Between Trees
RadTreeView handles dragging to other RadTreeViews. Set the EnableDragAndDrop property of the RadTreeView that should allow dragging.
In the OnNodeDrop event, the RadTreeNodeDragDropEventArgs SourceDragNode will still be the node from the RadTreeView from where the node is being dragged. The DestDragNode will be the node in the destination TreeView. You can confirm this behavior by examining each node's TreeView.ID property.
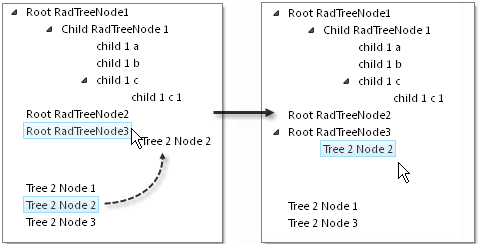
In the example below, both RadTreeViews have their EnableDragAndDrop property set to True. Both RadTreeView controls hook their OnNodeDrop to the same event handler. In the screenshot for this example, the second RadTreeView "Tree 2" is located directly below the first. Dragging a Node from "Tree 2" to the first tree causes the Node to be moved to the destination Node's Nodes collection.

<telerik:RadTreeView RenderMode="Lightweight" ID="RadTreeView1" runat="server" EnableDragAndDrop="true" OnNodeDrop="RadTreeView1_NodeDrop"
Skin="Vista">
<Nodes>
<telerik:RadTreeNode runat="server" Text="Root RadTreeNode1" ExpandMode="ClientSide">
<Nodes>
<telerik:RadTreeNode runat="server" Text="Child RadTreeNode 1" ExpandMode="ClientSide">
<Nodes>
<telerik:RadTreeNode runat="server" ExpandMode="ClientSide" Text="child 1 a">
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" ExpandMode="ClientSide" Text="child 1 b">
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" ExpandMode="ClientSide" Text="child 1 c">
<Nodes>
<telerik:RadTreeNode runat="server" ExpandMode="ClientSide" Text="child 1 c 1">
</telerik:RadTreeNode>
</Nodes>
</telerik:RadTreeNode>
</Nodes>
</telerik:RadTreeNode>
</Nodes>
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" Text="Root RadTreeNode2" ExpandMode="ClientSide">
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" Text="Root RadTreeNode3" ExpandMode="ClientSide">
</telerik:RadTreeNode>
</Nodes>
</telerik:RadTreeView>
<br />
<telerik:RadTreeView RenderMode="Lightweight" ID="RadTreeView2" runat="server" EnableDragAndDrop="true" OnNodeDrop="RadTreeView1_NodeDrop"
Skin="Vista">
<Nodes>
<telerik:RadTreeNode runat="server" ExpandMode="ClientSide" Text="Tree 2 Node 1">
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" ExpandMode="ClientSide" Text="Tree 2 Node 2">
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" ExpandMode="ClientSide" Text="Tree 2 Node 3">
</telerik:RadTreeNode>
</Nodes>
</telerik:RadTreeView>