New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Load Excel file into a read-only RadSpreadsheet
Updated over 6 months ago
How to
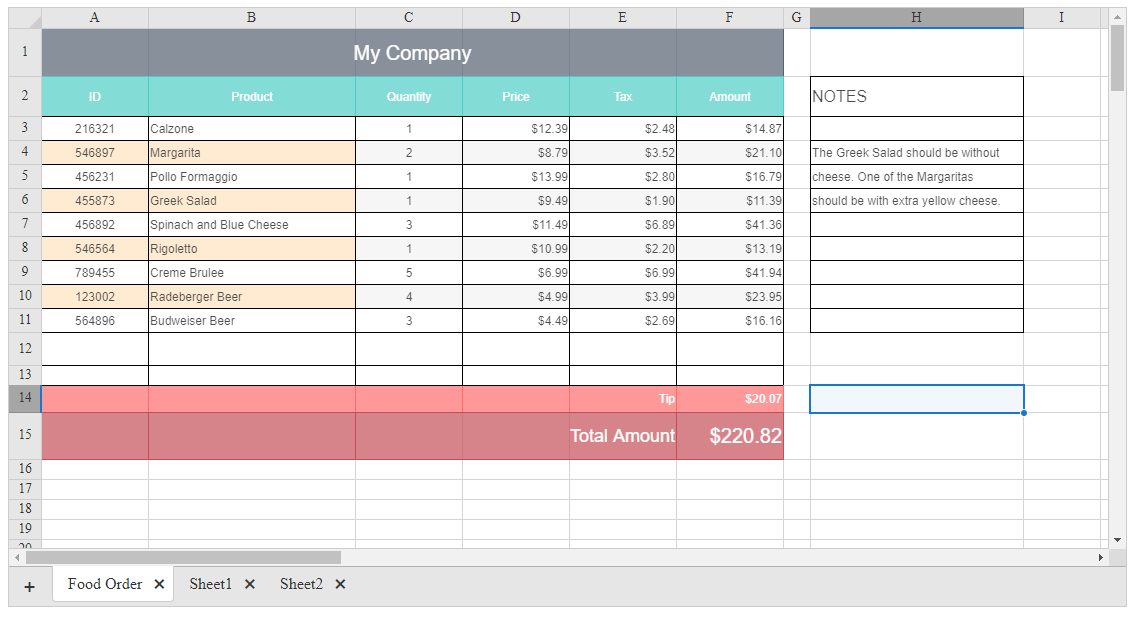
Create a read-only Spreadsheet loaded from Excel file.

Solution
The solution is to subscribe to therender event of the underlying Kendo UI Spreadsheet and then disable all cells across all sheets.
Also, the Performance optimization approach can be applied from theImprove performance of slowly loading Spreadsheet code library project.
ASPX
<style>
.rssToolbarWrapper,
.rssFormulaBar {
display: none;
}
</style>
<script>
function pageLoadHandler() {
var spreadsheet = $find("<%= RadSpreadsheet1.ClientID %>");
var value = $get("<%= HiddenField1.ClientID %>").value;
var valueAsJSON = JSON.parse(value);
spreadsheet.get_kendoWidget().fromJSON(valueAsJSON);
spreadsheet.get_kendoWidget().one("render", function (e) {
e.sender.sheets().forEach(function (sheet) {
sheet.range(0, 0, sheet._rows._count, sheet._columns._count).enable(false);
})
})
}
Sys.Application.add_load(pageLoadHandler);
</script>
<asp:HiddenField runat="server" ID="HiddenField1" />
<telerik:RadSpreadsheet runat="server" ID="RadSpreadsheet1">
</telerik:RadSpreadsheet>C#
protected void Page_Init(object sender, EventArgs e)
{
var workbook = new Telerik.Web.Spreadsheet.Workbook();
SpreadsheetDocumentProvider provider = new SpreadsheetDocumentProvider(Server.MapPath("~/App_Data/Spreadsheet-OverviewDemo.xlsx"));
workbook.Sheets = provider.GetSheets();
var json = workbook.ToJson();
HiddenField1.Value = json;
}