New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Using Custom Attributes Server-side
Updated over 6 months ago
Access attributes through the RadTreeNode Attributes collection by specifying a key name:
C#
node.Attributes["MyCustomAttributeKey"] = "Some value";The example below iterates the Attributes collection of a selected node and displays the key names and values in a RadTextBox.

ASPNET
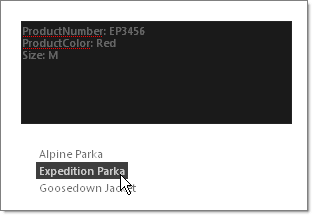
<telerik:RadTreeView RenderMode="Lightweight" ID="RadTreeView1" runat="server" OnNodeClick="RadTreeView1_NodeClick"
Skin="Black">
<Nodes>
<telerik:RadTreeNode runat="server" Text="Alpine Parka" ProductNumber="AP0234" ProductColor="Blue"
ProductSize="XL">
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" Text="Expedition Parka" ProductNumber="EP3456"
ProductColor="Red" Size="M">
</telerik:RadTreeNode>
<telerik:RadTreeNode runat="server" Text="Goosedown Jacket" ProductNumber="GJ6549"
ProductColor="Yellow" Size="L">
</telerik:RadTreeNode>
</Nodes>
</telerik:RadTreeView>C#
protected void RadTreeView1_NodeClick(object sender, Telerik.Web.UI.RadTreeNodeEventArgs e)
{
foreach (string key in e.Node.Attributes.Keys)
{
tbNode.Text += key + ": " + e.Node.Attributes[key] + System.Environment.NewLine;
}
}