Elastic Design
This article explains the elastic design capabilities that RadToggleButton offers.
RadToggleButton supports an elastic design which means the control and its elements can be resized according to a predefined font size. This is achieved by configuring a particular font-size of the button on the page. You can test the elastic design of the RadToggleButton with Example 1.
The elastic design of the RadToggleButton is part of its responsive design (i.e, the page and its content are able to adapt to different screen resolutions without deteriorating the user experience) which also includes a fluid design. You can read more information about the fluid design of RadToggleButton in the Fluid Design article.
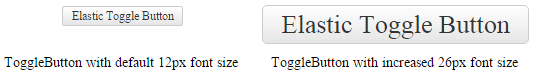
Figure 1: Comparison between appearance of a RadToggleButton with regular font size and with increased font size.

As of 2016 Q1 SP1 RadToggleButton takes the font-size of the page automatically. If the developer does not set it explicitly (Example 1), this is up to the client's browser and a common default value is 16px.
Example 1: Setting default font for the page with the default value for the Telerik controls.
body {
font-size: 20px;
font-family: "Segoe UI", Arial, Sans-serif;
}Example 2: Shows how to increase the font size of a RadToggleButton in Figure 1.
<style type="text/css">
button.RadButton {
font-size: 26px;
}
</style><telerik:RadToggleButton runat="server" ID="RadToggleButton1" Text="Elastic Toggle Button">
<ToggleStates>
<telerik:ButtonToggleState Text="State 1"/>
<telerik:ButtonToggleState Text="State 2" />
</ToggleStates>
</telerik:RadToggleButton>