Toggle between different masks while editing
Environment
| Product | Telerik WebForms Grid for ASP.NET AJAX |
Description

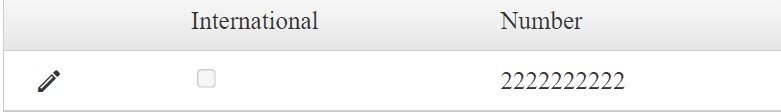
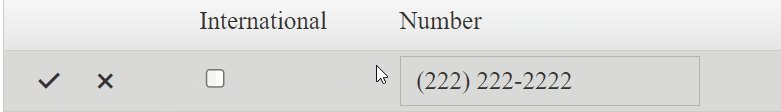
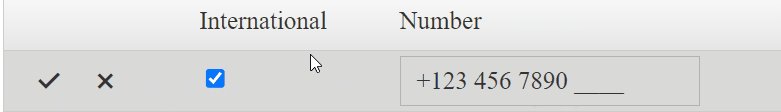
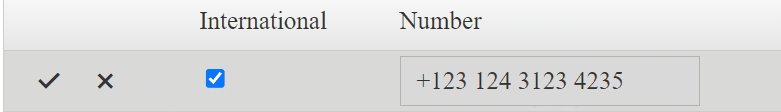
In certain scenarios, you may wish to incorporate a method to toggle between different masks of a masked textbox. Such a scenario could be if you're working with national and international phone numbers. When the Grid is not in edit mode, the GridMaskedColumn will look and behave as a GridBoundColumn, meaning the data will appear as it is in the database.
Usually, you can use the DataFormatString of the column to format a number, but this would not work on strings.
Solution
Having this said, you will need to consider using numbers only (even if they are stored as strings). Otherwise, you will have to strip the special characters from the string that you already have to make it parsable by a numeric type and that involves a lot of manual work/sanitization.
Here is one example that uses only digits which can be parsed by numeric types and formatted later. The following example will apply the formatting both when displaying the data and when editing.
<telerik:RadGrid ID="RadGrid1" runat="server" AllowPaging="True" Width="400px"
OnItemCreated="RadGrid1_ItemCreated" OnItemDataBound="RadGrid1_ItemDataBound" OnNeedDataSource="RadGrid1_NeedDataSource">
<MasterTableView EditMode="InPlace" AutoGenerateColumns="False" DataKeyNames="PhoneContactId">
<Columns>
<telerik:GridEditCommandColumn></telerik:GridEditCommandColumn>
<telerik:GridCheckBoxColumn UniqueName="InternationalNumber" HeaderText="International" DataField="InternationalNumber" />
<telerik:GridMaskedColumn UniqueName="PhoneNumber" DataField="PhoneNumber" HeaderText="Number" Mask="(###) ###-####" DisplayMask="(###) ###-####">
<ColumnValidationSettings EnableRequiredFieldValidation="true">
<RequiredFieldValidator ErrorMessage="Required" Display="Dynamic" />
</ColumnValidationSettings>
</telerik:GridMaskedColumn>
</Columns>
</MasterTableView>
</telerik:RadGrid>string phoneFormat = "(###) ###-####"; // Default format for numbers: USA
protected void rgPhoneNumber_ItemDataBound(object sender, GridItemEventArgs e)
{
if (e.Item is GridDataItem && !e.Item.IsInEditMode)
{
GridDataItem dataItem = (GridDataItem) e.Item; // When displaying the item
CheckBox checkBox = dataItem["InternationalNumber"].Controls[0] as CheckBox;
bool isInternational = checkBox.Checked;
if (isInternational)
{
phoneFormat = "+### ### #### ####"; // Change the format if international
}
dataItem["PhoneNumber"].Text = Int64.Parse(dataItem["PhoneNumber"].Text).ToString(phoneFormat); // Apply the format
}
else if (e.Item.IsInEditMode)
{
GridEditableItem editableItem = (GridEditableItem) e.Item; // When Editing the Item
CheckBox checkBox = editableItem["InternationalNumber"].Controls[0] as CheckBox;
RadMaskedTextBox mask = editableItem["PhoneNumber"].Controls[0] as RadMaskedTextBox;
if (checkBox.Checked)
{
phoneFormat = "+### ### #### ####";
}
mask.Mask = phoneFormat;
mask.DisplayMask = phoneFormat;
}
}
protected void rgPhoneNumber_ItemCreated(object sender, GridItemEventArgs e)
{
if (e.Item.IsInEditMode)
{
GridEditableItem dataItem = e.Item as GridEditableItem;
CheckBox checkBox = dataItem["InternationalNumber"].Controls[0] as CheckBox;
checkBox.AutoPostBack = true;
checkBox.CheckedChanged += CheckBox_CheckedChanged;
}
}
private void CheckBox_CheckedChanged(object sender, EventArgs e)
{
CheckBox checkBox = (CheckBox) sender;
GridEditableItem editableItem = checkBox.NamingContainer as GridEditableItem;
RadMaskedTextBox mask = editableItem["PhoneNumber"].Controls[0] as RadMaskedTextBox;
if (checkBox.Checked)
{
phoneFormat = "+### ### #### ####"; // change the mask when the checkbox checked changes
}
mask.Mask = phoneFormat;
mask.DisplayMask = phoneFormat;
}
protected void rgPhoneNumber_NeedDataSource(object sender, GridNeedDataSourceEventArgs e)
{
var grid = (RadGrid) sender;
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("PhoneContactId", typeof(int)));
dt.Columns.Add(new DataColumn("PersonId", typeof(int)));
dt.Columns.Add(new DataColumn("InternationalNumber", typeof(bool)));
dt.Columns.Add(new DataColumn("PhoneNumber", typeof(string)));
dt.PrimaryKey = new DataColumn[] { dt.Columns["PersonId"] };
for (int i = 0; i < 2; i++)
{
int index = i + 1;
DataRow row = dt.NewRow();
row["PersonId"] = index;
row["PhoneContactId"] = index;
row["PhoneNumber"] = index % 2 == 0 ? "11111111111111" : "2222222222";
row["InternationalNumber"] = index % 2 == 0;
dt.Rows.Add(row);
}
grid.DataSource = dt;
}