New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Add a required indicator to the DropDownColumn when editing or inserting an item
Updated over 6 months ago
Environment
| Product | Telerik WebForms Grid for ASP.NET AJAX |
Description
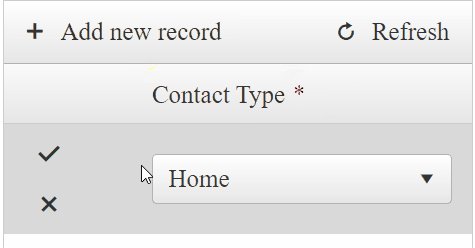
Sometimes, you want to indicate that a DropDownColumn (or any other column) must have a value selected when editing or inserting a new item. For that, you might want to add something of a required symbol (asterisk) at the header of the column.

Solution
You can achieve such a behavior by adding a CSS class with an asterisk (*) as its content, and applying/removing it based on the different commands (Insert, Edit, Update, etc.):
ASP.NET
<telerik:RadGrid ID="RadGrid1" runat="server" OnItemCommand="RadGrid1_ItemCommand">
<MasterTableView CommandItemDisplay="Top">
<Columns>
<telerik:GridEditCommandColumn />
<telerik:GridDropDownColumn UniqueName="PhoneType" DataField="PhoneTypeCode" HeaderText="Contact Type" DataSourceID="dsPhoneType"
DropDownControlType="RadComboBox" ListTextField="LookUpTypeDescription" ListValueField="LookUpTypeValue">
</telerik:GridDropDownColumn>
</Columns>
</MasterTableView>
</telerik:RadGrid>C#
protected void RadGrid1_ItemCommand(object sender, GridCommandEventArgs e)
{
RadGrid radGrid = (RadGrid)sender;
GridDropDownColumn dropDownColumn = radGrid.MasterTableView.GetColumn("PhoneType") as GridDropDownColumn;
if (e.CommandName == RadGrid.InitInsertCommandName || e.CommandName == RadGrid.EditCommandName) // Add more commands if you wish
{
dropDownColumn.HeaderStyle.CssClass += "required";
}
else if (e.CommandName == RadGrid.PerformInsertCommandName || e.CommandName == RadGrid.CancelCommandName || e.CommandName == RadGrid.UpdateCommandName)
{
dropDownColumn.HeaderStyle.CssClass = "";
}
}