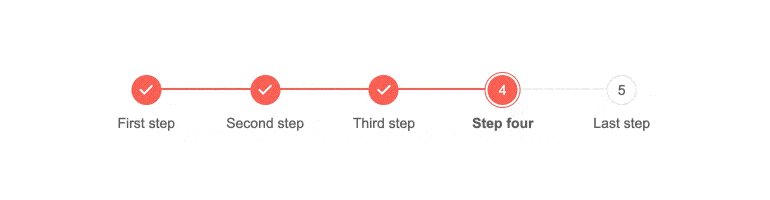
What's New HistoryNew component: Stepper
The newly added Telerik UI for ASP.NET MVC Stepper control helps you break down complex actions in your web application into several simpler steps. Its purpose is to guide the user to each of the items that must be completed to achieve the whole. Steps can be required or optional and the user might be forced to do them in sequence or given the freedom to take them in any order they would prefer. Throw in how you can also change any of the visual elements and the Stepper becomes an amazing tool (and a great partner to the Form component we just mentioned).

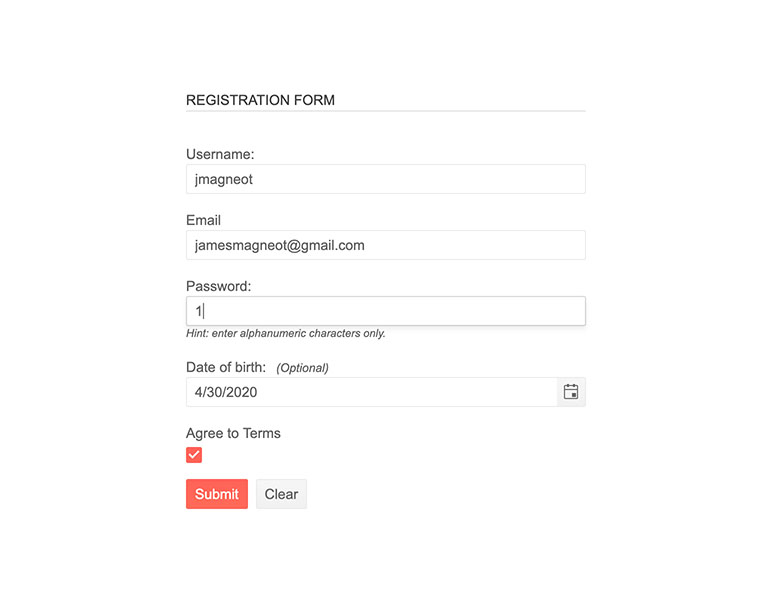
New component: Form
The Telerik UI for ASP.NET MVC Form component is the perfect tool for when you need to create your application’s registration, contact, or some other form! It is straightforward to setup and does most of the work on its own (like generating input fields depending on your data) but also comes with a great deal of customization (like you being able to provide validation callbacks or change the visuals).

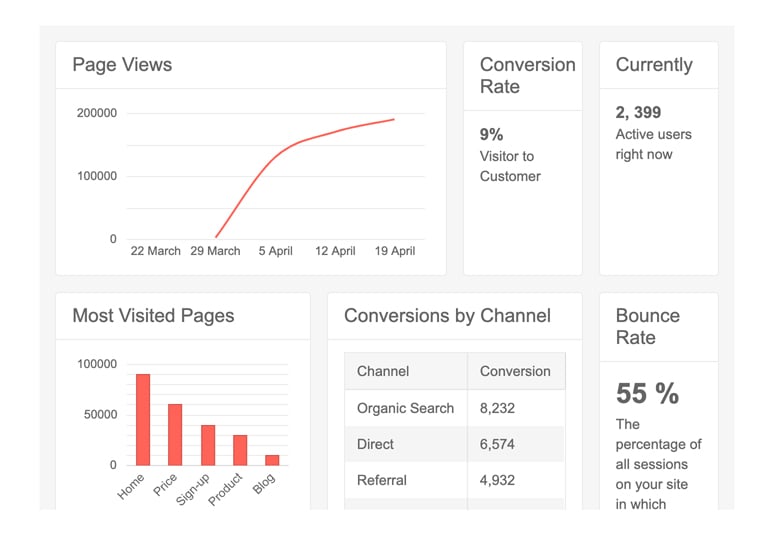
New component: TileLayout
The TileLayout control for Telerik UI for ASP.NET MVC is a component directed more towards your users than yourself. It is a container, which allows the end user to rearrange and resize all of the contained items inside in order to create a UI screen that best serves their needs.

New component: TextBox
The TextBox control for Telerik UI for ASP.NET MVC is a straightforward component – a standard text input widget with all the features you expect and more – from basics like events and visual styling to out-of-the-box support for floating labels!

Component Enhancements: Remote (server-side) Grid Grouping
This is feature requested by several of you, our users! We are making grouping items in the Telerik UI for ASP.NET MVC Grid component many times faster when working with millions of rows. By enabling one attribute, whenever users request the Grid to group some elements together (e.g. all products being sold in a certain shop), the grouping procedure will run on the server. Effectively, this frees up the client to display a loading screen while waiting for the server to process the results but also makes it faster since the server is likely to be much more powerful than the user’s machine.
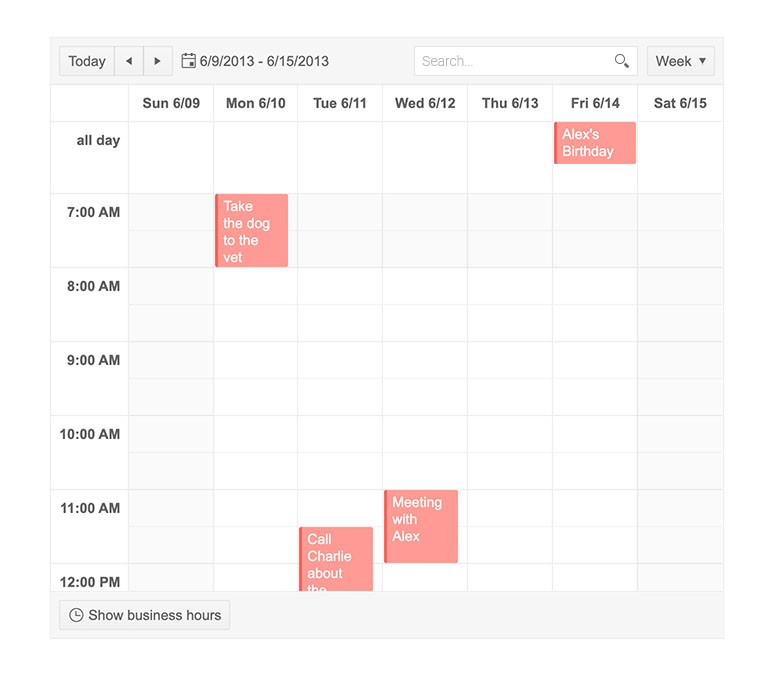
Component Enhancements: Scheduler
We worked hard on the Telerik UI for ASP.NET MVC Scheduler component these past months to add a ton of new features:
- We’ve supported grouping resources together for a while but with this release, Vertical Grouping is now virtual! Interacting with heavily overbooked calendars will no longer slow down your browser.
- The scheduler is now able to export and import data from all popular calendar clients like Outlook, Google Calendar and Apple Calendar. This is because it is now compatible with the iCalendar specification and therefore also compatible with any tool that supports it.
- Overbooked calendars get another benefit – the Scheduler now has a search bar through which users can easily find the event they are looking for
- Working days can now be changed to accommodate non-standard working time

Component Enhancements: Floating labels
Floating labels (labels which reside inside the input elements they describe) are becoming more and more popular and a staple of Material Design. With this release, Floating labels are now available for our text components – the TextBox, MaskedTextBox and NumericTextBox.

Component Improvements: TimePicker, DatePicker, DateTimePicker and Calendar Rendering
The visual quality of our controls is one of our highest priorities. We felt that the Telerik UI for ASP.NET MVC TimePicker, TimePicker, DatePicker, DateTimePicker and Calendar components could use some brushing up so with this release we’ve added a new look to both. The previous rendering style is still the default so you will not get any surprises when you update to the latest version, but you can switch to the new visual anytime you want.
Telerik UI for ASP.NET MVC - R2 2020
- New component: Stepper
- New component: Form
- New component: TileLayout
- New component: TextBox
- Component Enhancements: Remote (server-side) Grid Grouping
- Component Enhancements: Scheduler
- Component Enhancements: Floating labels
- Component Improvements: TimePicker, DatePicker, DateTimePicker and Calendar Rendering
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET MVC UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See UI for ASP.NET MVC in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try UI for ASP.NET MVC with dedicated technical support.